WordPressのデザインはCSS(スタイルシート)を編集して行いますが、直接テーマのスタイルシート (style.css)を編集するとテーマのアップデートの際に上書きされてしまうかもしれません?
それを避けるため以前は、子テーマを入れてcssを編集していたのですが最近では 追加CSS で直接編集できるようになりました。
(ダッシュボード「外観」> 「カスタマイズ」>「追加CSS」)
「追加CSS」の場合、カスタマイズのプレビュー画面で見ながら編集できるのが便利です。
個別ページ(投稿・固定ページ)だけCSS編集を編集したい場合
テーマのスタイルシート (style.css)や 追加CSS でCSSを編集するとサイト全体に適用されるため、個別のページのみデザインを変えたい場合は不便です、、、
決まった範囲だけデザインを編集する場合はクラッシックエディターの場合はソースコードで divタグ でクラスを指定します。
また、ブロックエディターの場合は「高度な設定」>「追加 CSS クラス」でCSSを反映させます。
個別ページのCSS編集機能をプラグインで追加する
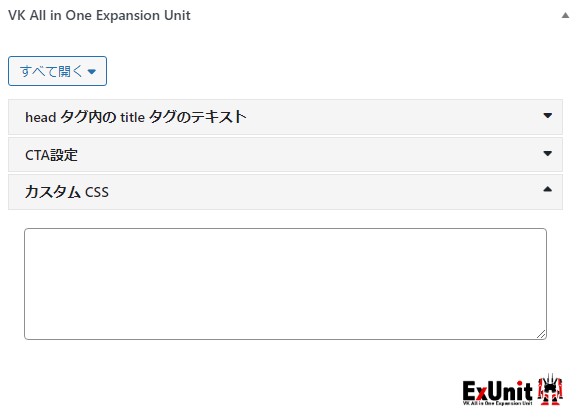
無料WordPressテーマ「Lightning」に付属する、プラグイン「VK All in One Expansion Unit」にはページ毎にCSSを適用させる「カスタムCSS」メニューがあり、個別ページのみデザインを編集したい場合、とても重宝します。

VK All in One Expansion Unit はLightning専用では無いので、他のテーマでも使用できます。
プラグイン > 新規追加 > 「VK All in One Expansion Unit」で検索 > インストールして有効化

VK All in One Expansion Unit は超多機能プラグインですが「有効化設定」や「メイン設定」で必要な機能だけ有効化すれば軽快に使用することができます。個別ページのデザイン編集を簡単にしたい場合はインストールしておいても良いかもしれませんね。