無料WordPressテーマ「Lightning」には標準で「ページトップへ戻るボタン」が付いていますがデザインのカスタマイズはできません。
標準のままでもシンプルで良いのですが、サイトの雰囲気に合わない場合もあるかもしれません?
標準のボタンデザイン ⇒ ![]()
ページトップへ戻るボタンのデザインをカスタマイズしました
下記のCSSを「カスタマイズ」⇒「追加CSS」に追記します。
/*上に戻るボタンカスタマイズ*/
.page_top_btn {
right: 20px;
bottom: 20px;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: var(--vk-color-primary);
box-shadow: none;
/*background-image: url("変更したいアイコンのURL");*/
}CSSの説明
| クラス名 | .page_top_btn |
| 右余白 下余白 | right: 20px; bottom: 20px; |
| 横幅 縦幅 | width: 50px; height: 50px; |
| 丸み | border-radius: 50%; |
| 色(テーマカラー) | background-color: var(--vk-color-primary); |
| 外枠非表示 | box-shadow: none; |
| アイコン画像の変更 *1 | background-image: url("変更したいアイコンのURL"); |
*1:上記cssではコメントアウトしています。アイコンを変更したい場合は記入してください。
変更後のボタンデザイン ⇒ 
補足:タッチデバイスで非表示にできます
Lightningの「ページトップへ戻るボタン」、以前は非搭載だったのでプラグインなどで追加していました。
参考:ページトップへ戻るボタンの機能を追加しました | 株式会社ベクトル (vektor-inc.co.jp)
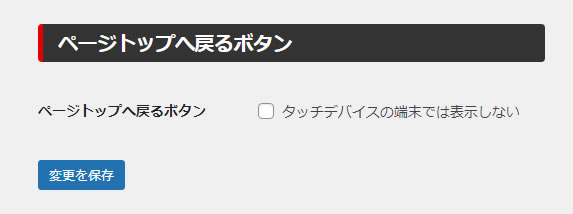
現在は標準で表示されますがモバイル端末(タッチパネル)では非表示にすることもできます。
「ダッシュボード」⇒「 ExUnit 」⇒「メイン設定」⇒「ページトップへ戻るボタン」
「タッチデバイスの端末では表示しない」にチェックを入れます

まとめ
WordPressはデザインのカスタマイズが難しい場合が多いです、、
ほんの少しの事ですがデザインに幅ができたと思います。
参考サイト:コピペでできる、Lightning / Katawara のページの先頭に戻るボタンのデザインをカスタマイズ
備忘録でした