
プラグイン「Post Grid 」はレスポシブなグリッドデザインページが簡単に作れる優れたプラグインです。
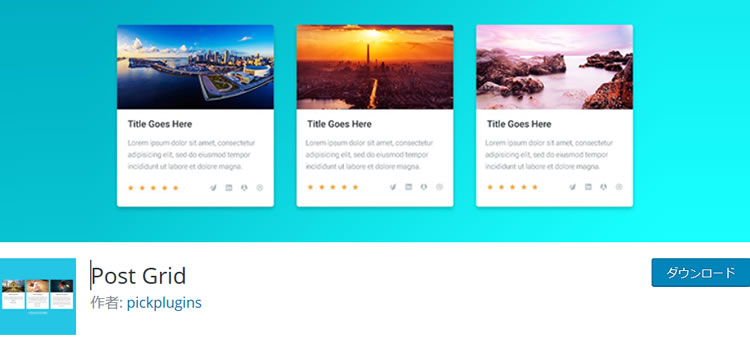
グリッドデザインとはショップサイトのように画像をパネル上に配置したものですが、手作業で作り込もうとすると、それなりに手間がかかります。
有料テーマの中にもグリッドデザインで表示できる物もありますが、細かい設定が出来なかったりしてなかなか思い通りになりませんでした、、、
プラグイン「Post Grid 」は無料ですが様々な設定が来ますし追加CSSも設定できたりしてとても便利なプラグインです
「Post Grid 」で何できるか
[aside type="boader"]ショートコードで記事や固定ページの任意の場所に一覧をグリッド表示ショートコードと同時に生成されるPHPコードを貼りつければテンプレート内で利用可能
様々なコンテンツから単独&複数選択でリスト作成が可能
抽出されたコンテンツの並び替えができる
キーワードによるリストの作成が可能
レイアウトの調整と様々な視覚効果が使える
パソコン・タブレット・携帯などデバイスに応じたグリッド幅の設定ができる
画像の大きさを変更したり、グリッドの装飾したりすることができる
1ページの表示件数の設定とページ送り機能
カスタムJsやカスタムCSSを追加できる
グリッドの中に含める項目の選択やレイアウトが指定できる
他にもグリッド表示系のプラグインがありますが、カスタム投稿タイプの対応が有料だったり、細かなレイアウトができなかったりと無料で使うにはなかなか不都合の多いものが多いです。「Post Grid」は無料で「グリッド表示する際にやりたいことが全部できる」と言っても過言ではないプラグインです。
参考: WordPressであらゆるコンテンツの一覧をグリッド表示できるプラグイン「Post Grid」[/aside]
インストール
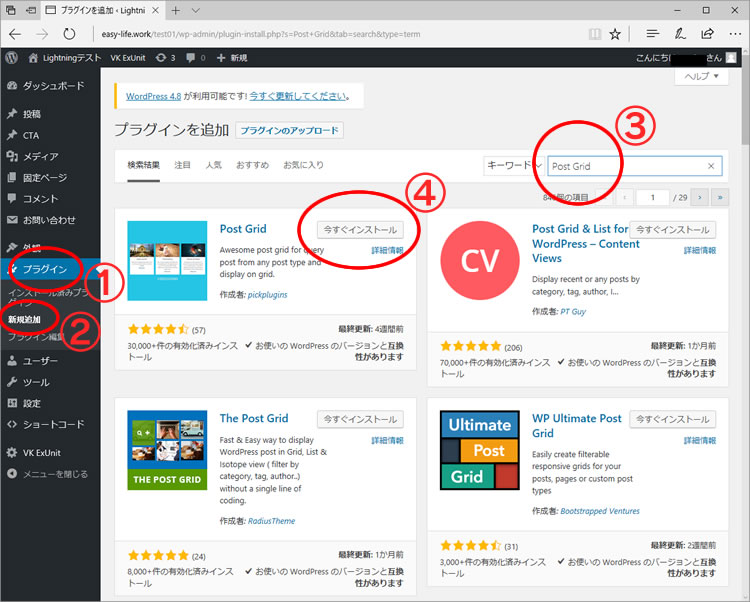
- ダッシュボード → プラグイン
- 新規追加
- 「Post Grid 」を検索
- 今すぐインストール

