Webアイコンフォントとは、ホームページ上でテキスト(文字)と同じように表示できるアイコンのことで、Font Awesome というサービスを利用します。
また、テキストデータなので、画像と違い、拡大してもぼやけませんし、色もサイズも簡単に変えることができます。見出しに組み込んだりメニュー等にも指定できるようです?
使い方
最近のテーマは、最初から FontAwesome が設定されている場合が多いようですから特に設定する必要は無いのかもしれません?
FontAwesome以外のアイコンフォントを利用される場合は ferretさまの「重宝すること間違いなし!役立つアイコンフォントセット21種」が参考になります。
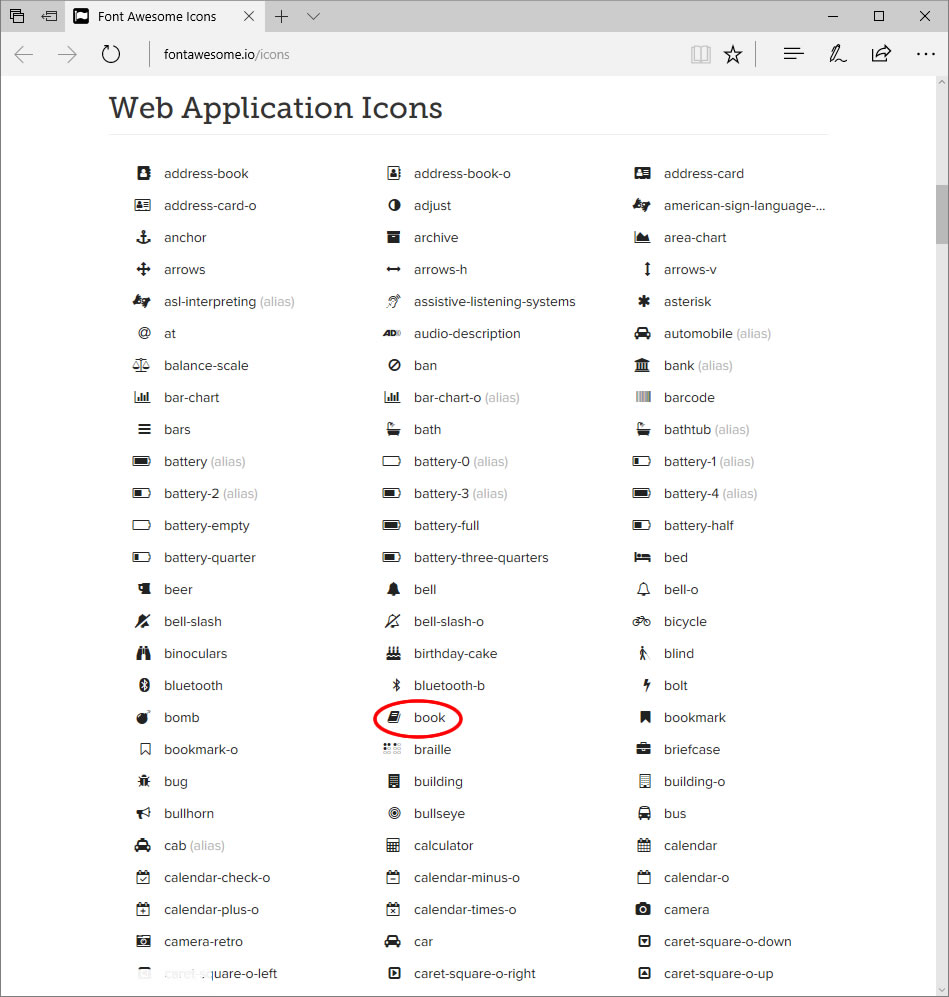
アイコンを探します。
「FontAwesome」のアイコン一覧から使用したいアイコンを選びます

