WordPressの画像ブロックにマウスオーバーしたとき 拡大/縮小や色を変えたり別の画像に差し替えたりする方法がわからなかったので調べてみました。
プラグインを使う方法もあるようですがCSSを追加する方が簡単なようなのでやり方をメモしておきます。
バナーなどを作る場合に便利かと思います。
1:画像ブロックにマウスオーバー(ホバー)したときにエフェクトを追加する手順
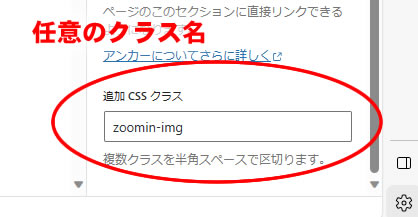
- 画像ブロック→ 高度な設定→ 追加 CSS クラスに 任意のクラス名 を追加します
※すでにクラス名が表示されていたら半角スペースで区切ります。 - 追加したいエフェクトのCSSを追加します。
ページごとに編集したい場合 VK All in One Expansion Unit→ カスタム CSS
サイト全体に反映させたい場合は カスタマイズ→ カスタム CSS
等に記述します。

例:画像をズームイン

クラス名 zoomin-img
.zoomin-img {
transition: transform .5s ease;
}
.zoomin-img:hover img {
transform: scale(1.2);
}- 「transition」で動きに コンマ5秒を指定
- 「transform: scale(1.2)」でマウスオーバー時に画像を 1.2 倍に拡大
例:画像をズームイン(枠外は非表示)

クラス名 zoomin2-img
.zoomin2-img {
overflow: hidden;
}
.zoomin2-img {
transition: transform .5s ease;
}
.zoomin2-img:hover img {
transform: scale(1.5);
}
- 「transition」で動きに コンマ5秒を指定
- 「transform: scale(1.5)」でマウスオーバー時に画像を 1.5 倍に拡大
- 「overflow: hidden;」を指定し、枠外は非表示にする
例:画像をズームアウト

クラス名 zoom-out-img
.zoom-out {
width: 100%;
}
.zoom-out-img {
background: #fff;
overflow: hidden;
cursor: pointer;
}
.zoom-out-img img {
width: 100%;
}
.zoom-out-img img {
transform: scale(1.3);
transition: .3s ease-in-out;
}
.zoom-out-img:hover img {
transform: scale(1)
}- transform: scale() 1.3倍→等倍
例:画像をモノクロに

クラス名 grayscale-img
.grayscale-img img {
transition: .3s ease-in-out;
}
.grayscale-img:hover img {
filter: grayscale(100%);
}- filter: scale(数値) 100%で完全グレー化
例:画像をセピア調に

クラス名 sepia-img
.sepia-img img {
transition: .3s ease-in-out;
}
.sepia-img:hover img {
filter: sepia(100%);
}- filter: sepia(数値) 100%で完全セピア色
例:画像を半透明にする

クラス名 opacity
.opacity:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
}
例:画像を差し替える
※画像ブロックから指定する方法が分からなかったので カスタムHTMLブロック に直接記述しました。

<img src="最初に表示させる画像" onmouseover="this.src='ホバーで表示させる画像'" onmouseout="this.src='最初に表示させる画像'">
/*記述例*/
<img src="https://easy-life.work/wp-content/uploads/2023/11/24556392.jpg" onmouseover="this.src='https://easy-life.work/wp-content/uploads/2023/11/24556392-2.jpg'" onmouseout="this.src='https://easy-life.work/wp-content/uploads/2023/11/24556392.jpg'">2:プラグイン「Image Hover Effects Ultimate」によるマウスオーバーアクションの設定
複雑なアクションを入れたい場合はプラグインを使用してみるのも良いかもしれません。
Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier)

Image Hover Title
自分好みのアクションがあればアリだと思います?
3:「メディアとテキスト」ブロックでの応用
「画像ブロック」だけでなく「メディアとテキスト」ブロックでも応用できるか試してみました。
画像サイズはブロックで指定されるみたいなので画像の拡大縮小はできませんでしたが色を変える指定はできました。
「メディアとテキスト」ブロックの使い道が広がりそうな気がします。
「メディアとテキスト」の設定(例)
- メディア幅 → 85
- テキスト背景 → #F78DA7(任意)
- テキスト → 行の高さ(1)、文字間隔(1)
クラス名
- ずらし用 top-banner-sample2
- 色を薄く opacity
※半角スペースを空けて追加
/*ずらし*/
.top-banner-sample2 {
position:relative;/*相対位置*/
}
.top-banner-sample2 img{
width:100%;
}
.top-banner-sample2 p {
position:absolute;/* 要素の配置方法を指定 */
top:-40px;/*上からの位置指定 */
left:0;/*左からの位置指定*/
z-index:2;/*重なり順*/
opacity:0.8;/*不透明度*/
}
/*レスポンシブデザイン時*/
@media(max-width:767px) {
.top-banner-sample2 {
margin:40px 0 0 10px;
}
.top-banner-sample2 p {
left:-10px;
}
}
/*マウスオーバー時に薄くする*/
.opacity:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
}
この記事は以下のサイトを参考にさせていただきました。ありがとうございました。