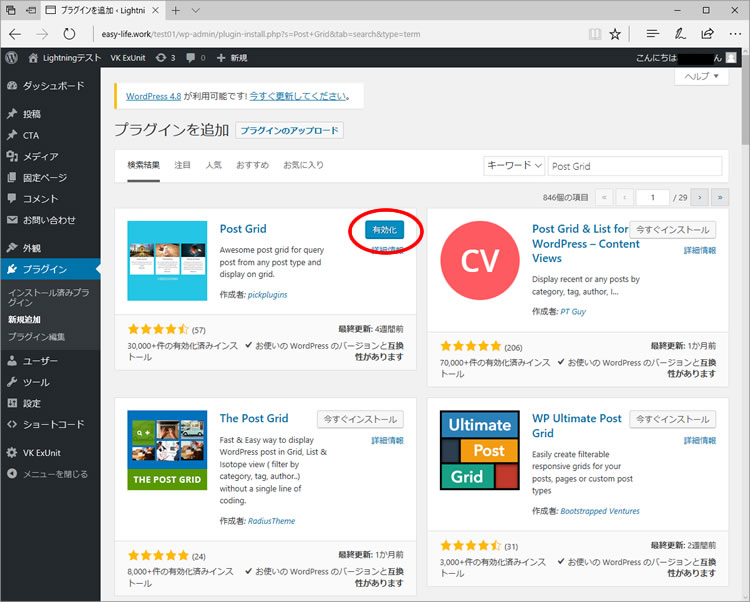
有効化します

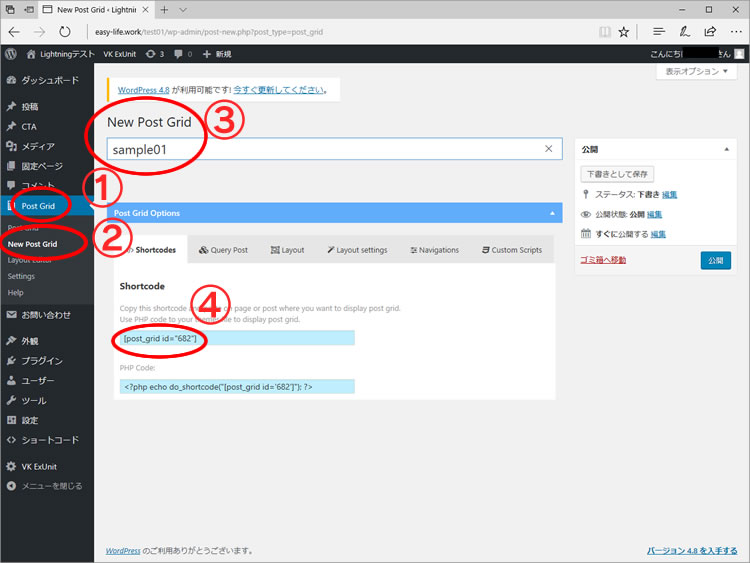
新しい「Post Grid 」の設定を作る
- ダッシュボードに「Post Grid 」のメニューが出来ているので
- 「New Post Grid 」を選択して
- 名前を入力しします。
- シュートコードが出来ています

