
Lightningで有名な(株)vektorから、フルサイト編集に対応した実験用テーマ X-T9 が発表されました。
フルサイト編集(Full Site Editing)とは 、WordPress 5.9 から実装されたトップページやヘッダー、フッター、サイドバーを含めたすべて要素をブロックで編集できる機能です。
軽く見てみた感じではメニュー、カスタマイズ、ウィジェット等は、かなり様変わりしてて従来のから設定方法に慣れていると違和感を憶えます、、
とはいえ、大部分の構成をブロックで組めるので、慣れてくるととても便利かもしれません?
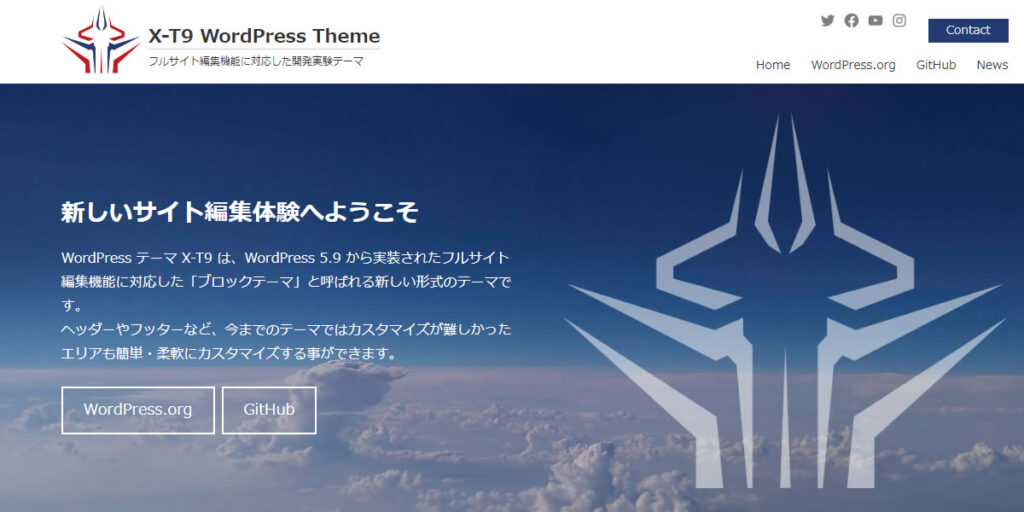
とても興味が出てきたのでとりあえずサンプルサイトを作ってみることにしました。(※画像とかは以前作成したサンプルサイトの物を使用しました。)
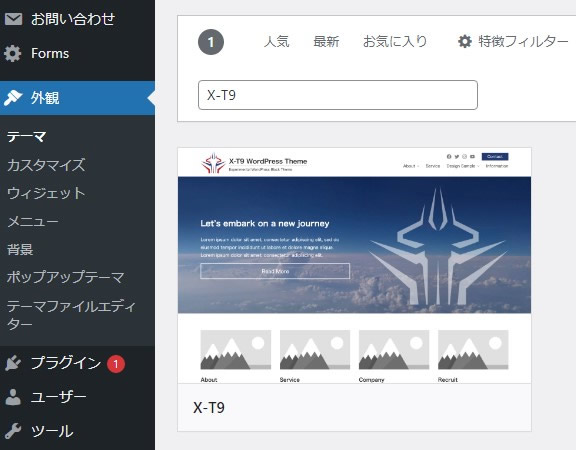
X-T9 のインストール
外観→テーマ→新規追加→ X-T9 、または X-T9 - WordPress theme | WordPress.org からダウンロードしてインストールして有効化します。

