
前回、「無料版 Lightning ヘッダーメニューのカスタマイズ 」でヘッダーのグローバルメニューをカスタマイズする記事を書きましたが、今回は有料版プラグイン「Lightning G3 Pro Unit」使った場合の解説です。
- 1. 無料版 と有料版の違い
- 1.1.1. 「Lightning G3 Pro Unit」の機能一覧
- 2. プラグイン「Lightning G3 Pro Unit」で追加されるヘッダー周辺
- 2.1. 圧倒的なカスタマイズ性
- 3. ヘッダーレイアウトの設定
- 3.1. ❶ナビゲーション回り込み
- 3.2. ❷ナビゲーション回り込み&縦書き(β)
- 3.3. ❸中央揃え
- 3.4. ❹中央揃え&ナビ縦書き(β)
- 3.5. ❺タイトル中央&ナビ貫通
- 3.6. ❻ヘッダーコンタクトあり&ナビ貫通
- 3.7. ❼ヘッダーウィジェットあり&ナビ貫通
- 4. グローバルナビ スクロール時のレイアウト
- 4.1. ❶固定しない
- 4.2. ❷固定ナビ中央揃え
- 4.3. ❸固定ナビコンテナ幅
- 4.4. ❹固定ロゴ&ナビ回り込み
- 4.5. ❺固定ロゴ&ナビ回り込み全幅
- 4.6. スクロール時のロゴとモバイルでのロゴの位置を指定できます
- 5. ヘッダーカラーの設定
- 6. ヘッダーカラーの透過設定
- 6.1. 透過設定のグラデーションモード
- 7. まとめ
無料版 と有料版の違い
Lightning は有料プラグイン「Lightning G3 Pro Unit」を導入することで様々な機能が追加されます。また、すべての項目は任意で有効(ON)/無効(OFF)の切り替えが可能です。
デフォルトでは、ほぼ全ての機能が有効(ON)になっていますが表示が重いということはありませんでした?
「Lightning G3 Pro Unit」の機能一覧
クリックしてください
- デザイン設定
デザインに関するカスタマイズ項目が追加されます。 - フォント設定
見出しや本文のフォントを変更できるようになります。 - ヘッダー上部
ヘッダーの上部にサイトディスクリプションやメニュー、お問い合わせボタンを追加できるようになります。 - ヘッダーレイアウト
ヘッダーのレイアウト変更できるようになります。 - ヘッダーカラー
ヘッダーの色をカスタマイザから指定できるようになります。 - ヘッダー透過
ヘッダーの透過指定ができるようになります。 - キャンペーンテキスト
ヘッダーの上や下にキャンペーンテキストを表示する事ができるようになります。 - ページヘッダー
ページヘッダーの表示要素、画像や文字位置、高さなど投稿タイプ毎に設定できるようになります。 - 非表示制御
ヘッダー、ページヘッダー、パンくずリスト、フッターなどをページ個別で非表示に設定できるようになります。 - ベースセクション制御
ベースセクションを追加するかを選択できます。 - 見出しデザイン
共通の見出しデザインが変更できるようになります。 - Media Posts BS4
アーカイブページで投稿タイプ毎に投稿一覧の表示レイアウト、要素、件数などを設定できるようになります。 - 詳細ページ
設定詳細ページでの表示要素などを設定できます。 - フッター設定
フッターの色や背景画像、ウィジェットエリア数が設定できるようになります。 - コピーライト設定
フッターのコピーライトの内容を設定できるようになります。 - モバイル固定ナビ
画面が狭い場合に画面下部に固定のナビゲーションを設定できるようになります。 - 404 ページカスタマイズ
404ページに表示する内容を管理画面から編集できるようになります。 - 開発ツール
- パンくずリストの表示位置設定
パンくずリストの表示位置を 外観 > カスタマイズ > レイアウト設定 > パンくずリスト から変更できるようになります。
今なら、有料版プラグイン「VK BLocks Pro」も付属しています(2022/09/21現在)
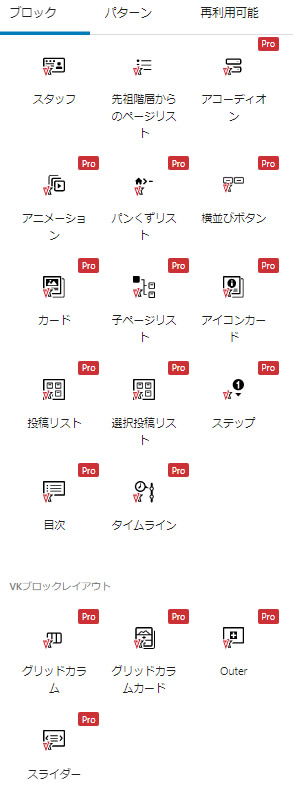
「VK BLocks Pro」はブロックエディターを拡張するプラグインで、無料版の「VK BLocks」に加えて以下のようなブロックが追加されます。
※同社のWordPressテーマ「Katawara」にも付属しています
クリックしてください

