
Lightningはモバイル表示の時、グローバルメニューがハンバーガーアイコンになります。
Lightning標準のハンバーガーアイコン ⇒ ![]() 開く
開く ![]() 閉じる
閉じる
このアイコン、最初はCSSかと思っていたのですが調べてみたら画像ファイルでした?
つまり、ハンバーガーメニューをカスタマイズするには別の画像に差し替える必要があるようです。
ハンバーガーアイコンをカスタマイズするには
変更後のアイコン画像を準備します。画像は150x150(px)のPNGです。
変更後のアイコン画像⇒ ![]() 開く
開く ![]() 閉じる
閉じる
準備した画像ファイルを事前にアップロードしておきます。
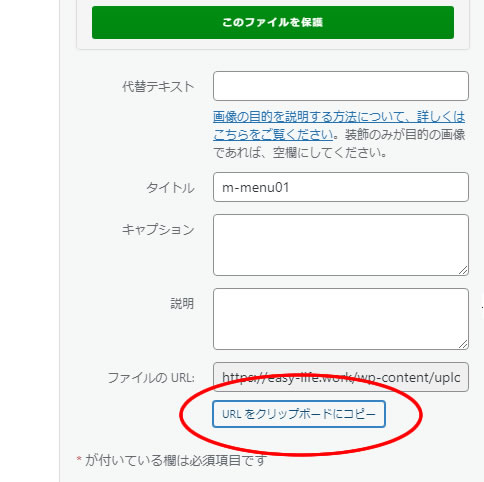
アイコン画像のアドレスを取得する
アップロードした画像のURLをメディア管理画面からコピーします。

コピーしたURLを下記のCSSに貼り付けます。
/*ハンバーガーメニューカスタマイズ*/
.vk-mobile-nav-menu-btn {
border: none;
background-image: url("ハンバーガーの開く画像のURL");
background-size: cover;
}
.vk-mobile-nav-menu-btn.menu-open {
border: none;
background-image: url("閉じる画像のURL");
background-size: cover;
}作成したCSSを「カスタマイズ」⇒「追加CSS」に追記します。
補足:作成するアイコンは透過型のPNG形式にします。Lightningはアイコンの背景に背景色が指定されていますが、変更したい場合は下記のCSSを修正して追記します。
.vk-mobile-nav-menu-btn {
border-color: #333;
background: var(--vk-mobile-nav-menu-btn-bg-src) center 50% no-repeat rgba(255,255,255,.8);
}まとめ
以前、ハンバーガーメニューを変えようとして上手くいかなかった事がありましたが、今回は成功しました。ハンバーガーアイコンって画像だったんですね?
TAKATO様のサイトが凄く参考になりました
Lightningのハンバーガーメニューをカスタマイズする方法! (takatoblog.org)
備忘録でした