 スマホの普及に伴ってソーシャルネットワークサービス(SNS)が爆発的に普及しているようで、日本では特にFacebook、Twitter、Instagramが多いようです。
スマホの普及に伴ってソーシャルネットワークサービス(SNS)が爆発的に普及しているようで、日本では特にFacebook、Twitter、Instagramが多いようです。
あとSNSでは無いかもしれませんがLINEも、コミュニケーションツールとして広く普及しています。
そんなご時世ですからお店や企業のサイトでも「SNSとの連携はどうしたら??」と聞かれることが多くなりました、、、
実は、管理人は恥ずかしがり屋なので、ソーシャルネットワークサービス(SNS)を、あまり使いません ^^;)
ですが、段々そんなことも言ってられなくなってきたので、少し試してみることにしました。
SNSとの連携方法① シェアボタンや送るボタン
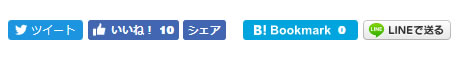
よくブログなどの投稿ページの下のほうにこんなボタンがついているのを見たことがあると思います

これは閲覧しているサイトのページを、各SNSの シェア や いいね 反映させるためのボタンで、

それぞれTwitterやFacebookボタンとリンクしていて今、表示しているサイトのページをシェアしたり送ったり出来ます。
設置方法
WordPressのテーマによっては最初からSNSの「ソーシャルメディア連携 設定 」が出来るものもありますが、デザインや機能に好みが出ると思うので今回は