プラグイン「Lightning G3 Pro Unit」で追加されるヘッダー周辺
ヘッダーのグローバルナビ周辺について解説します。
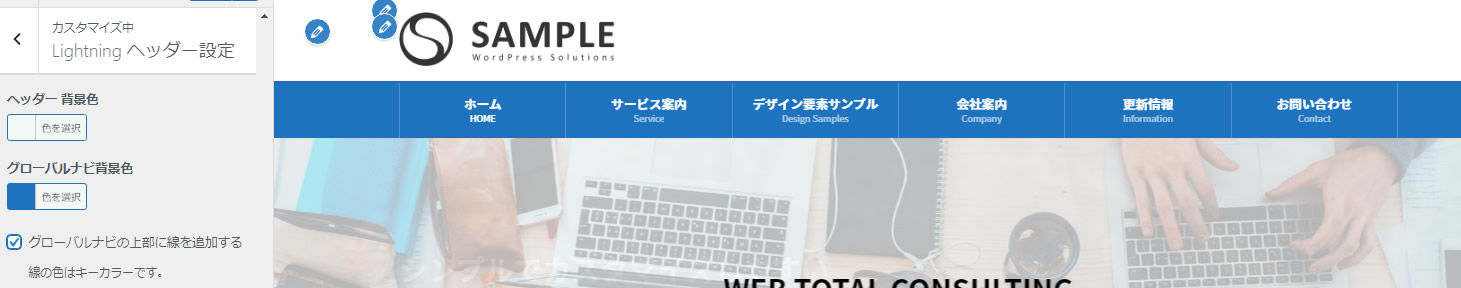
カスタマイズ ⇒ Lightning ヘッダー設定 をクリックします

圧倒的なカスタマイズ性
ヘッダーレイアウトは7パターン

- ナビゲーション回り込み
- ナビゲーション回り込み&縦書き(β)
- 中央揃え
- 中央揃え&ナビ縦書き(β)
- タイトル中央&ナビ貫通*
- ヘッダーコンタクトあり&ナビ貫通 *
- ヘッダーウィジェットあり&ナビ貫通*
これらのパターンに加え装飾機能も豊富でカラーやグラデーションを編集することが出来ます。
更にスクロール時のレイアウト、ヘッダーカラーの透過設定やグラデーションも指定できるのでその組み合わせは膨大なものになります。
ヘッダーレイアウトの設定
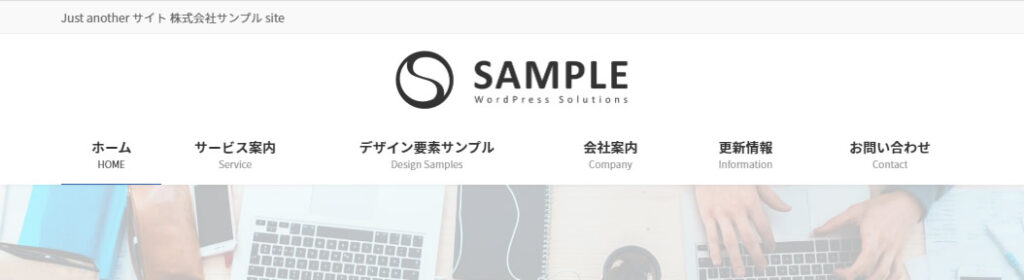
❶ナビゲーション回り込み
ロゴとナビメニューが水平に並ぶレイアウトです