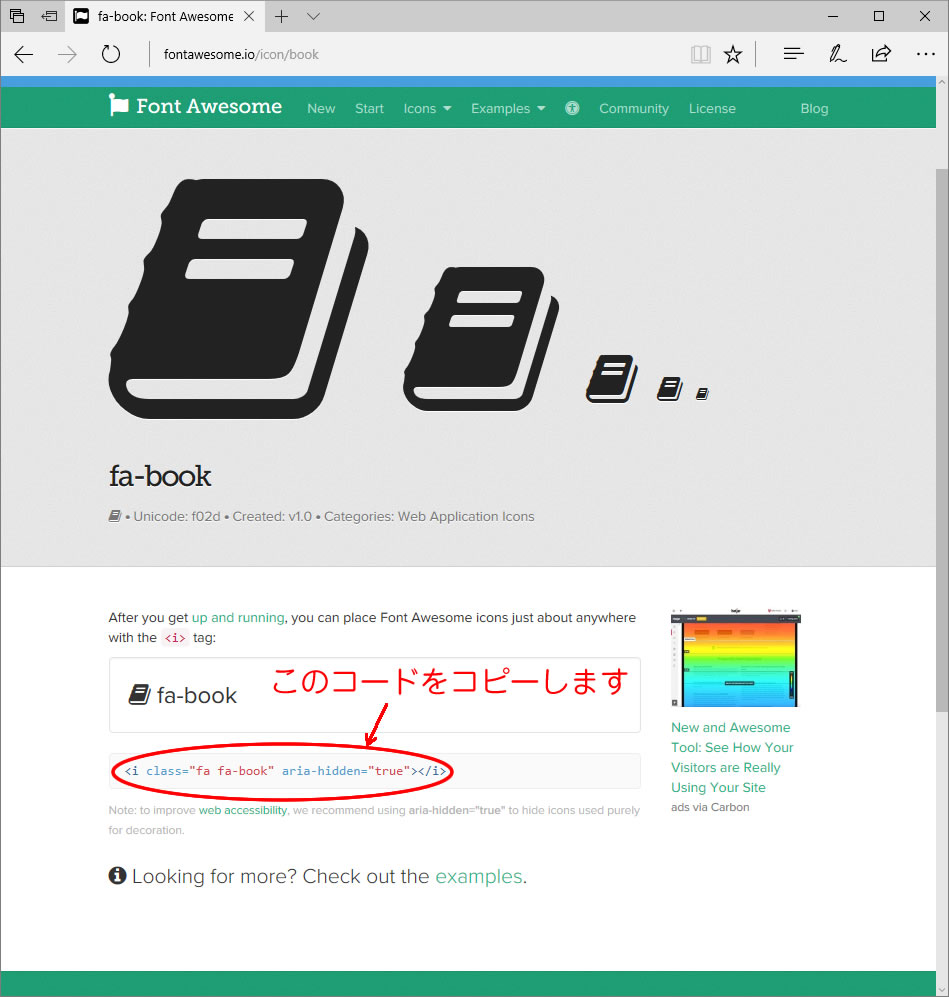
アイコンフォントのコードをコピーします。

アイコンだけ表示させたい場合はそのままテキストモードで
<i class="fa fa-book" aria-hidden="true"></i>
を貼り付けると↓のように表示されます。
[ ]
※コードの中の aria-hidden="true" は読み上げソフト対応のコードなので無くても大丈夫です。
文字を表示させたい場合は <i class="fa 、、、></i>タグの前後に文字を入れます。
例)<p><i class="fa fa-book" aria-hidden="true"></i>文字を表示させる</p>
文字を表示させる
アイコンの大きさを変える
アイコンの大きさを変えたい場合は、下記のように記述します
<i class="fa fa-book fa-lg ~ fa-5x">
[aside type="boader"] fa-lg (1.333…倍)fa-2x (2倍)fa-3x (3倍)
fa-4x (4倍)
fa-5x (5倍)
[/aside]
HTMLの例
<i class="fa fa-book fa-lg"></i>×1.33倍 <i class="fa fa-book fa-2x"></i>×2倍 <i class="fa fa-book fa-3x"></i>×3倍 <i class="fa fa-book fa-4x"></i>×4倍 <i class="fa fa-book fa-5x"></i>×5倍
↓のように表示されます
×1.33倍
×2倍
×3倍
×4倍
×5倍
CSSで色や大きさを指定する場合
フォントアイコンはテキストと同じ扱いが出来るので、アイコンの色や大きさをCSSで指定することが出来ます。
例)classを追加して、そのclassに対してアイコンを装飾します。
拡張css に以下のコードを記述しておきます。
/*アイコンフォント装飾*/
.fa-01{
font-size: 50px;
color: #fecb81;
}
HTMLに
<i class="fa fa-book fa-01"></i>
と記述すると↓のように表示されます
[ ]
Font AwesomeをCSS使う指定法
上記の方法は単純にテキストとしてcssを指定しただけなのですが、CSSでアイコンを表示させることもできるようです。具体的には疑似要素(before)を使います。
例)[aside type="boader"]
.book:before {
[↑任意のclass名]
font-family: FontAwesome;
[↑FontAwesomeを使うことを明示]
content: '\f02d ';
[↑アイコンのコード]
}[/aside]

CSS
.book:before {
font-family: FontAwesome;
content: '\f02d ';
}
HTML
<p>これは<span class="book">本</span>です。</p>
↓のように表示されます
これは本です。
CSSは勉強不足(というか初心者以下 ^^:)なので、疑似要素(before)を使うことに、どのような意味があるのか??なのですが、多くの使用例を見ていますと、だいたい
font-family: FontAwesome;
を指定して使用されていますから、こちらの方が正解なのだと思います。
まとめ
本記事はサルワカさまの「【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう」を参考に勉強させていただきました。
以上、簡単にアイコンフォントの使い方を試してみましたが、実際に使ってみて、アイコンフォントはテキストデータなので応用範囲が広いな~と感じます。
そういえば前回の、[kanren postid="1488"]でもアイコンフォントが使われている見出しがありましたし、今後ホームページを作るのなら憶えておいて損は無さそうですね(^^)