Lightning G3には記事の下に 前の記事・次の記事 のナビが表示されますがレイアウトやデザインのカスタマイズ機能はありません。(表示or非表示の選択はできます)
レイアウトやデザインを変えようと挑戦してみたのですが CSS だけではレイアウトや表示要素の変更はできませんでした、、、
以前書いた
WordPressで「前の記事」「次の記事」ナビのカスタマイズ - イージーライフ日記 (easy-life.work)
も試してみたのですがLightning G3には single.php が見つからず対応できませんでした、、
フォーラムとかググってみたのですが
[ 解決済 ] single.phpについて | Vektor WordPress Solutions (vektor-inc.co.jp)
ダメでした
色々調べてみたらLightningに詳しい 対馬 俊彦さんのサイトに詳しく掲載されていて、知りたかった事がほとんど載っていました!
感謝・感謝です!
忘れないようにリンクを貼っておきます。
前の記事・次の記事のレイアウトやデザインをカスタマイズ | Lightning G3 / G3 Pro Unit のカスタマイズ、TIPS (hp1.work)
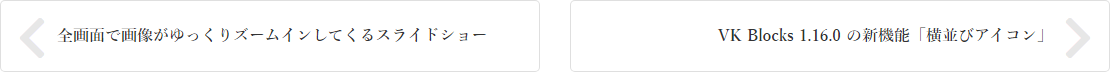
画像を表示しないシンプルなデザイン

上記のカスタマイズ例のようにする手順は以下の通りです。
手順① functions.php
functions.php に以下のフィルターフックを追加します。
add_filter( 'lightning_next_prev_options', function( $options ){
$options['layout'] = 'card-horizontal';
$options['display_image'] = false;
$options['display_date'] = false;
return $options;
} );とりあえずこれだけでシンプルな 前の記事・次の記事 になります。
手順② CSS
左右の矢印を表示したり、リンクエリアを拡げたりして、ユーザビリティ向上を図る目的で以下の CSS を追加します。
.next-prev-prev.card-horizontal .card-body {
display: flex;
padding: 0;
align-items: center;
justify-content: flex-start;
}
.next-prev-prev.card-horizontal .card-body:before {
font-family: "Font Awesome 5 Free";
content: "\f053";
font-weight: bold;
position: absolute;
font-size: 3rem;
color: rgba(0,0,0,0.1);
top: calc(50% - 1.5rem);
left: 1rem;
}
.next-prev-prev.card-horizontal.vk_post .card-body .vk_post_title a {
display: block;
padding: 1.5rem 1.0rem 1.5rem 3.5rem;
}
.next-prev-next.card-horizontal .card-body {
display: flex;
padding: 0;
align-items: center;
justify-content: flex-end;
}
.next-prev-next.card-horizontal .card-body:before {
font-family: "Font Awesome 5 Free";
content: "\f054";
font-weight: bold;
position: absolute;
font-size: 3rem;
color: rgba(0,0,0,0.1);
top: calc(50% - 1.5rem);
right: 1rem;
}
.next-prev-next.card-horizontal.vk_post .card-body .vk_post_title a {
display: block;
padding: 1.5rem 3.5rem 1.5rem 1.0rem;
}
参考 指定できるオプションにはどのようなものがあるの?
フィルターフック lightning_next_prev_options で指定できるオプションには以下のようなものがあります。(抜粋)
これらのオプションを組み合わせることにより、さまざまなバリエーションの 前の記事・次の記事 を作ることができます。
| オプション | 説明 |
|---|---|
| layout | 表示タイプ 指定できるものは以下の通り。 'card' カード 'card-noborder' カード(線なし) 'card-intext' カード(インテキスト) 'card-horizontal' カード(水平) 'media' メディア 'postListText' テキスト1カラム |
| display_image | アイキャッチ画像を表示するか(true / false) |
| image_default_url | デフォルトアイキャッチ画像のURL |
| display_image_overlay_term | 画像に重ねてカテゴリーを表示するか (true / false) |
| overlay | 画像に重ねる文字(HTML可) 指定しないと「前の記事」「次の記事」が表示される |
| display_excerpt | 抜粋を表示するか (true / false) |
| display_date | 日付を表示するか (true / false) |
| display_new | 新着を示す文字を表示するか (true / false) |
| new_text | 新着投稿に表示する文字列(例:'新着!!') |
| new_date | 何日前までの投稿を新着とするか(例:7) |
| display_taxonomies | タクソノミーを表示するか (true / false) true を指定すると、すべてのタクソノミーが表示される 表示したくないタクソノミーがあれば、フックではなく CSS で非表示にする方がかんたん(クラス名で識別可) |
| display_author | 投稿者名を表示するか (true / false) |
| display_btn | ボタンを 表示するか(true / false) |
| btn_text | ボタンに表示する文字(例:'記事を読む') |
| btn_align | ボタンの配置(左寄せ:'text-left' 右寄せ:'text-right') |
| body_prepend | 先頭に追加する文字など (HTML可) |
| body_append | 最後に追加する文字など (HTML可) |
参考 前の記事と次の記事で別々の設定をするには
前の記事のボタンは左寄せ、次の記事のボタンは右寄せ のように、 前の記事と次の記事で別々の設定をしたいことがあります。
その場合は以下のフィルターフックを使います。
前の記事 lightning_next_prev_options_prev
次の記事 lightning_next_prev_options_next
使用例はこんな ↓ かんじ。
// 前の記事・次の記事で共通の設定
add_filter( 'lightning_next_prev_options', function( $options ){
$options['display_btn'] = true;
$options['btn_text'] = '記事を読む';
return $options;
} );
// 前の記事のボタンを左寄せ
add_filter( 'lightning_next_prev_options_prev', function( $options ){
$options['btn_align'] = 'text-left';
return $options;
} );
// 次の記事のボタンを右寄せ
add_filter( 'lightning_next_prev_options_next', function( $options ){
$options['btn_align'] = 'text-right';
return $options;
} );おっと、ボタンの左寄せ・右寄せだとフックを使わなくても CSS で可能なので、使用例としていまいち説得力に欠けていることに気がつきました。
そこで...
追記 前の記事と次の記事でフックが活躍するケース
フックが活躍するケースとして賃貸物件での使用例を紹介します。
add_filter( 'lightning_next_prev_options_prev', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字を「前の物件」にする
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">前の物件</span>';
}
return $options;
} );
add_filter( 'lightning_next_prev_options_next', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字を「次の物件」にする
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">次の物件</span>';
}
return $options;
} );
この ↓ 物件ページのカスタマイズで使っています。