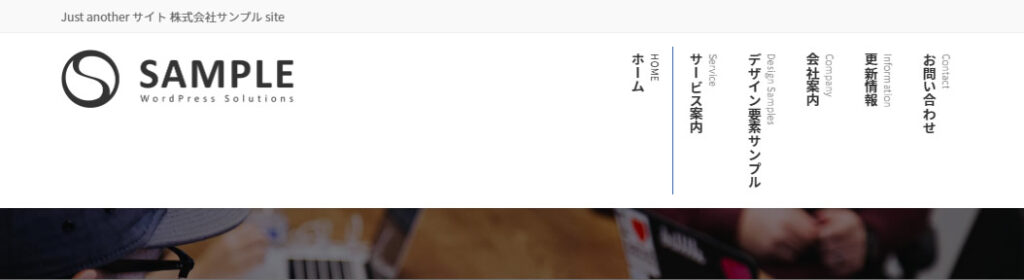
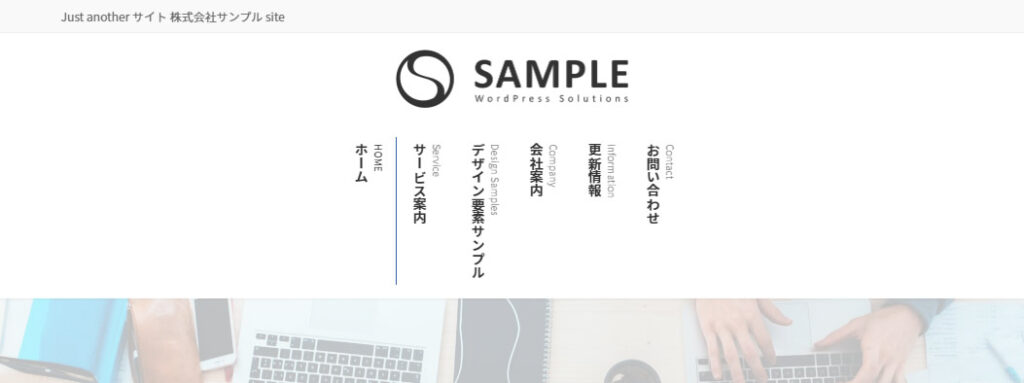
❷ナビゲーション回り込み&縦書き(β)
ロゴとナビメニューが水平に並び、ナビメニューが縦書きのレイアウトです。和風サイト向きかもしれません。

❸中央揃え
ロゴとナビメニューが2段のレイアウトです。

❹中央揃え&ナビ縦書き(β)
ロゴとナビメニューの2段レイアウトですがメニューは縦書きです。

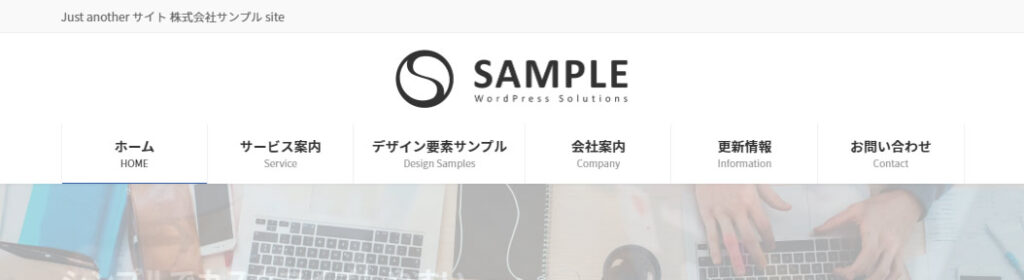
❺タイトル中央&ナビ貫通
ロゴとナビメニューが2段のレイアウトです。ナビメニューには区切りが入り背景色やラインが入れられます。

