自分は、なんでも独学なものですから、基本的な事が解って無かったりします?
ワードプレスの場合、デザインの修正にCSS(カスケーディングスタイルシート)の習得は必須だと思うのですが、いつも見よう見まね、その時どきで調べてやってきました、、、
そんな自分にピッタリだな~?と思えたのは近年、クラッシックエディターからブロックエディターに変わった事?
最初こそ取っつきにくかったですが、慣れるにつれてその便利さが実感できるようになりました!
そんな便利なブロックエディターも、ただ漠然と使っていたのではもったいない?自分でも整理のつもりでブロックエディターのおさらいをしてみることにしました。
ブロックの高度な設定
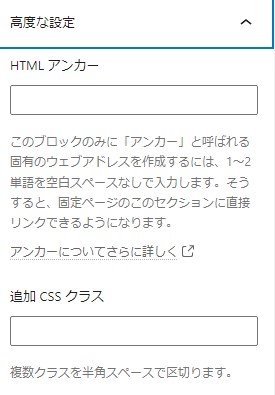
投稿や固定ページの編集画面でブロックを選択すると、右端のメニューバーの一番下に「高度な設定」というメニューが有ります。クリックすると↓のような画面が表示されます。

HTMLアンカー
ブロックにアンカーポイントを挿入でき(数字を入力します)ページ内の特定の場所に、ジャンプするのに使用されます。

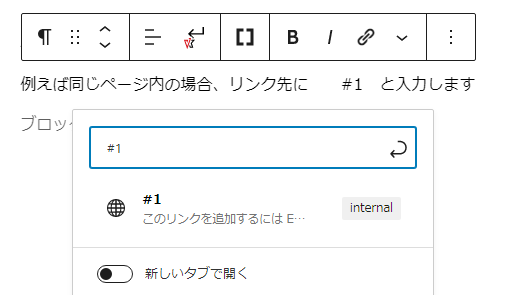
例えば、同じページ内の場合、リンク先設定欄に # と 数字 を入力します
別のページの場合は、ジャンプ先ページのURLの後に # と 数字 を入力します
例)

リストでみるとこのように表示されおり、ブロックにアンカーポイントが設定されているのがわかります。

試しに上の画像にリンク先を設定してみました(←クリックしてみてください)
追加 CSS クラス
ブロック毎にCSSを設定できます
ワードプレスのデザインはCSSで定義されていますが テーマ によって違っています
ここでは、テーマ Lightning を例にして変更や修正をしたい場合の方法を記述します。
- サイト全体の修正
カスタマイズ → 追加 CSS で設定できます。 - ページ単位での修正
ページ下の VK All in One Expansion Unit → カスタム CSS - ブロック単位でのCSSの追加
ブロックを選択 → 高度な設定 → 追加 CSS クラス
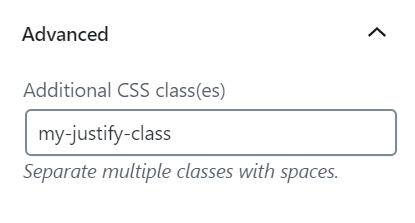
高度な設定 → 追加 CSS クラス の設定方法
直接CSSを記述しても反映されません。テーマのCSSのクラス名を記述するか、新規にクラスを❶(追加CSS)にクラス名を追加します。
例:特定の段落ブロックにCSSを反映させる
❶(追加CSS)にクラス名を追加します以下のコードを追加します。
/*高度な設定追加cssテスト用*/
.testcss1{
font-weight:900;
color: #f00;
text-shadow: 1px 2px 3px #808080;
}❸の 高度な設定 → 追加 CSS クラス にクラス名 testcss1 を追加します(先頭の .は省略します)
テストした段落ブロック
↑文字の太さ、色、影が反映されました。
ブロック単位でCSSが当てられればデザインの幅が広がる?
テーマ Lightningでは以下の3通りの方法でデザインの修正が出来ます。
- サイト全体の修正(カスタマイズ → 追加 CSS)
- ページ単位での修正(VK All in One Expansion Unit → カスタム CSS)
- ブロック単位でのCSSの追加(高度な設定 → 追加 CSS クラス)
従来、ワードプレスでデザインのカスタマイズをしようとしたら、子テーマを使ったりテーマまたはプラグイン付属の機能で CSSを追加してきました。
(テーマ Lightningでは ❷のページ単位の修正が可能)
ブロックエディタになってブロックごとに、クラス名を入力できるようになったのですが、テーマのクラス名はユーザーには判りにくいので使い道が思いつきませんでした?
でも、よく考えてみれば普通に❶にCSSを追加して❸で(重複しないクラス名で)反映させれば良いのかも?
この方がブロック単位で個別にアレンジできるから❶❷のようにページ単位で修正するより簡単かも??(素人考え? ^^;)
今回参考になったサイト↓です。
ワードプレスってホントに面白いですね~(^^)