
Font Awesome(Webアイコンフォント)は、Web制作の様々な場面で活用することができる、とても便利なサービスです。
以前、このブログでも少し書いた事もあったのですが、今回は(株)ベクトルさんのテーマLightningを使って、おさらいしてみることにしました。
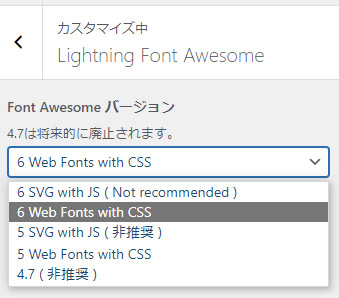
使用するFont Awesomeのバージョンを設定します。
webアイコンフォントを利用するにはテーマでの設定が必要ですが、Lightningでは ver4~6 のFont Awesomeに対応しています。
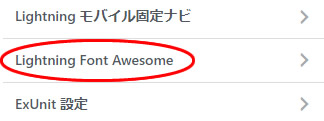
- カスタマイズ → Lightning Font Awesome →を選択します。

- バージョン5または6のWeb Font with CSSを選択します。
現時点では無料版なら 5 でも 6 でも違いはありません?

使用したいアイコンフォントを選びます
- Font Awesome のサイトを開きます。
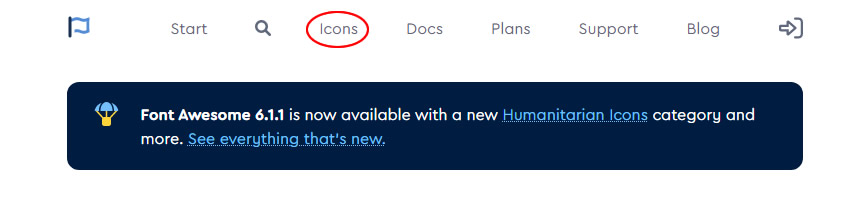
https://fontawesome.com/ - トップページの Icon をクリックします。

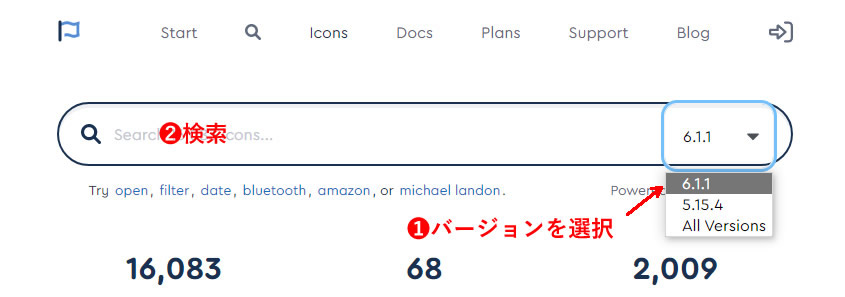
- バージョン選択して
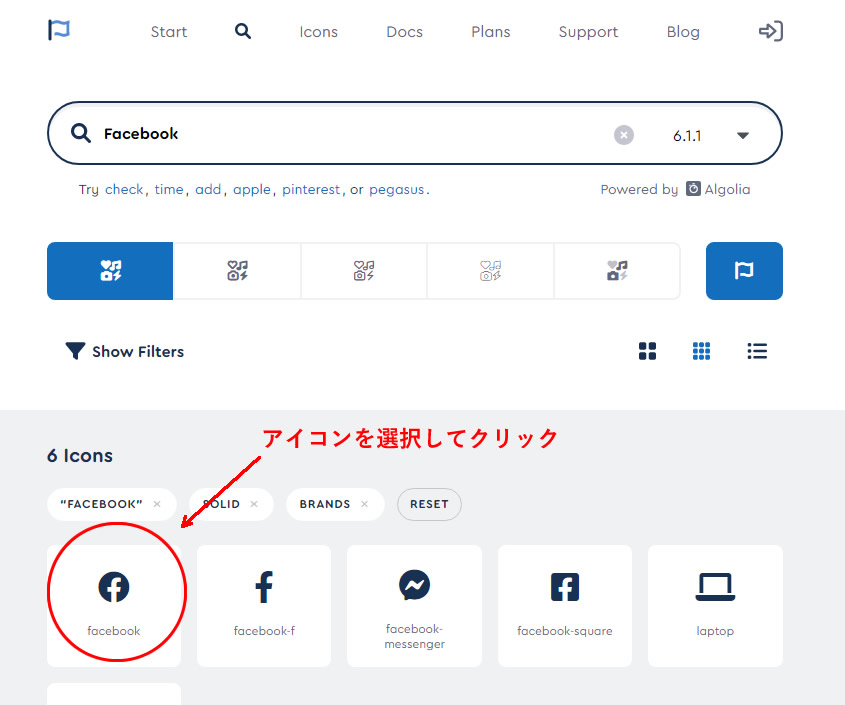
- 英語で検索します(例:Facebook)