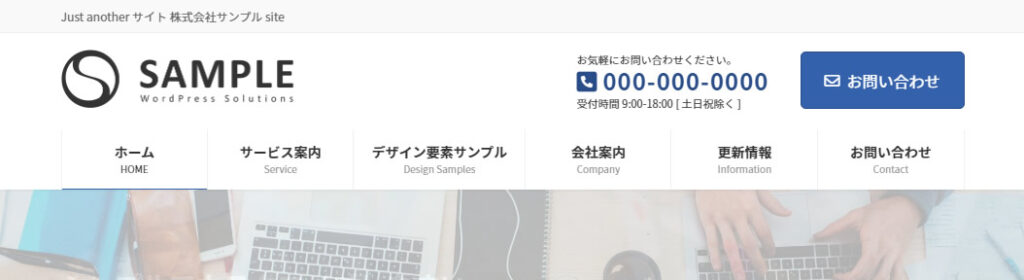
❻ヘッダーコンタクトあり&ナビ貫通
ロゴとコンタクトとナビメニューの2段レイアウトで、ロゴは左寄せになります。ナビメニューには区切りが入り背景色やラインが入れられます。

❼ヘッダーウィジェットあり&ナビ貫通
ロゴとナビメニューの2段のレイアウトで、ロゴは左寄せになります。
ナビメニューには区切りが入り背景色やラインが入れられます。

グローバルナビ スクロール時のレイアウト
スクロール時の表示は5パターン指定できます

- 固定しない
- 固定ナビ中央揃え
- 固定ナビコンテナ幅
- 固定ロゴ&ナビ回り込み
- 固定ロゴ&ナビ回り込み全幅
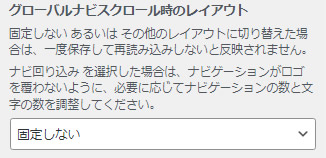
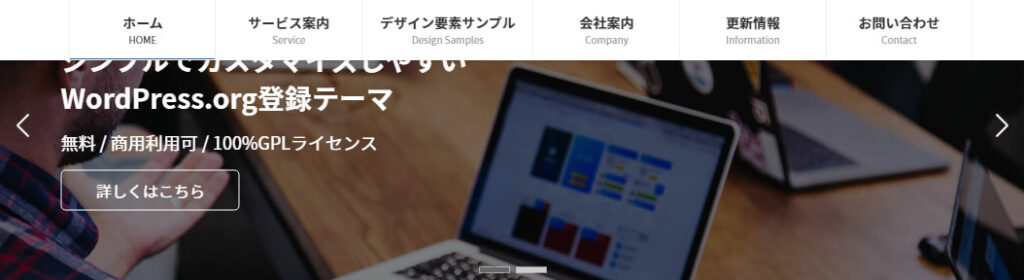
❶固定しない
スクロール時にはメニューは表示されません。

❷固定ナビ中央揃え
ロゴは非表示でメニューが中央揃えになります。

❸固定ナビコンテナ幅
ロゴは非表示でメニューはコンテナ幅に表示されます。

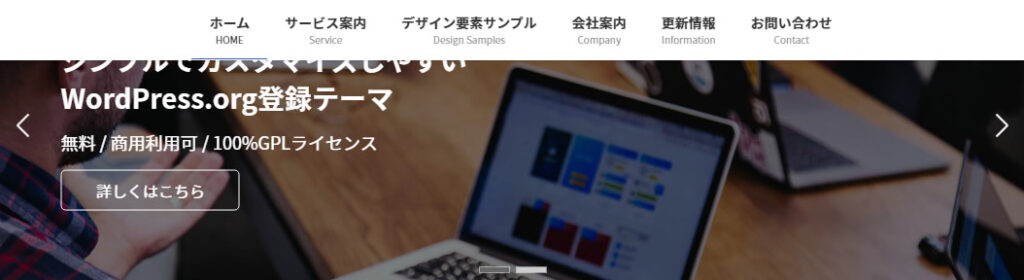
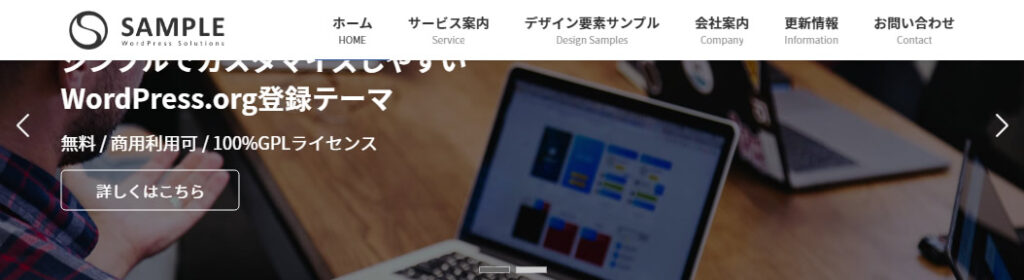
❹固定ロゴ&ナビ回り込み
ロゴとメニューが、コンテナ幅に表示されます。