プラグイン「WP Social Bookmarking Light」を使用することにしました
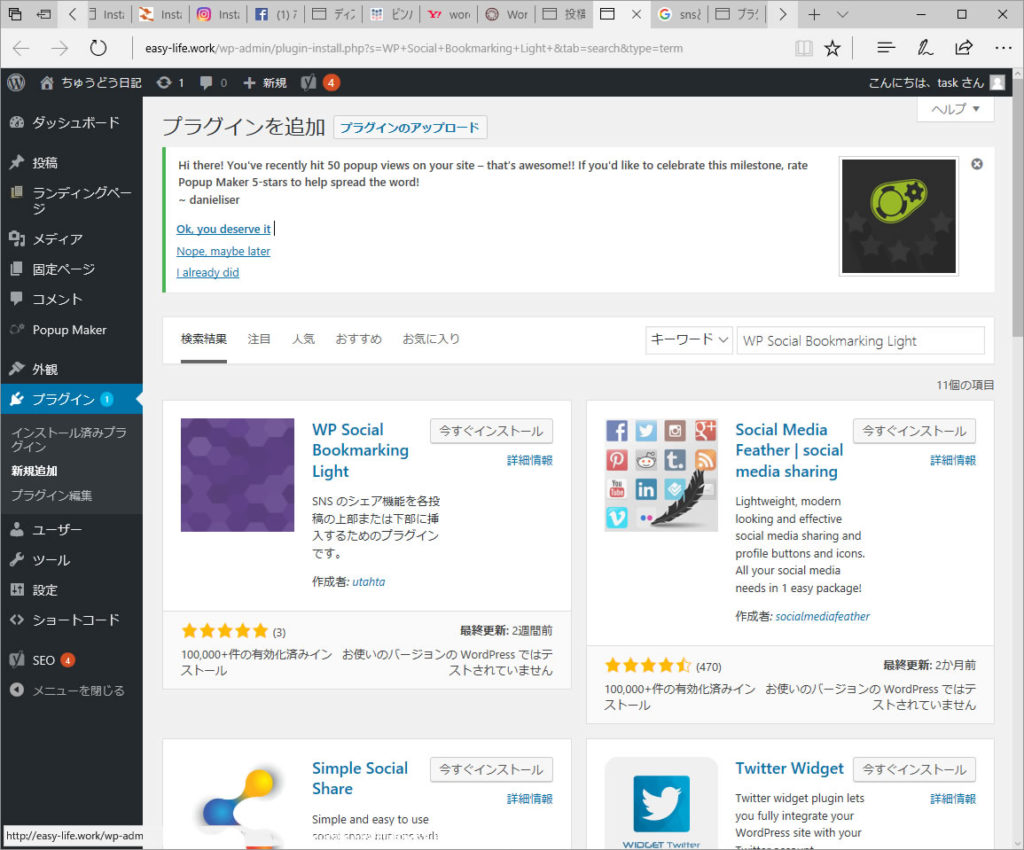
いつものように プラグイン → 新規追加 → 「WP Social Bookmarking Light」で検索してインストールします
インストールが完了して有効化すると ダッシュボード → 設定 の項目に WP Social Bookmarking Light が出るのでクリックします。
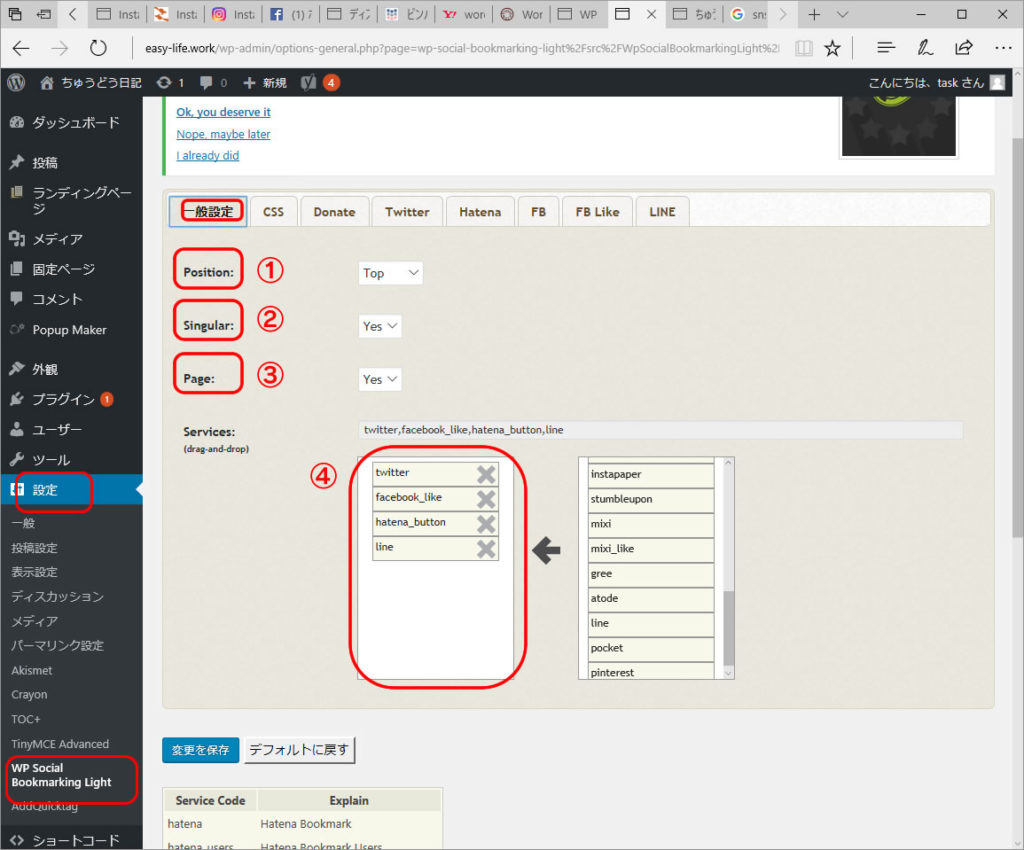
一般設定タブ
- Position: 表示位置の選択
- Singular: 記事だけに表示するかトップページにも表示するか選択
- Page: 固定ペーにも表示するか選択
- 表示したいボタンを選択
個別ボタンの設定
表示させるボタンに応じて個別に設定できる。
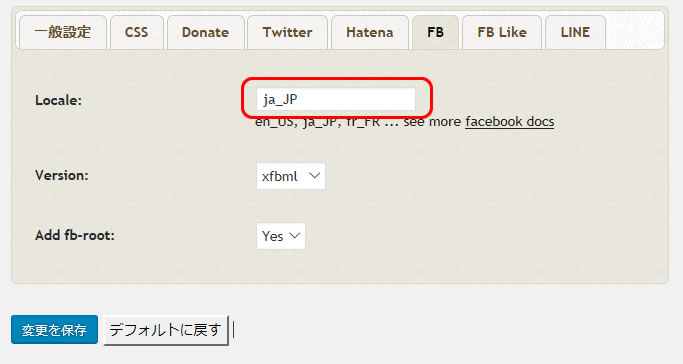
今回はFacebookボタンの設定のみですが「FB」タブをクリックしてLocaleの項目を「ja_JP」に変更すると「like」という文字が「いいね!」に変更される。
忘れずに「変更を保存」をクリック

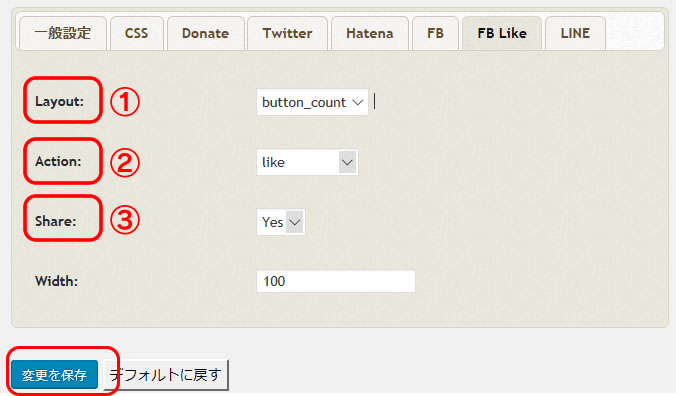
次にFB Likeタブをクリックして
- ボタンのレイアウト(カウント有る無し)
- LikeボタンかRecommendボタンかの選択
- シェアボタンを付けるかどうかの選択
忘れずに「変更を保存」をクリック