続編 前の記事・次の記事 および 日付 を表示するデザインの作り方
以下のようなデザインにするやり方を記事にしました。

記事はこちら ↓ です。

前の記事・次の記事のレイアウトやデザインをカスタマイズ【続編】 | Lightning G3 / G3 Pro Unit のカスタマイズ、TIPS (hp1.work)
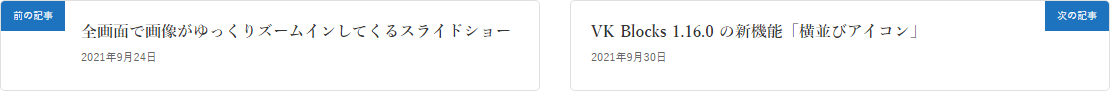
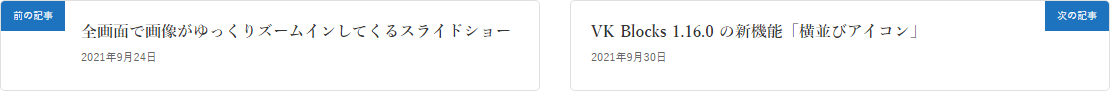
続編として、アイキャッチ画像を表示しない、以下のようなデザインにするカスタマイズ手順を紹介します。
画像を表示しない 前の記事・次の記事 のデザイン

上記のカスタマイズ例のようにする手順は以下の通りです。
手順① functions.php
functions.php に以下のフィルターフックを追加します。
add_filter( 'lightning_next_prev_options', function( $options ){
$options['layout'] = 'card-horizontal';
$options['display_image'] = false;
return $options;
} );
add_filter( 'lightning_next_prev_options_prev', function( $options ){
$options['body_prepend'] = '<span class="vk_post_imgOuter_singleTermLabel">前の記事</span>';
return $options;
} );
add_filter( 'lightning_next_prev_options_next', function( $options ){
$options['body_prepend'] = '<span class="vk_post_imgOuter_singleTermLabel">次の記事</span>';
return $options;
} );手順② CSS
文字が重ならないように、以下の CSS を追加します。
.next-prev-prev.card-horizontal .card-body {
padding-left: 5.0rem;
}
.next-prev-next.card-horizontal .card-body {
padding-right: 5.0rem;
}カスタム投稿タイプ「賃貸物件」の前の記事・次の記事のカスタマイズ例 | Lightning G3 / G3 Pro Unit のカスタマイズ、TIPS (hp1.work)
個々の賃貸物件のページの下部に前の記事・次の記事が表示されます。この部分は一般の投稿(いわゆるブログです)を前提にデザインされているので、賃貸物件には適していません。
そこで、以下のように賃貸物件に適した表示に変更してみました。