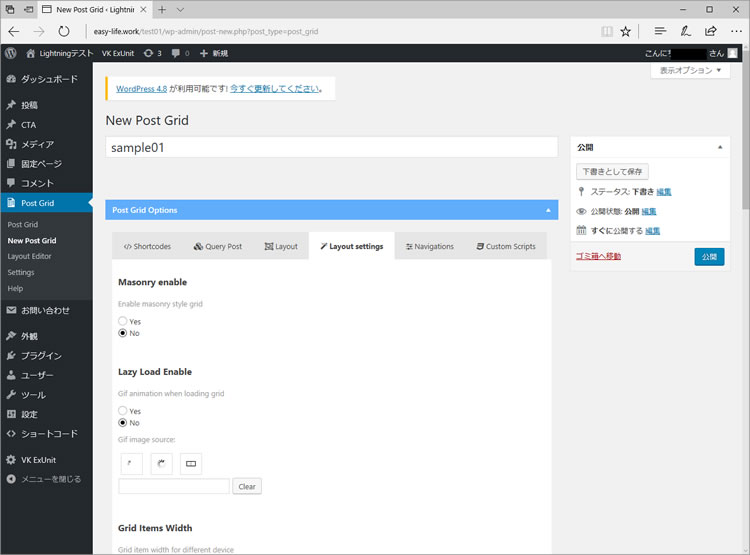
設定をします
設定が多すぎて迷うところですが、デフォルトでも充分です。ページタイプやカテゴリーなどの選別もできます。
「Post Grid 」は解説しているサイトが少ないのですが
Voyagerさんの「レスポンシブにも対応した素晴らしいグリッドプラグイン。Post Grid」が大変参考になりました。

「公開」または「更新」して完了。
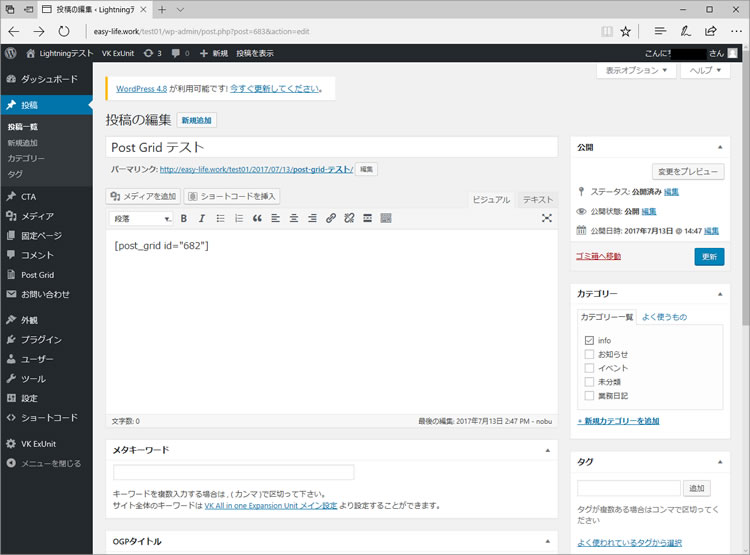
ショートコードをコピーして、投稿ページや固定ページに貼り付けます。

