お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
このページはWordPressのブロックエディター(見出し、段落、カバー等)を使用したページ作成に関する記事です。
WordPressに限らず基本的にホームページのテキスト表記は横書きですが 縦書き に表示したいときもあるかもしれません?
特に、ホームページを和風(日本調)にする場合、画像や背景・壁紙、テーマカラーなどを和風的なものを使うとともに
- テキストを縦書きにする
- 和文フォントを使う
等にすると、より和風らしくなる思います。
文章を縦書きに表示する
例として以下のテキストを縦書きにしてみます
お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
- 最初に縦書き用のCSSクラスを作ります
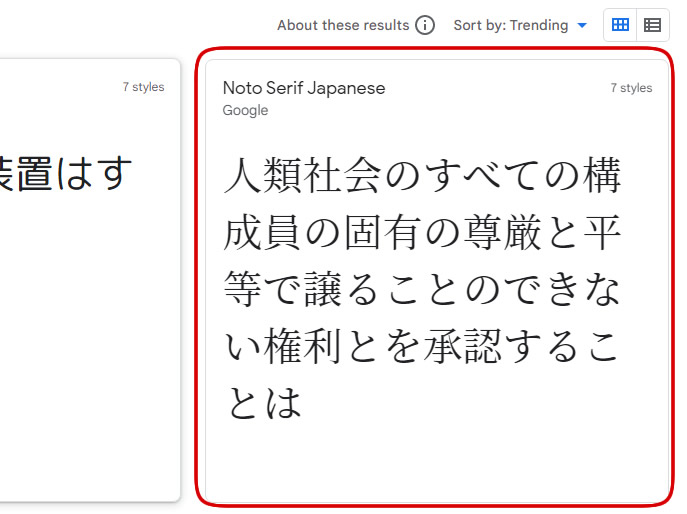
※縦書きなのでGoogleの和文フォント(Noto Serif Japanese)を入れてみました。
和文フォントを使用するには
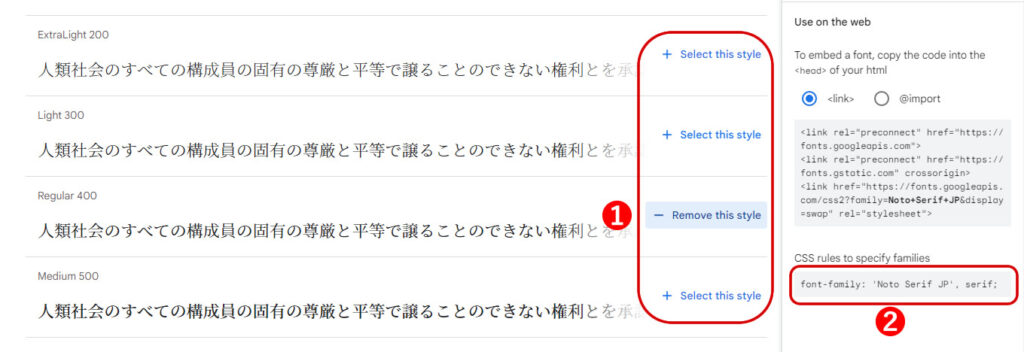
Googleフォントを使用します。 Google Fonts から使用したいフォントを選びます。

❶任意のスタイルを選択して、❷のフォントファミリーのCSSをコピーします。
例)font-family: 'Noto Serif JP', serif;

※フォントの太さの反映はここでは割愛します。
下記のCSSを、カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS にCSSを追記します。
/*縦書き表示*/
.tategaki {
writing-mode: vertical-rl;
font-family: 'Noto Serif JP', serif;
}テキストブロック(見出しや段落、またはそれらのグループに)の 高度な設定 → 追加 CSS クラス にクラス tategaki を記入します。

このように表示されます
お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
- 縦書きなので右寄せにしてみます。
下記のCSSを、カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS にCSSを追記します。
/*縦書き右寄せ*/
.tategaki-right {
writing-mode: vertical-rl;
font-family: 'Noto Serif JP', serif;
margin: 0 0 0 auto;
}
先ほどの 高度な設定 → 追加 CSS クラス を tategaki-right に書き換えます
お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
例)カバーブロックと組み合わせてみます

お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
和風ポイ感じになりました (^^)
文字をセンター(中央)にしたい場合は下のようにしても良いかもしれません
/*縦書き右寄せ*/
.tategaki-center {
writing-mode: vertical-rl;
font-family: 'Noto Serif JP', serif;
margin: 0 auto;
}

お品書き
地元の採れたて野菜を使っています。
甘みたっぷりな野菜の味や歯ごたえ、
色どりを堪能してください。
補足:縦書きに横書きを組み込むには
住所などの番地で半角数字を入れると下記のようになり読みにくくなってしまいます。
石川県金沢市片町23
下記のCSSを追加します
/*縦書きイタリック横書き*/
.tategaki em {
text-combine-upright: all;
font-style: normal;※テキストのイタリックの部分を横書きにしてノーマルに戻すCSSです
テキストの半角数字の部分をイタリック(斜め)にします。
石川県金沢市片町23
この記事は 対馬 俊彦さまの CSS で縦中横のスタイルを設定するやり方 | Lightning G3 のカスタマイズ、TIPS (hp1.work)を参考にさせていただきました。
うまいこと考えるものですね~スゴ~イ(^^)
まとめ
本格的な 和風サイト を構築したい場合は、グローバルメニューを含めて縦書きにするなど、専用にデザインされたテーマが必要かもしれません?
WordPressのテーマって意外と 和風 なモノは少ないような気がします?
有料のテーマでは Lightning G3 VEKUAN キット などが候補になる思います(金額は9,900円)。G3 Pro Unit と併用する専用デザインスキンなので、G3 Pro Unitと合わせると合計約2万円ほどの出費になります ^^;)
デモサイト:琶句庵 | 懐かしさ漂う和風ゲストハウス (dev3.biz)
ただ、デモサイトを見れば分かりますが
- 和風デザインスキン
- 和風デザインプリセットパターン
- 和風ブロックパターン
- 旅館サイト向けコンテンツデータ一式
を含めたキットで、内容を考えれば決して高くは無いと思います。デザインの傾向があえばお薦めかもしれません(すごい時間短縮になりますし ^^;)
とりあえず簡単なCSSだけで縦書きのページが作れてしまいました♡
以上、備忘録でした