カスタマイズしたいときにとても役立つのが フック と呼ばれる機能で、今回は フィルターフック を使ってカスタマイズします。
カスタマイズ内容 functions.php にフィルターフックを追加
子テーマの functions.php に以下の行を追加すると上記のような 前の物件・次の物件 が表示されます。
下記のコードで chintai は 投稿タイプID 、moyori はカスタム分類「最寄駅」のスラッグ です。
/*-------------------------------------------*/
/* 前の記事・次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options', function( $options ){
if ( get_post_type() === 'chintai' ){
// 表示タイプを変更
$options['layout'] = 'card-horizontal';
// ボタンを表示する
$options['display_btn'] = true;
// ボタンに表示する文字
$options['btn_text'] = '物件を見る';
// 日付を表示しない
$options['display_date'] = false;
// カスタム分類を表示
$options['display_taxonomies'] = true;
}
return $options;
} );
/*-------------------------------------------*/
/* 前の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_prev', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">前の物件</span>';
// ボタンを左寄せ
$options['btn_align'] = 'text-left';
}
return $options;
} );
/*-------------------------------------------*/
/* 次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_next', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">次の物件</span>';
// ボタンを右寄せ
$options['btn_align'] = 'text-right';
}
return $options;
} );
/*-------------------------------------------*/
/* 前の物件・次の物件を同じ最寄駅の物件に限定する
/*-------------------------------------------*/
// カスタム投稿タイプ 賃貸物件(chintai) で
// カスタム分類 最寄駅(moyori) が同じ物件のみを表示する。
add_filter( 'lightning_prev_next_post_in_same_term', function(){
if ( get_post_type() === 'chintai' ){
return true;
}
});
add_filter( 'lightning_prev_next_post_taxonomy', function($taxonomy){
if ( get_post_type() === 'chintai' ){
$taxonomy = 'moyori';
}
return $taxonomy;
});
前の記事・次の記事のカスタマイズ例 (無料版 Lightning) | Lightning G3 のカスタマイズ、TIPS (hp1.work)
Lightning G3 無料版で前の記事・次の記事をカスタマイズするやり方を紹介します。
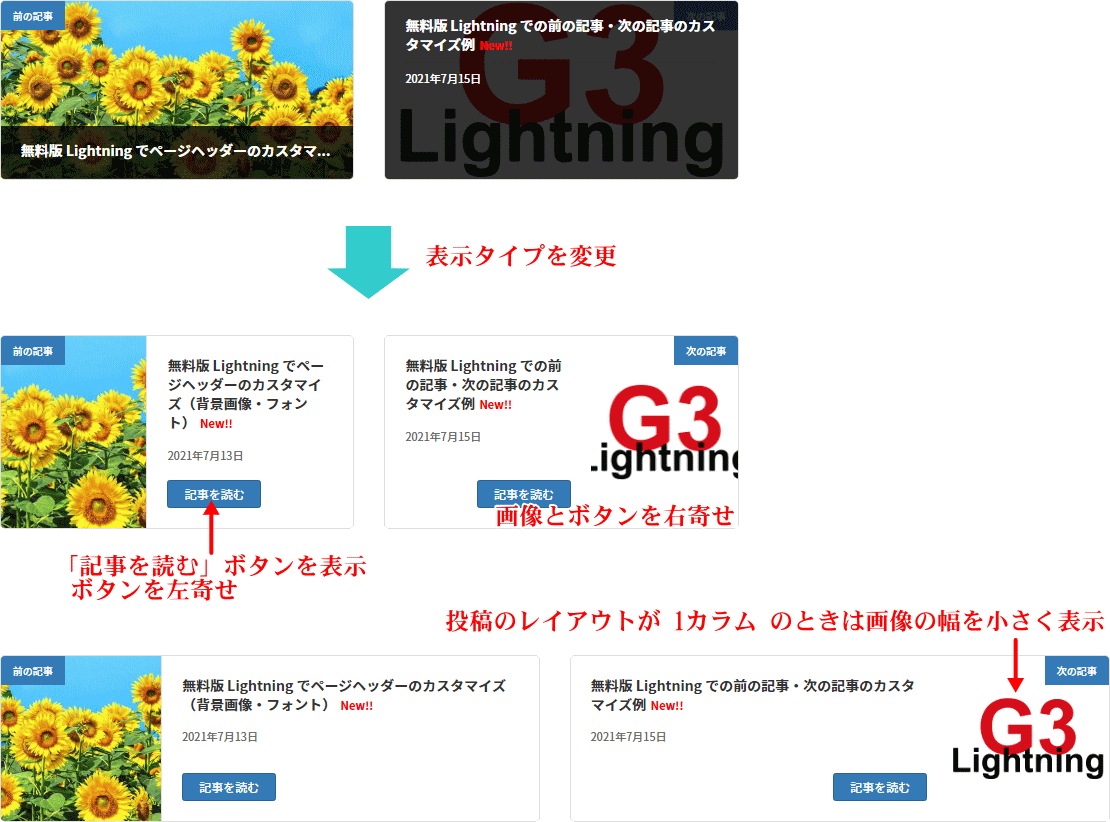
今回紹介するカスタマイズ内容は以下に図示する通りです。