以上ような設定を行ったところ当ブログでもSNSボタンがつきました
他にもいろいろなプラグインがあって目移りしましたがプラグイン「WP Social Bookmarking Light」を選んだわけは深い意味は無くてLINEの送りボタンがついていたからです。
本来ならプラグインに頼らず自分でソースを調べてテキストでページなりウイジットなりに貼り付けた方が良いのかもしれません?
SNSとの連携方法② ホームペーのサイドバーやフッターにSNSの窓をつける
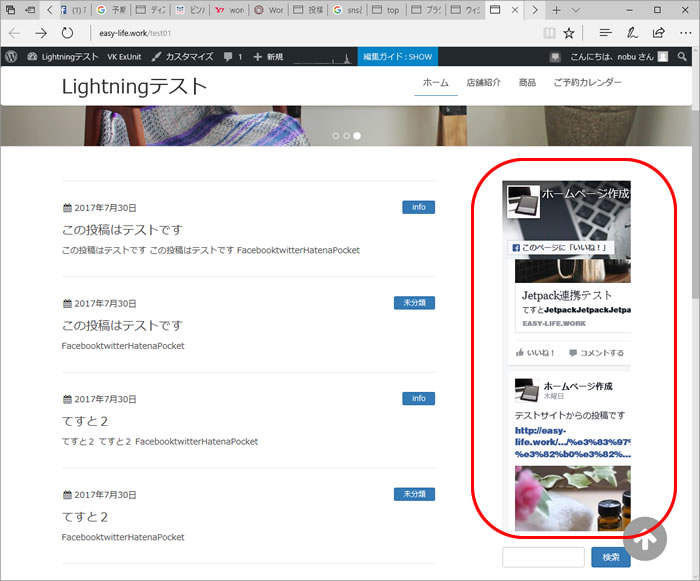
ホームページのサイドバーや下のフッターにTwitterやFacebookの窓が出ているサイトを見かけます

これは、連携していると言うよりも別のサイト(TwitterやFacebook)を小さな窓から見えるように表示しているだけです。
ホームページに来てくれた人を目的のSNSサイトに誘導するには効果的かもしれません。
以上①と②の方法は、連携させたいSNSサイトのアドレスが判れば設置できます。
①は、ボタンをクリックしてもらえればクリックした人のSNSのページに即座に反映されるためホームページの拡散に効果的です。
自分のホームページやブログに設定しておけば見に来てくれたお客さんが、SNSで拡散してくれるかもしれません?
受動的な方法かもしれませんが設置も簡単なのでやっておいて損は無いと思います。
設置方法はテーマに標準で付いていたウイジットをサイドバーに置いただけですがこんな方法もあります
FacebookページをWebサイトに貼り付けるためのコードを取得する
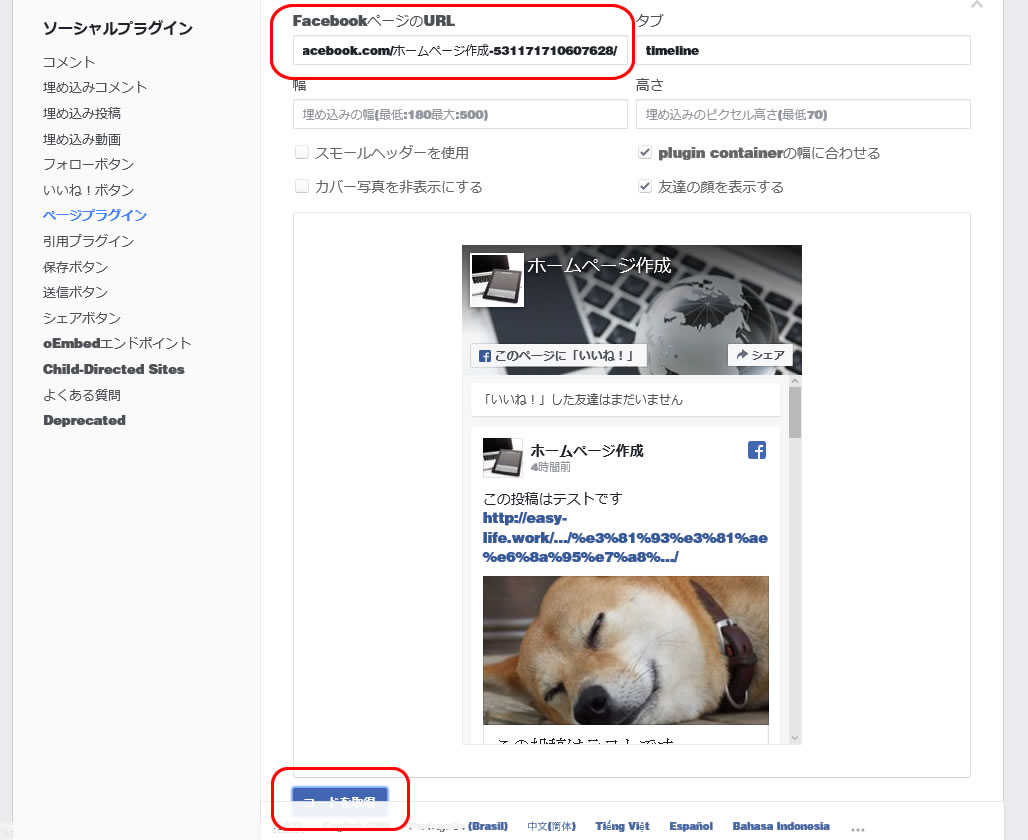
貼り付け用のコードを取得するため ページプラグイン のページに行きます。
FacebookのURLを貼り付けて「コードを取得」をクリックします。

