VK Blocksは、(株)ベクトルの無料テーマ「Lightning」に付属するブロックエディター用のプラグインです。
WordPress標準のブロックエディタに無いブロックを追加したり拡張したり出来ますが、今回は特によく使う「見出しブロック(vk)」について調べてみました。
- 0.1. 標準の「見出しブロック」とどこが違うのか?
- 0.1.1. ❶ 前後にwebアイコンフォントが使用できる。
- 0.1.2. ❷ サブテキストが入れられる。
- 0.1.3. ❸ 高度な設定(追加 CSS クラス)が反映させやすい。
- 0.2. コピペで簡単に、ちょっと凝った見出しを作ってみました。
- 1. 見出し1
- 1.1. 作り方
- 1.1.1. 見出しブロック(vk)を挿入
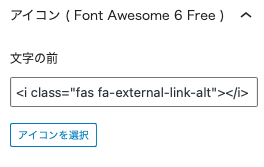
- 1.1.2. テキスト(見出し文)を入力してから文字の前にアイコンフォントを入れます。
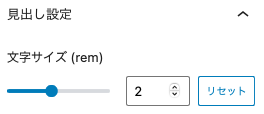
- 1.1.3. 見出しの文字サイズを調節します
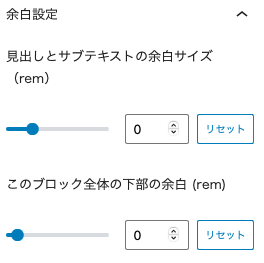
- 1.1.4. 必要に応じて余白を調節します
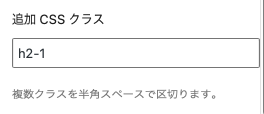
- 1.1.5. cssを追加します
- 1.2. アイコンフォントの色やサイズの調整
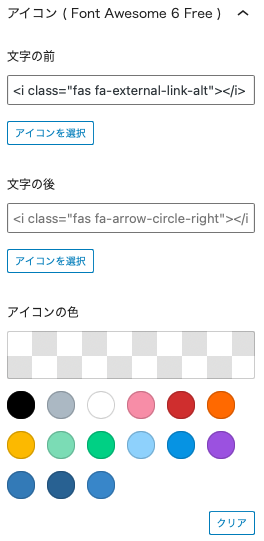
- 1.2.1. アイコンの色を変えたい場合
- 1.2.2. アイコンの大きさを変えたい場合
- 1.3. こんな感じになりました。
- 2. 見出し1
- 2.1. まとめ
標準の「見出しブロック」とどこが違うのか?
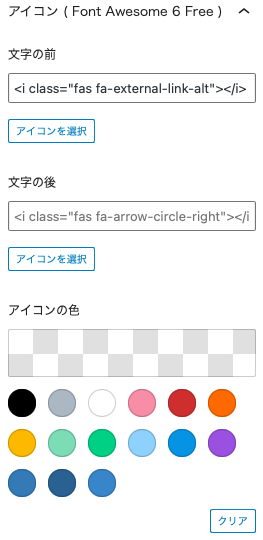
❶ 前後にwebアイコンフォントが使用できる。

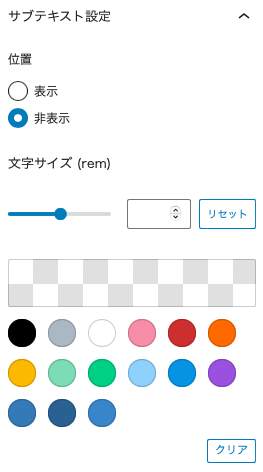
❷ サブテキストが入れられる。

❸ 高度な設定(追加 CSS クラス)が反映させやすい。
高度な設定 → 追加 CSS クラス)には特定のクラス名が指定されていないので後から自由にcssを割り当てられます。
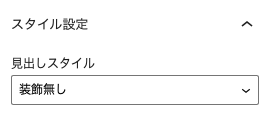
その場合は、スタイルの設定 → 見出しスタイル → 装飾無し に設定して、事前にテーマで指定されているスタイルを無効にしておきます。

コピペで簡単に、ちょっと凝った見出しを作ってみました。
(例)
見出し1
sabutekisuto
作り方
見出しブロック(vk)を挿入
ブロックから  を選択します。
を選択します。
テキスト(見出し文)を入力してから文字の前にアイコンフォントを入れます。

見出しの文字サイズを調節します

必要に応じて余白を調節します

cssを追加します
カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記。
例
.h2-1 {
padding: 1rem 3rem;
color: #fff;
border-radius: 100vh;
background-image: -webkit-gradient(linear, right top, left top, from(#9be15d), to(#00e3ae));
background-image: -webkit-linear-gradient(right, #9be15d 0%, #00e3ae 100%);
background-image: linear-gradient(to left, #9be15d 0%, #00e3ae 100%);
}
高度な設定 → 追加 CSS クラス に .を除いたクラスを記入して先ほどのcssを反映させます。

アイコンフォントの色やサイズの調整
必要に応じてアイコンフォントの色やサイズを調節します。
アイコンの色を変えたい場合

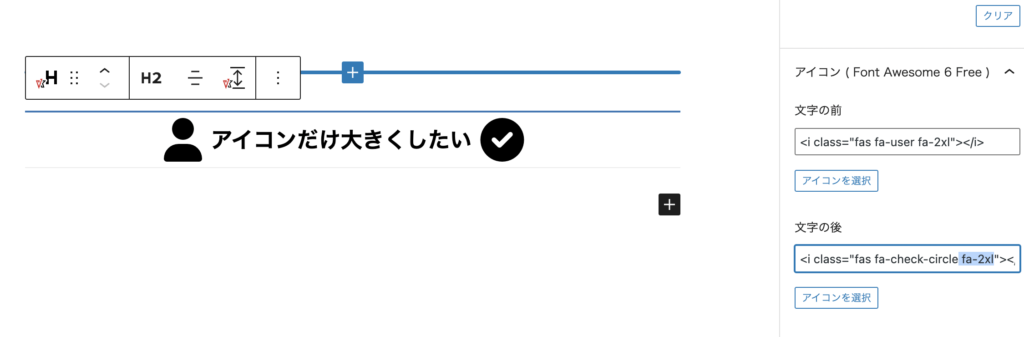
アイコンの大きさを変えたい場合
FontAwesome で用意されているサイズ用のクラス fa-2xl などを追記します。
https://fontawesome.com/docs/web/style/size

または、アイコン用にcssを追加しても良いかと思います、、
カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記。
.fa-external-link-alt{
font-size: 2em;
}
こんな感じになりました。
見出し1
sabutekisuto
まとめ
コピペだけで自由に 見出し が装飾できて、アイコンフォントも使えるのはとても良いと思います。余白などの細かい調節も簡単に行うことができます。これは重宝しそうです ^^;)
備忘録でした