ホームページの表示をPC(デスクトップ)とモバイルによって切り替える手法に「レスポンシブデザイン」という物があります。
かってはPC用表示とモバイル表示用(ガラケーやスマホ用)のページを別々に作成して、ブラウザによって切り替えるという方法が多かったですが、現在は同じwebページを表示させるデバイスのサイズによってレイアウトやサイズを切り替える「レスポンシブデザイン」が主流になってきました。
ページ内でPCとモバイルの表示要素を切り替える
WordPressの場合、サイト全体のレイアウトの切り替えはテーマに依存しますが、それ以外でPCとモバイルで表示要素を切り替えたい場合はcssを使用して不要な要素を非表示にして切り替えます。
使用するCSS
@media (メディアの表示幅や高さ、解像度などを指定する)
/* 幅が 767px 以下であれば */
@media (max-width:767px) { ... }
/* 幅が 768px 以上であれば */
@media (min-width:768px) { ... }
/* 幅が 768px以上 1200px以下であれば */
@media (min-width:768px) and (max-width:1200px) { ... }
/* カラーディスプレイまたはモノクロ印刷であれば */
@media screen and (color), print and (monochrome) { ... }
/* 横幅が 767px 以下であれば */
@media (max-width:767px) { ... }
/* 高さが 600px 以上であれば */
@media (min-height: 600px) { ... }
/* 画面が縦長であれば */
@media (orientation: portrait) { ... }
/* カラー端末であれば */
@media (color) { ... }
/* モノクロ端末であれば */
@mdeia (monochrome) { ... }
/* 解像度が 300dpi 以上であれば */
@media (min-resolution: 300dpi) { ... }@media と display:none (要素を非表示にする)を組み合わせて表示を切り替えます
例)@media screen and (max-width: 600px){ .”非表示にしたい要素 のクラス名”{display:none} }
表示を切り替えたいブロックの要素(クラス名)を開発者ツールなどで調べて指定するかHTMLに<div>~</div>で指定します。
また、ブロックエディターの場合は「高度な設定」でクラスを設定してCSSを追加します。
下記のCSSを追加CSS等に追加します
例:要素(クラス名)testを、幅600px以下で非表示にします
@media screen and (max-width: 600px){
.test {display:none}
}
例:要素(クラス名)test2を、幅601px上上で非表示にします
@media screen and (min-width: 601px){
.test2 {display:none}
}
例:↓の画像は幅600px以下で非表示になります(601px以上で表示)

例:↓の画像は幅601px以上で非表示になります(600px以下で表示)

画面の大きさを変えて確認してみてください。スマホの縦横の表示でも切り替わります
cssを使わずプラグインで切り替える
ブロックエディターの場合なら高度な設定でクラス指定しなくてもプラグインで対応出来ます。
VK Blocks(VK Blocks – WordPress プラグイン | WordPress.org 日本語)
このブログでもよく紹介している無料WordPressテーマ「Lightning」に付属する標準プラグインですが、他のテーマでも使用できます。
プラグインのインストール
プラグイン → 新規追加 → VK Blocksで検索 → インストールして有効化

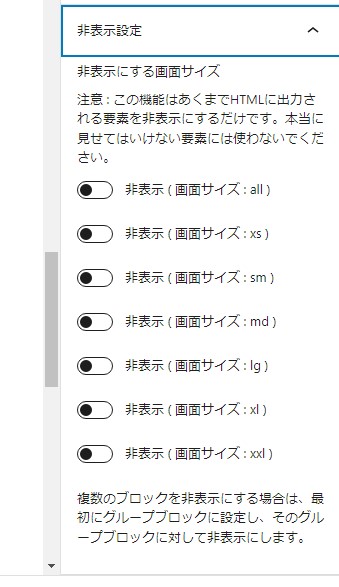
ブロックエディターのメニューに「非表示設定」が追加されます

VK Blocks(VK Blocks – WordPress プラグイン)は無料ですがGutenberg のブロックを拡張する便利なプラグインですので入れておいて損は無いと思います。