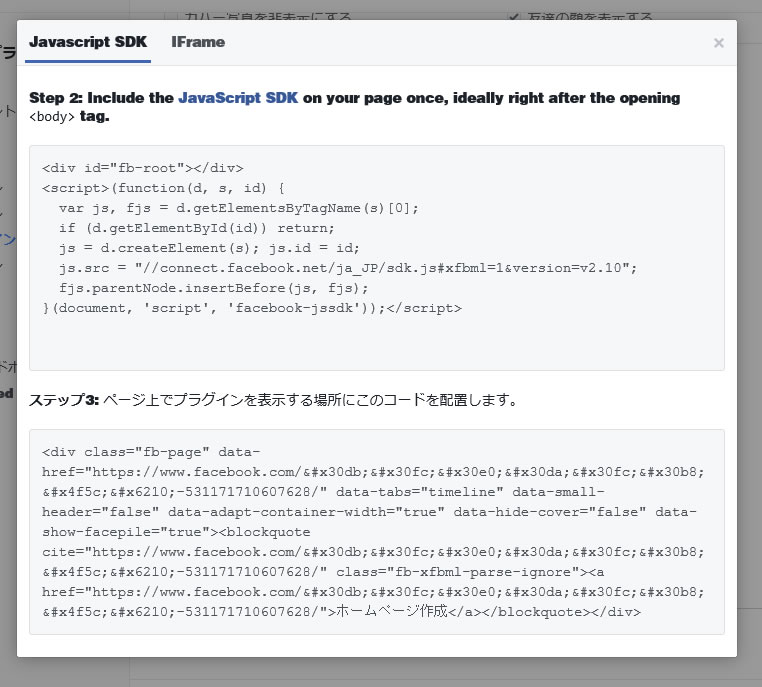
すると以下のようなウインドウが開くので「IFrame」タブをクリックします


IFrame」タブ内のコードをコピーします
<iframe width="340" height="500" style="border: none; overflow: hidden;" allowtransparency="true" frameborder="0" scrolling="no" src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2F%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E4%BD%9C%E6%88%90-531171710607628%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId"></iframe>
コードを表示させたいページにテキストモードで貼り付けます。
またはテキストウイジットに貼り付けてサイドバーなどに表示させます
以下のように表示されます
SNSとの連携方法③ 自動で投稿させる
WordPressサイトからSNSへシェアしたりリンクさせたりというやり方を紹介しましたが中には「幾つも管理するのは大変なので連動して自動で投稿できないか」という問合せを受けました?
WordPressとSNSを連動させるって?どちらか片方に投稿すると自動的に他のところに投稿されるってこと?、例えば
- WordPressに投稿するとFacebookやTwitterに自動投稿
- Facebookに投稿するとWordPressに自動投稿
- インスタグラムに投稿するとWordPressに自動投稿
- WordPressに投稿すると自動的にインスタグラムに投稿
みたいな?、、、たしかに一見、楽そうだけど設定とか難しそうだし、TwitterやFacebook、インスタグラムにWordPressじゃ全然違うし?あまり意味が無いような気もするけど
調べてみたら全てプラグインで可能でした!凄い!
- は「Jetpack」
- は「WP Facebook Portal 」
- は「intagrate Lite」
- は「Instagram Auto Poster – WordPress to Instagram 」(20$)
④以外は一応テストして動作確認したけど、実用的にはどうなんでしょう??
次回、詳しく解説してみます