
WordPressでブロックエディターを使用する場合に便利な機能に グループ化 があります。
以前、グループブロックの装飾を「高度な設定」で編集する記事を書いたのですが、
よくよく調べてみたら、グループをdivタグのように扱えることがわかりました。これで、もっと自由な編集が出来ます、、^^;)
例えば囲み枠なども、あらかじめ準備されているデザインだけで無く、自由な装飾や画像を使う事ができます。
グループを準備します
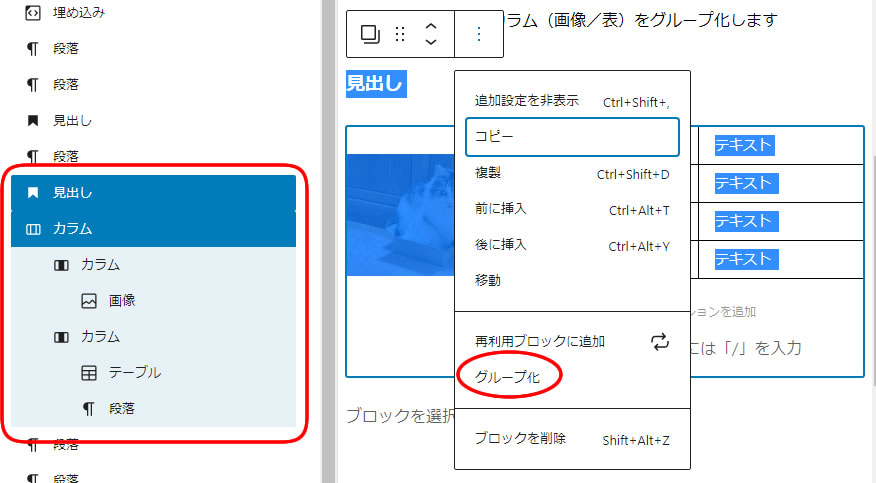
例として 見出し+カラム(画像/表)をグループ化します

グループの装飾(スタイル)は デフォルトです
デフォルトです
以下のように表示されます↓(装飾はありません)
見出し

| データ1 | テキスト |
| データ2 | テキスト |
| データ3 | テキスト |
| データ4 | テキスト |
デフォルトでは無装飾となっています。
既存のスタイル(ここでは 直線 角丸 を指定)してみます。

見出し

| データ1 | テキスト |
| データ2 | テキスト |
| データ3 | テキスト |
| データ4 | テキスト |
角丸線で囲まれました。
任意のボックスデザイン(囲み枠)を適用する場合
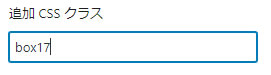
任意のスタイルを適応させたい場合は グループ→高度な設定→追加CSSクラス に任意のクラス名(重複無し)を指定します。

ここではクラス名に box17 と指定しました。
カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記します。
/*フレーム枠サンプル01*/
.box17{
margin:2em 0;
position: relative;
padding: 0.5em 1.5em;
border-top: solid 2px black;
border-bottom: solid 2px black;
}
.box17:before, .box17:after{
content: '';
position: absolute;
top: -10px;
width: 2px;
height: -webkit-calc(100% + 20px);
height: calc(100% + 20px);
background-color: black;
}
.box17:before {left: 10px;}
.box17:after {right: 10px;}
.box17 p {
margin: 0;
padding: 0;
}
スタイル(枠)が適用されました
参考:【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30 (saruwakakun.com)
見出し

| データ1 | テキスト |
| データ2 | テキスト |
| データ3 | テキスト |
| データ4 | テキスト |
BOXデザインに画像を適用する場合
同じく グループ→高度な設定→追加CSSクラス に任意のクラス名(重複無し)を指定します。
カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記します。
/*フレーム枠サンプル02*/
.g-flame02{
background-image: url(https://easy-life.work/wp-content/uploads/2022/02/20220225-01.png);
background-size:100% 100%;
padding:100px
}CSSの解説は
/*フレーム枠サンプル02*/
.g-flame02{ ←クラス名
background-image: url(画像ファイルのURL);
background-size:100% 100%; ←背景のサイズ
padding:100px←内側の余白
}
見出し

| データ1 | テキスト |
| データ2 | テキスト |
| データ3 | テキスト |
| データ4 | テキスト |
画像の囲み枠が出来ました。枠の画像によってCSSの padding(内側の余白) を調節します。
まとめ
グーループ(囲み)→ divタグ と考えればいろいろとできそうです(^^)
ブロックエディターになってから、クラッシックエディターの時のようなHTMLやCSSによる装飾が出来なくなったのかな~?と勝手に思っていましたが、改めて奥が深いな~と思いました! ^^;)
divタグが使える事によって囲み枠だけで無く、様々なデザイン要素が適用できます!ブロックエディターは便利ですが、実際にブロックを0から作る事は難しいので(少なくとも自分にはムリ ^^;)ちょっとしたカスタマイズには不便を感じていました、、
クラッシックエディターのサポートが何時までなのかは不明ですがウイジットもブロック化してきたし、WordPress5.9からはフルサイト編集機能が実装されたりと(実用性は??)時代は完全にブロックエディターなのかもしれません?
そういう意味でもブロックエディターの習得は必須のようです。