- 検索して表示されたアイコンを選択します

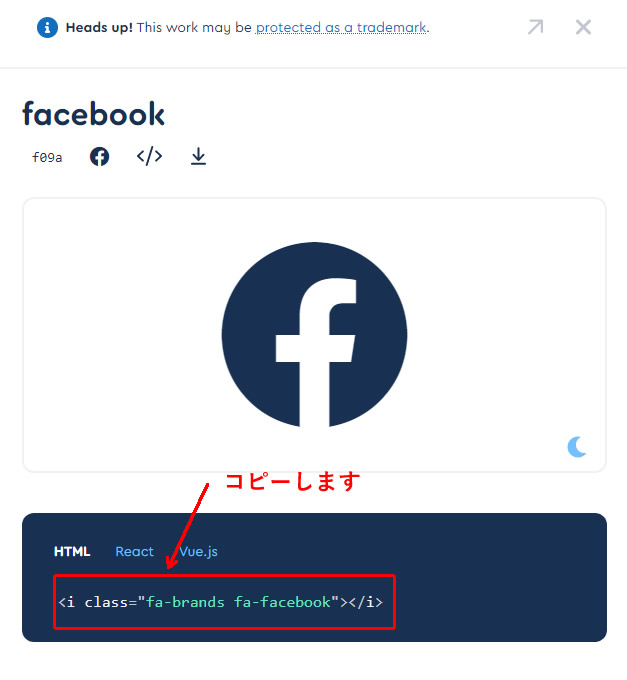
使用するアイコンフォントの準備が出来ました。
- アイコンフォントのコードが表示されます。表示されたHTMLをコピーします

<i class="fa-brands fa-facebook"></i>実際にアイコンフォントを使ってみます。
Font Awesome の使い方
見出しに使用してみます。
見出しブロック(vk) を使用します
を使用します
見出しスタイル → 装飾無し
アイコン → 文字の前 に
<i class="fa-brands fa-facebook"></i> を貼り付けます
アイコンが表示されました。
アイコンだけ大きさを変えてみます
先ほどのコードの " " 中に以下のコードを半角スペースを空けて挿入します
- fa-lg (1.333…倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)
例)
<i class="fa-2x fa-brands fa-facebook"></i>アイコンの色を変える場合
カラー用のクラスを追加してCSSで色を指定します。
例)
下記のCSSを、カスタマイズ→追加CSS に追加します。
/*アイコン用カラー*/
.my-blue {color: #007FFF}カラー用クラス my-blue を半角スペースを入れてコードに追加します。
<i class="my-blue fa-2x fa-brands fa-facebook"></i>アニメーションをつける場合
以下のコードをheadタグに追加します。
※プラグイン Head, Footer and Post Injections を使うと簡単にheadにタグを追加できます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />例)
回転させるコード faa-spin animated を先ほどのコードに半角スペースを入れて追加します
<i class="faa-spin animated my-blue fa-2x fa-brands fa-facebook"></i>アニメーションのタグはこちらを参考にしてください
アイコンにカーソルをのせた時のみ動かす
class名の animated を animated-hover に書き換えると、アイコンにカーソルをのせたとき(hover時)のみアニメーションが有効になります。
メニューにも利用できます
アイコンフォントはメニューにも利用できます。
ダッシュボード → 外観 → メニュー 各項目の「リンク文字列」に先ほどのコード(<i class="~"></i>)記入します。
※メニュータイトルとの併用も出来ます
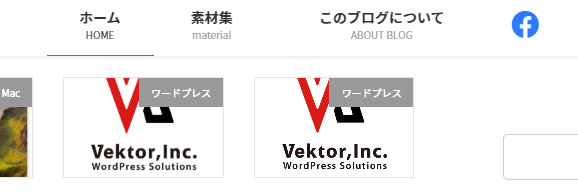
例)ヘッダーメニューにFacebookアイコンを追加

<i class="my-blue fa-2x fa-brands fa-facebook"></i>メニューに追加されました。

まとめ
Font Awesome(webアイコンフォント)は、様々な場面で利用できる便利なサービスですが、導入に少し敷居が高い感じがします、、
webアイコンフォントは奥が深いので一度では憶えきれません、、、少しずつ勉強していきます。たまに、おさらいしておかないと忘れてしまうので、こんな風に備忘録にしてみました、、
今回も、サルワカ様のサイトを参考にさせていただきました。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう (saruwakakun.com)
Font Awesomeは便利ですが、テーマごとに対応は まちまちで中には自分でCDNの設定をしなければならないテーマもあったりなんかします?
(株)ベクトルのテーマ Lightning は標準でver4~6に対応していて設定も簡単ですし、付属のプラグイン( VK Blocks や ExUnit )もアイコンフォントの使い勝手が良いのでオススメかと思います?
- アイコンフォントで簡単装飾 | ExUnit とは | VK All in One Expansion Unit
- VK Blocks | 事業案内 | 株式会社ベクトル (vektor-inc.co.jp)