画像や背景に別のコンテンツをわざとずらして配置する、ずらしレイアウトがブロックエディターで出来るか試してみました。
準備
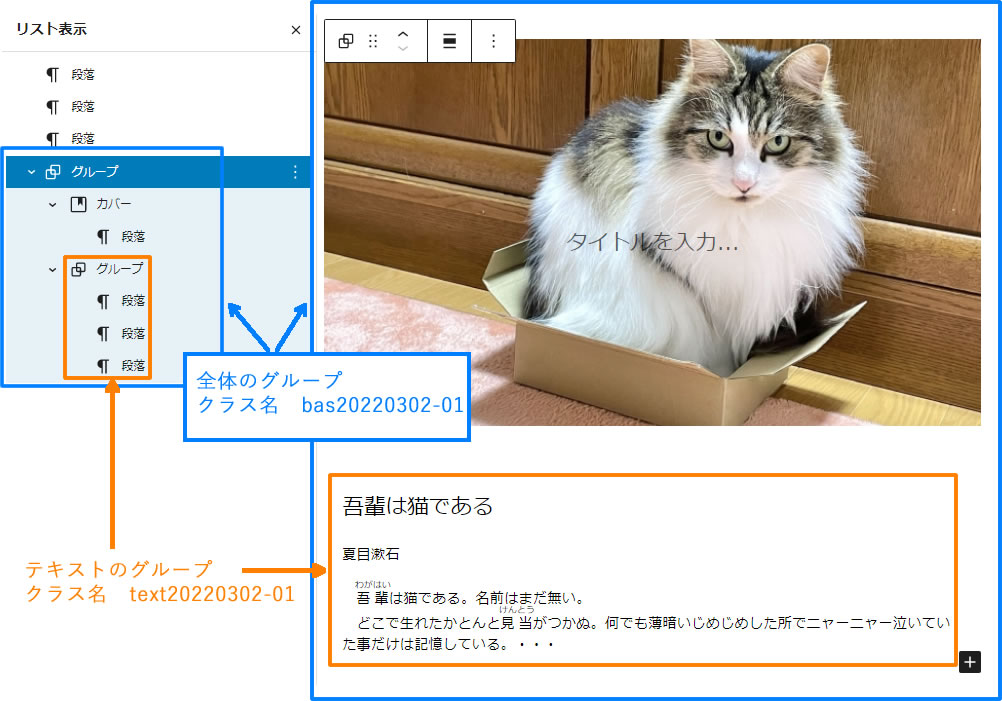
以下のグループを作っておきます
- 全体(カバー(画像)+テキストグループ)
全体:高度な設定(クラス名)bas20220302-01 - テキストグループ:高度な設定(クラス名)text20220302-01
背景色 白、パディング 20px

CSSを適用させます
カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記します。
/*ずらし*/
.bas20220302-01 {
position: relative;
}
.bas20220302-01>.wp-block-group__inner-container>div {
position: relative;
z-index: 1;
}
.kb20220302-01 {
position: absolute !important;
top: -80%;
right: -20;
bottom: 0;
left: 0;
margin-left: -20vw;
}
WordPressブロックエディターで背景のずらしレイアウトを作成する方法 (web-children.com)さんのサイトを参考にさせていただきました。
以下のように表示されます

吾輩は猫である
夏目漱石
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。・・・
まとめ
最近、流行なのか??ですが ずらしレイアウト みたいなのをよく見かけます、、、
cssを使って「メディアとテキスト」ブロックを編集するのもアリだと思いますが、Lightning G3 のEvergreen キットにあるパターンみたいにするのは難しかったです(泣)
無理しないで Lightning G3ProとEvergreenキットを使えば良いのかもしれませんが、違うテーマでも使うかもしれませんし、小技として憶えておこうと思いました。