カスタマイズ内容
- 表示タイプを「カードインテキスト」から「カード(水平)」に変更する。
- 「記事を読む」ボタンを表示する。
- 画像とボタンを前の記事は左寄せにして、次の記事は右寄せにする。
- 投稿のレイアウトが 1カラム のときは画像の幅を小さく表示する。
カスタマイズ作業① functions.php にフィルターフックを追加
子テーマの functions.php に以下の行を追加します。
/*-------------------------------------------*/
/* 前の記事・次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options', function( $options ){
if ( get_post_type() === 'post' ){
// 表示タイプを「カード(水平)」に変更
$options['layout'] = 'card-horizontal';
// ボタンを表示
$options['display_btn'] = true;
// ボタンに表示する文字
$options['btn_text'] = '記事を読む';
}
return $options;
} );
/*-------------------------------------------*/
/* 前の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_prev', function( $options ){
// ボタンを左寄せ
$options['btn_align'] = 'text-left';
return $options;
} );
/*-------------------------------------------*/
/* 次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_next', function( $options ){
// ボタンを右寄せ
$options['btn_align'] = 'text-right';
return $options;
} );
カスタマイズ作業② CSS を追加
子テーマの style.css などに以下の CSS を追加します。
/* 次の記事は画像を右に配置 */
.next-prev-next .card-horizontal-inner-row {
flex-direction: row-reverse;
}
.vk_post.card-horizontal.next-prev-next .vk_post_imgOuter {
border-left: 1px solid var(--vk-color-border-hr,#e5e5e5);
border-right: none;
}
/* 投稿のレイアウトが 1カラム のときは画像を小さく表示 */
.main-section--margin-bottom--on .vk_post.card-horizontal .col-5 {
flex: 0 0 30%;
max-width: 30%;
}
.main-section--margin-bottom--on .vk_post.card-horizontal .col-7 {
flex: 0 0 70%;
max-width: 70%;
}
また、こちらのサイトも凄く参考になりました↓
Lightningの前の記事・次の記事をとことんカスタマイズする!その1 | Livesketch -ライブスケッチ-
私は独学なのでPHPについては殆ど分かりません、、、アクションフックやフィルターフックも分かりません、、、
やはり基本から勉強したほうが良いのかもしれないと思いはじめています ^^;)
追伸 2023/03/24
カスタム投稿タイプでは変更が反映されません?投稿タイプを指定しなければならないようです。
赤字部分を追加して表示できるようになりました。
add_filter( 'lightning_next_prev_options', function( $options ){
if ( get_post_type() === 'post'or'カスタム投稿のid' ){
※以下のフォーラムが参考になりました↓
[ 解決済 ] カスタム投稿タイプ カスタム分類名のみの前後リンクしたい
追伸 2023/03/27
タイトル位置の調整
.entry-body>.vk_posts>.vk_post-col-sm-12 .vk_post_title, .main-section>.vk_posts>.vk_post-col-sm-12 .vk_post_title {
position: absolute;
top: 56px;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}