前回、グループをdivタグのように扱うことで、自由にCSSで枠線を装飾してみましたが
今回は、同じようにグループを使って画像や文字を任意の場所に重ねてみることにしました。
手順
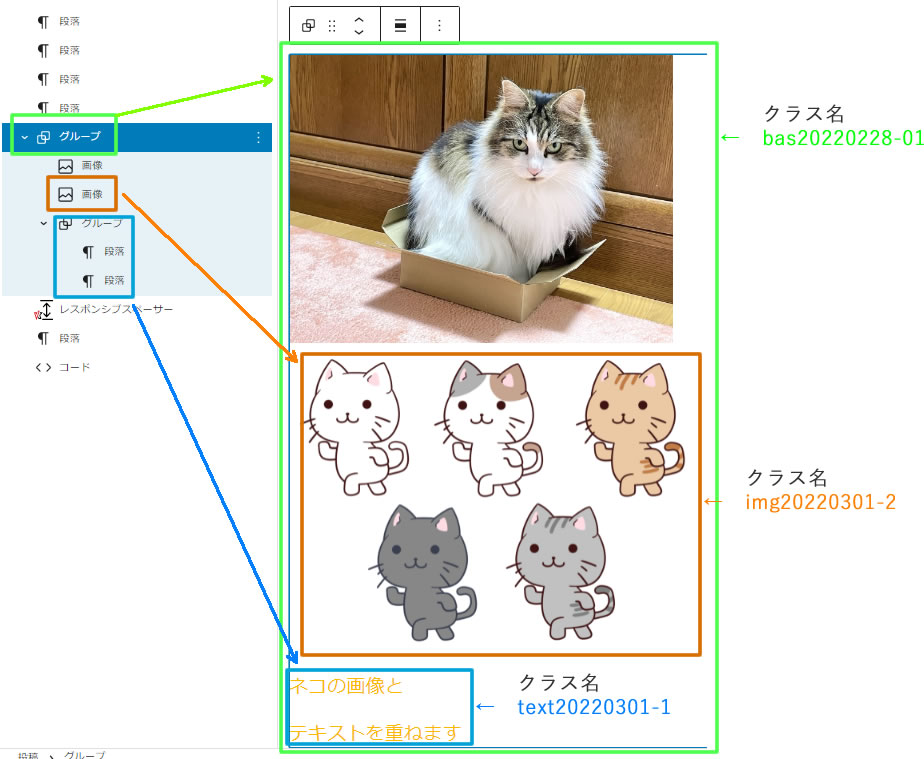
ベースになる画像に画像とテキストを重ねて表示させてみます。
- 画像+画像+テキストをまとめてグループ化します。
さらに、「高度な設定」→「追加 CSS クラス」にクラス名に bas20220228-01 をつけます。 - 重ねる画像を選択して クラス名に img20220301-2 をつけます。
- 重ねるテキスト(この場合、グループでまとめておいても良いです)にクラス名 text20220301-1 をつけます。
これで準備完了です。

カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記します。
/*画像レイヤー*/
.bas20220228-01 {
position: relative;
}
.img20220301-1 {
position: absolute;
top: 40%;
left: 10%;
}
.text20220301-1 {
position: absolute;
top: 10%;
left: 5%;
}以下のように画像とテキストが重ねて表示されます


ネコの画像と
テキストを重ねます
まとめ
CSSを使わなくても、画像とテキストをまとめて表示させるのなら、ブロックエディター標準の カバー や メディアとテキスト でも良いかもしれません?
ですが、ほんの少しの小技が使えれば表現のしかたが大きく変わるかもしれません?
最初、ブロックエディターは便利だけど”小技”が使えないと思っていたのですが、大間違いでした ^^;)
これならクラッシックエディターでHTMLコードを書くより圧倒的に使いやすいと思います。