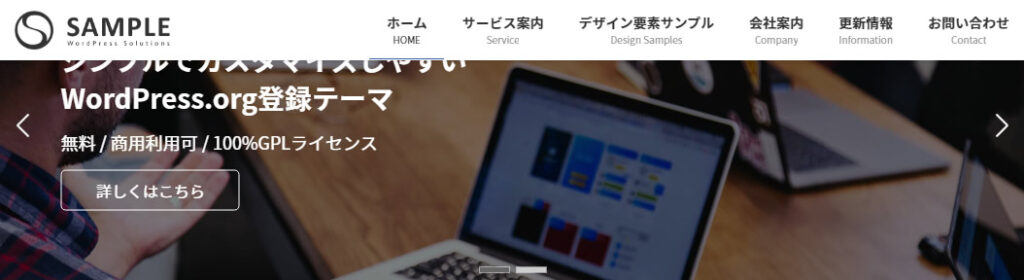
❺固定ロゴ&ナビ回り込み全幅
ロゴとメニューが、全幅に表示されます。

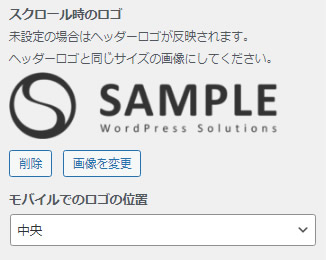
スクロール時のロゴとモバイルでのロゴの位置を指定できます

スクロール時のロゴ
未設定の場合はヘッダーロゴが反映されます。
モバイルでのロゴの位置
- 中央
- 左
ヘッダーカラーの設定

- ヘッダー 背景色
- グローバルナビ背景色
- グローバルナビの上部に線を追加する
ナビ貫通(❹❺❻)では、ナビの背景色やラインも個別に指定可能になります。

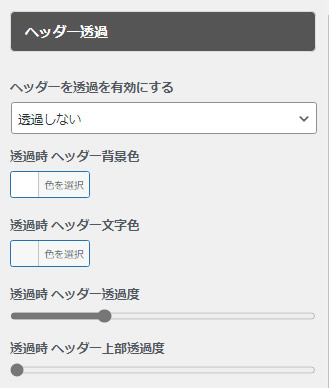
ヘッダーカラーの透過設定

ヘッダーカラーの透過を有無を指定できます。
- 透過しない
- トップページのみ
- 全てのページ
背景色の透過は以下の項目が設定できます。
- 透過時 ヘッダー背景色
- 透過時 ヘッダー文字色
- 透過時 ヘッダー透過度
- 透過時 ヘッダー上部透過度

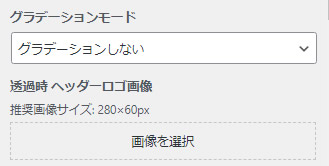
透過設定のグラデーションモード
以下の設定でグラデーションがかけられます。
グラデーションの有無にかかわらずですが透過設定の場合、透過時のヘッダーロゴ画像を個別に指定した方が良いように思います。

- グラデーションしない
- 画面が広い場合のみ有効
- 全ての画面サイズで有効
透過時のヘッダーロゴ画像は
- PNG等で背景色が透明
- 推奨画像サイズは 280×60px
- 背景色に対して目立つ色

ヘッダー背景色の境が消えて自然な感じになりました。
まとめ
「Lightning」は企業や店舗のホームページとして人気のテーマですが、有料版プラグインを導入する事によってデザインの自由度は飛躍的にアップします!
本来なら、複雑なCSSやPHPのカスタマイズが必要な場合でもノーコードで編集ができ、制作時間の短縮に繋がります!
ある意味で Lightning+G3ProUnit は、WordPressの万能型テーマだと思います。
今回はヘッダー周りイメージ確認のため Lightning × ExUnit デモサイトデータを使って作成しました。
Lightning G3 デモサイトデータ | Lightning (vektor-inc.co.jp)
備忘録でした