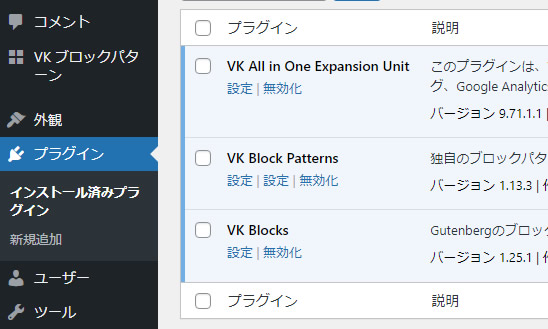
プラグインのインストール
プラグインは何も登録されていなかったので同じ (株)vektor 製の VK Blocks と VK Block Patterns、VK All in One Expansion Unit をインストールして有効化しまておきます。(プラグイン→新規追加→ VK Blocks で検索)

編集画面
ダッシュボード→外観→エディター(ベータ)をクリックします

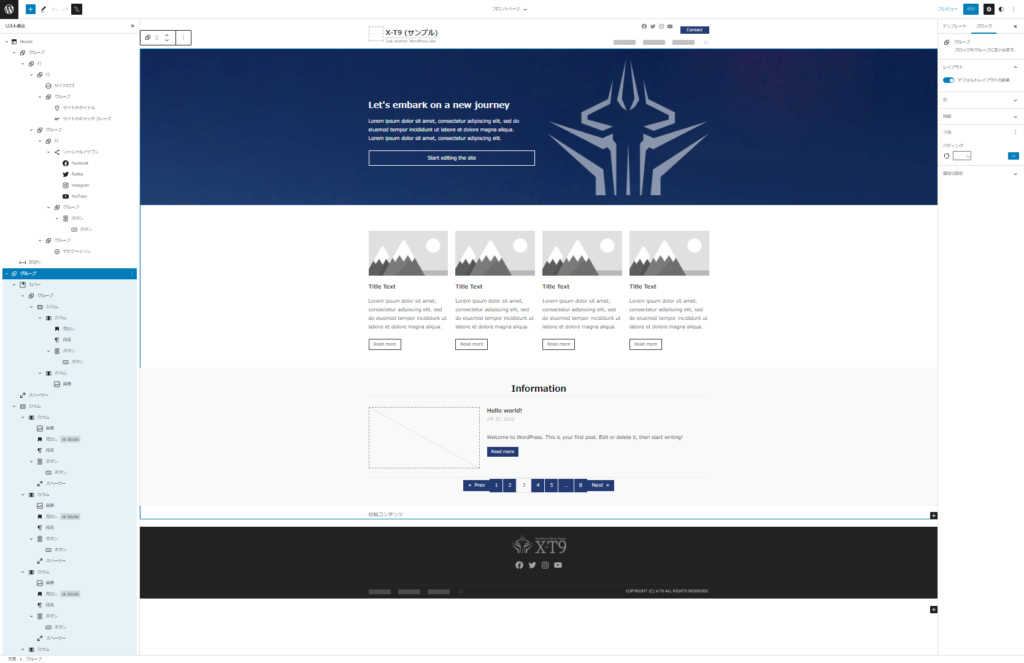
編集画面が開きます(左右のメニューは全て展開してみました)

トップページ(ヘッダー・フッター含む)のテンプレートのようですが、すべてブロックで構成されています。
トップページをカスタマイズします
画像を差し替えたり、ブロックパターンを入れたりしながら編集します。
今回は、前に作った サンプルサイトの物を使用しました。
トップページのスライダー部分はテーマには準備されていない為、ブロックで構成しなければならないみたいなのでスライダーブロックのある VK Blocks Pro をインストールしましたが上手く動きませんでした(全幅の指定がきかない?)
まだまだベータ版ですし今後に期待ですね ^^;)
ヘッダーとフッター含めて編集できるので、従来のようなウィジェットよりも直感的に構成できそうです?
とは言え、ナビゲーションメニューとか分かりにくいですし、まだまだ実際の運用は厳しいと思います。
まとめ
実験用テーマ X-T9 は、まだVerは 0.3.0(2022/02/27)で、まだまだ問題も多そうです?
従来のWordPressテーマとは明らかに別物ですが、ブロックエディターに慣れてさえ行けば、ヘッダーもメインページもサイドバーもフッターも全て同じ要領で構築できそうです?
考えようによっては凄く習得しやすいのかもしれません?