
WordPressの新しいエディタGutenberg(グーテンベルク)には便利なブロックがたくさん装備されていますが、その中でも特に私が多用するものに「グループ」があります。
グループの使い方
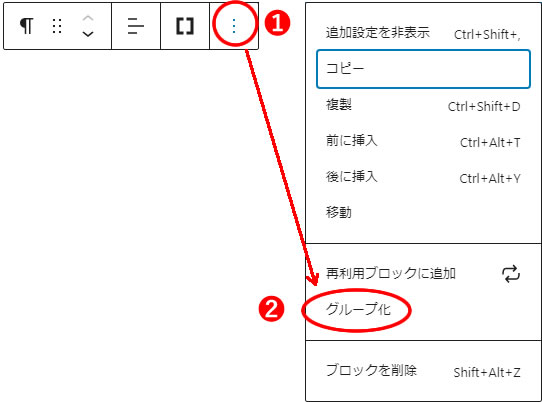
複数の連続したブロックを選択してグループ化、もしくはブロックの一覧から「グループ![]() 」を選択し、その内部にブロックを挿入します。
」を選択し、その内部にブロックを挿入します。

グループ(ブロック)にすると、複数のブロックを一纏めに扱えます。また、スタイル(装飾)を加えることで色(テキスト、背景、枠線)や間隔、非表示設定などをブロック単位で設定することができます。(テーマによって異なります)
下の例は、見出し+段落+画像の同じブロック化したものを、スタイルや色の指定を変えてみた場合です。
クラッシックエディタの頃は枠線や背景色など設定が面倒でしたがブロックエディタになって非常に簡単になったと思います。
グループ ブロックのスタイル例
グループの使い方(例
このグループはテストです。

グループの使い方(例
このグループはテストです。

グループの使い方(例
このグループはテストです。

スタイルはテーマに左右される?
スタイルのデザインはテーマごとに決まっていますが、私の好きなテーマ「Lightning」はブロックエディタに完全対応です。無料版でもスタイルが豊富に入っていて、簡単に文字色・背景色・線の色が変えられるのは非常に便利です。
スタイルの修正を追加してみました
そんな、超便利グループブロックですが一部不満もあります、、それはスタイルの編集で

枠線の太さが変えられないこと
グループブロックのメニューの指定に 線の太さ はありません。
特に 直線 直線角丸 二重線 の枠線が太い気がします?
好みの問題ですが、もっと細い線を使いたいときもあるかも??
ページにスタイルシートを当てればすむ話かもしれませんが面倒くさいし、、また、個別に修正したい場合もあるかもしれません?
個別の修正で「高度な設定」を使ってみました。
ブロックごとにスタイルシートを当てるなら「高度な設定→追加 CSS クラス」が有効です。
事前にCSS(スタイルシート)を追加しておきます。
カスタマイズ → 追加 CSSに以下のコードを入力します
/*高度な設定クラス 枠線の太さ*/
.sen01px {
border: solid 1px;
}
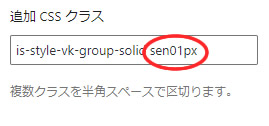
グループブロックの「高度な設定→追加 CSS クラス」にクラス名を追加します
それぞれのスタイルにはテーマのクラスが「高度な設定→追加 CSS クラス」に指定されていますので以下のクラス名(この場合 sen01px )を半角スペースを入れて追加します。
 「テーマのクラス+ sen01px」
「テーマのクラス+ sen01px」
左の線枠が太い方が修正前で、右の線が細くて薄い方が修正後のスタイルです。
スタイル(直線)
このグループはテストです。
<デフォルト>
スタイル(直線)
このグループはテストです。
<高度な設定に 追加 CSS クラスあり>
スタイル(直線 角丸)
このグループはテストです。
<デフォルト> です。
スタイル(直線 角丸)
このグループはテストです。
<高度な設定に 追加 CSS クラスあり>
スタイル( 二重線 )
このグループはテストです。
<デフォルト> のグループはテストです。
スタイル( 二重線 )
このグループはテストです。
<高度な設定に 追加 CSS クラスあり>
少し変更・・・
.sen01px-b {
border: double 4px;
}まとめ
グループのブロックは使い勝手も良くて重宝しています(^^)
テーマによってスタイルのデザインもまちまちだと思いますが、ちょっとした工夫でとても便利になりました。
以前はクラッシックエディタの方が使いやすかったんですが、最近はブロックに慣れてきて、、、
楽をさせていただいてます ^^;) 感謝・感謝♡



