ワードプレスはブログ等を作るのは得意ですが、単ページ(1ページだけ)をトップページに表示させるのは不向きなような気がします?
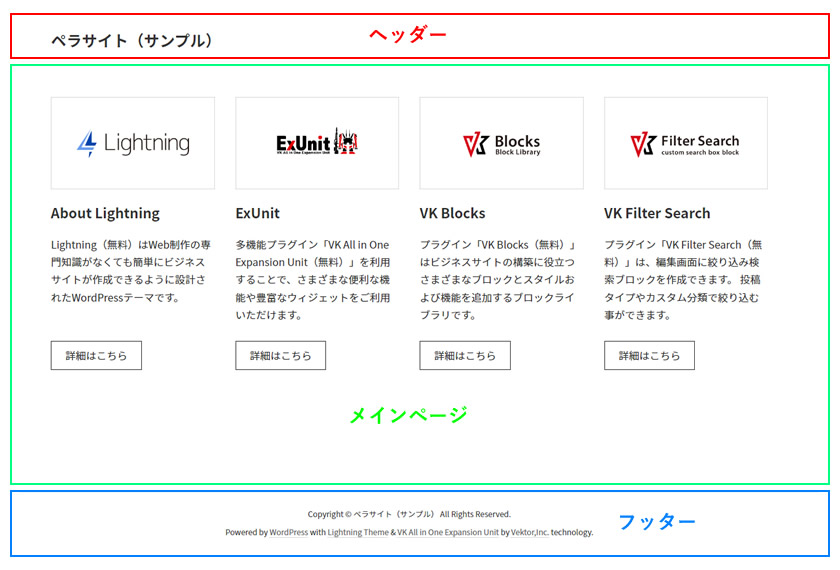
何故かと言いますと、通常テーマ毎にヘッダーやメニュー、フッターが表示されるのでペラサイトやLP(ランディングページ)の場合、それらが邪魔になるかもしれません?
今回は ベクトルの Lightning(無料版)で ヘッダーやフッターの無いトップページを作ってみました。
テーマのインストール
ダッシュボード → 外観 → テーマ → 新規追加で「Lightning」を検索してインストール&有効化します
トップページ用の固定ページを作成
ダッシュボード → 固定ページ → 新規追加 でトップページ用の固定ページを作成します。
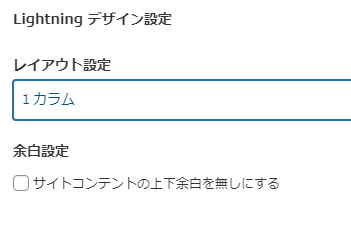
固定ページの表示設定
表示設定を 1カラム にします

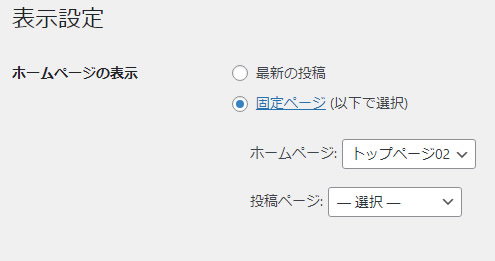
WordPressの表示設定
ダッシュボード → 設定 → 表示設定 → ホームページの表示 → 固定ページ (以下で選択)で先ほどの固定ページを指定します。

追加CSS
ダッシュボード → 外観 → カスタマイズ → 追加CSSを選択して下記のコードを貼り付けます。

/*モバイルメニュー*/
.vk-mobile-nav-menu-btn {
display: none;
}
/*ヘッダートップ*/
.header-top {
display: none;
}
/*ヘッダー*/
.site-header {
display: none;
}
/*フッター*/
.site-footer {
display: none;
}
/*スクロールボタン*/
.scrolled .page_top_btn {
display: none;
}基本的には開発者ツールなどで、ヘッダーやフッターの表示要素を調べてからCSSで消しているだけなので、Lightning以外のテーマでも応用出来ると思います。

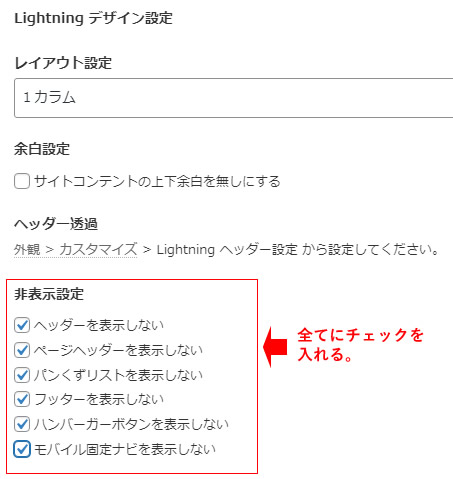
有料版Lightning(Pro 、G3Pro Unit)の場合
有料版の場合はCSSを追加しなくても表示設定メニューで表示/非表示が選択できます。

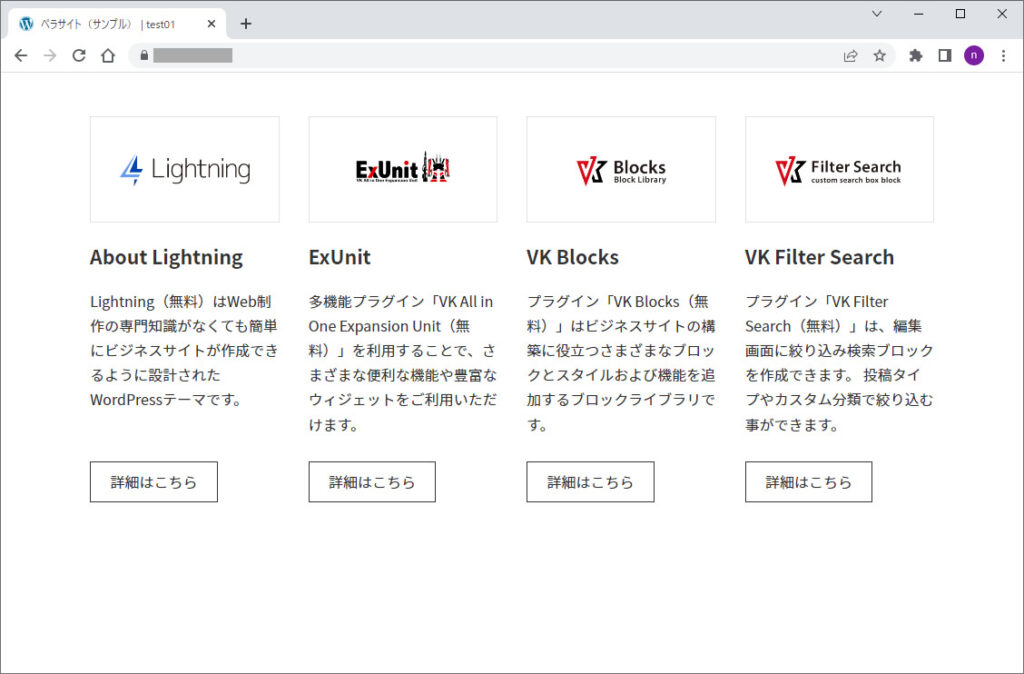
表示結果
ヘッダーやフッター、モバイルメニュー(ハンバーガーボタン)が消えてスッキリしました。

まとめ
自分は、ペラサイトもトップページだけのLPも作ったことは無いのですが、こういう需要も有るのかも?と思い作ってみました、、、
有料版Lightningのように、最初からメニューに組み込まれている場合もあるでしょうし(確か、Cocoonでも出来たはず?)テーマによって違うとは思いますが、いつか役に立つ事があるかもしれません、、、
備忘録でした