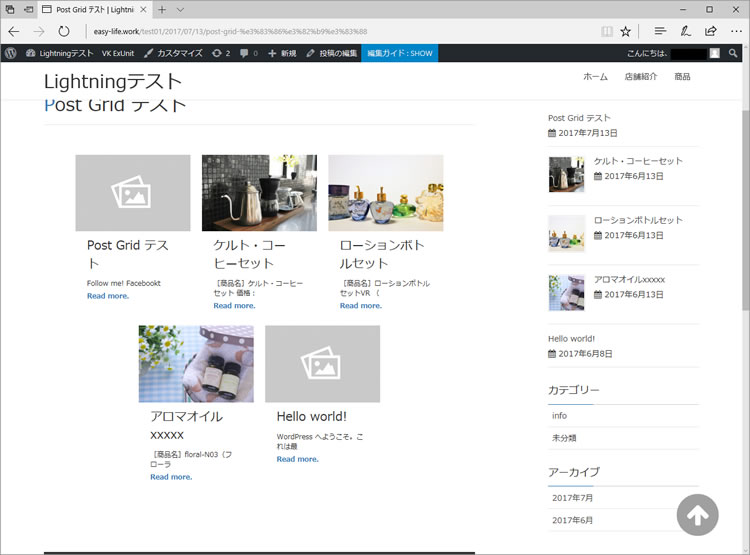
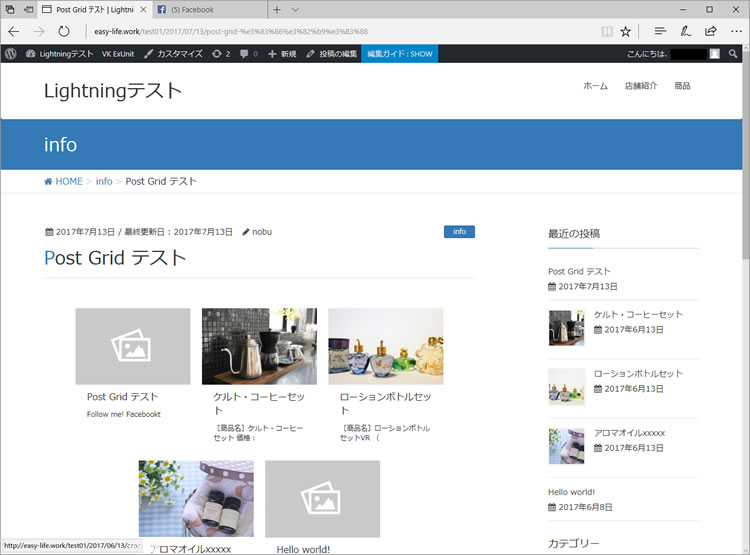
実際に表示させてみると

表示サイズは200×200pixにしてみました。バッチリ、グリッドデザインになっています。
投稿表示にフィルターをかけてないので自分のページまで表示されています(笑)本来は、固定ページにしたほうがよかったですね^^;)
このままでも良いのですが少し手を入れてみます
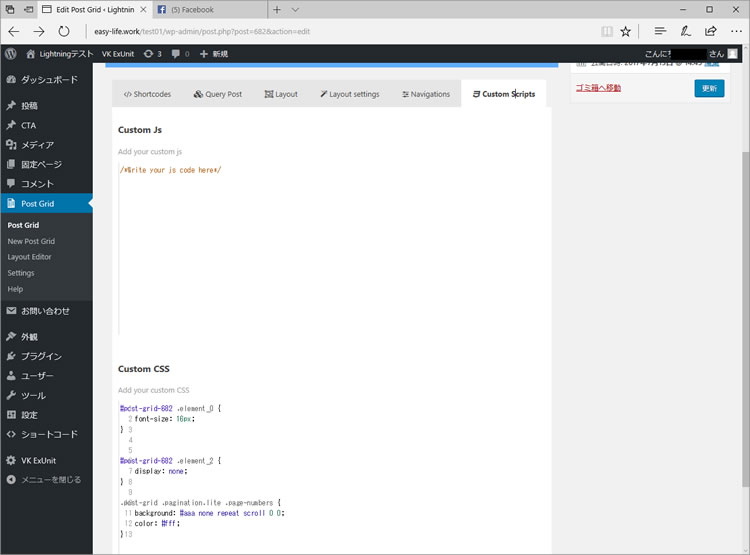
編集画面にして「Custom Script」タブの「Custom CSS」を編集します。

クロームのdeveloperツールで確認して以下のコードを追加
#post-grid-682 .element_0 {
font-size: 16px;
}
#post-grid-682 .element_2 {
display: none;
}
.post-grid .pagination.lite .page-numbers {
background: #aaa none repeat scroll 0 0;
color: #fff;
}
黄色の部分はPost Gridで割り当てているので、そのつどデベロッパーツールで確認したほうが良いみたいです。
こんな風になりました

あまり変わってないですが(笑)タイトルとか Read more の部分を非表示にしました
サンプルサイト https://easy-life.work/test01/2017/07/13/post-grid/
それにしても世の中には便利なプラグインがたくさんありますね(^^)
ついつい使いすぎになりそうです