
前回[kanren postid="1369"]でクラウド型予約システムについて調べてみましたが、今回は自分のサイトに直接、予約システムを組み込んでみました。
例によってプラグインを使ったのですが、今回使用したのは「MTS Simple Bookin C」無料版で一部内容が改造されているバージョンです。
本家「MTS Simple Bookin C」のサイト
シンプル予約システム 無料版(MTS Simple Bookin C Ver.1.2.1)
「MTS Simple Bookin C」は有限会社エムティシステムが開発したWordPressに予約システムを追加する日本語プラグインソフトです。無料版と有料版があります。
無料版は既に開発を止めているのかPHP5.4以降の新しいPHPでは動作保証していません。
逆に有料版(ビジネス版)は機能追加を頻繁にしており、合わせてPHPのバージョンが5.3以上でないと動作しないようです。
改造版が置いてあったサイト
ブログマーケッターJUNICHIさんの「【保存版】予約カレンダーシステムが作れるWordPressプラグイン『MTS Simple Bookin C』の使い方【面白解説】 」
に、無料版MTS Simple Bookin Cを改造して予約時にメニュー(コース)を選べるようにカスタマイズしたバージョンが置いてありました。
漫画で解説されていてメチャクチャ面白く判りやすく解説されています。
もし自分で設置してみようと思われたらJUNICHIさんのサイトを参考にされると良いと思います。
JUNICHIさんのサイトを参考にサックっと設置してみました!
今回は、セットアップの解説は無しです(笑)
あえて重要な部分を書けば
[aside type="normal"]手順3:予約品目の設定をしよう【対応できる時間・人数の設定】
↓ 公開ができたら、この予約品目の編集ページのURLの『post=●●●●』という数字の部分をメモしておいてください。次の手順4で使います
手順4:予約カレンダーのページを作ろう
『固定ページ』→『新規追加』→予約カレンダー
[monthly_calendar id="●●"]この『id=●●』の●●には、先ほど手順3の最後の方でメモした数字を入力してください。人によって違う数字が出てきます。
手順5:予約できるプランを登録しよう(プラグインのプログラムの編集)←要注意
このプラン名を変えていく作業をします。↓ ワードプレスのダッシュボードから「プラグイン」>「インストール済みプラグイン」をクリック
↓ 次に『MTS Simple Booking C』の「編集」をクリック
↓「mts-simple-booking-c/mtssb-booking-form.php」とを編集
手順6:予約フォームのページを作ろう
↓ タイトルは、何でもOKなんですが例えば「予約フォーム」としておきましょう。 そして、パーマリンクは絶対に『 booking-form 』にしておいてください。
手順7:予約完了ページを作ろう(サンクスページ)
タイトル:好きなタイトルでOKです。例えば『ご予約が完了しました』とか『予約フォームの送信が完了しました』など。
パーマリンク:ここは絶対に『 booking-thanks 』にしてください。
でしょうか?特に手順5~7は、カスタマイズされている部分のような気がします?
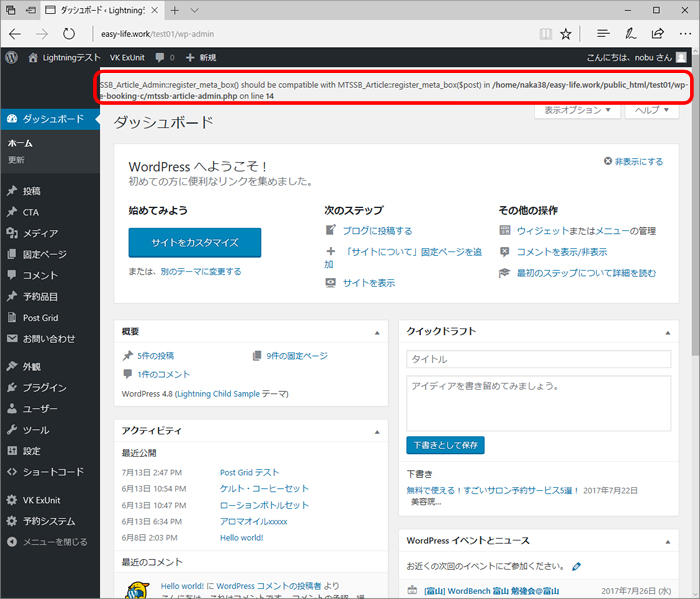
しかし基本的に「無料版MTS Simple Bookin C」を使っているせいでダッシュボードにこんなエラーが出ます?
「MTSSB_Article_Admin::register_meta_box() should be compatible with MTSSB_Article::register_meta_box($post) in /home/naka38/easy-life.work/public_html/test01/wp-content/plugins/mts-simple-booking-c/mtssb-article-admin.php on line 14」

どうやらこれはプラグインがPHP7バージョンに非対応なために出るようで、さらに
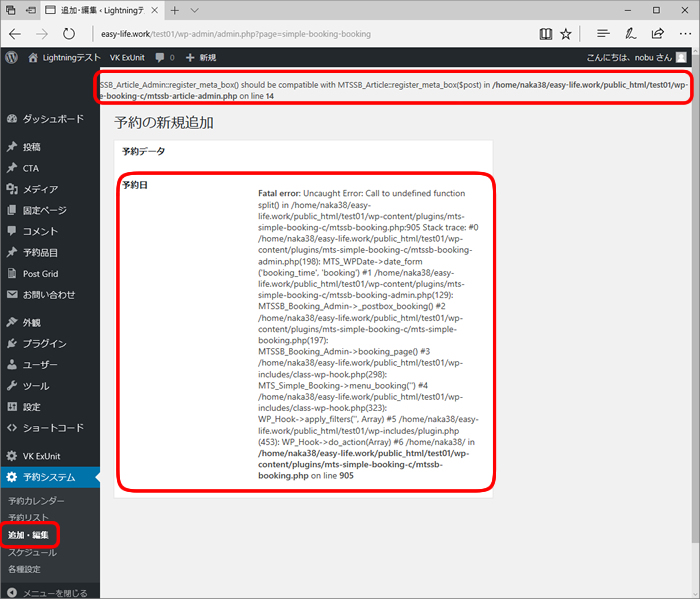
予約システム → 追加・編集 のところも
Fatal error: Uncaught Error: Call to undefined function split() in /home/naka38/easy-・・・・
エラーが出ていて使い物になりません ^^;)

ま~、もともと開発元でもPHP5.3以降は非対応となっているのですから無理も無いのですが、かといってPHPのバージョンも落としたくないので解決方法を調べてみることにしました。
サボライフさんのサイトに修正方法が出ていました(^^)
[aside type="normal"]【php7.0.x】MTS Simple Bookingの管理画面エラー修正方法ワードプレスでphp7.0.xにバージョンアップしたらMTS Simple Booking関連のエラーが管理画面上に出てしまったので、簡易的な修正を行った備忘録。検索しても一切出てこなかったから自分でやっちゃった。[/aside]
Warning: Declaration of MTSSB~の修正方法
修正ファイル:
plugins/mts-simple-booking-c/mtssb-article-admin.php
- 「mtssb-article-admin.php」をテキストエディタで開く
- 「register_meta_box()」の文字列を検索
- 「register_meta_box($post)」の記述に変更
- 「mtssb-article-admin.php」をFTPで上書きアップロード
これでダッシュボードのエラーは消える。
Fatal error: Uncaught Error:~の修正方法
修正ファイル:
plugins/mts-simple-booking-c/mtssb-booking.php
- 「mtssb-booking.php」をテキストエディタで開く
- 「$today = split('-', date_i18n('Y-n-j'));」の文字列を検索
- 「$today = preg_split('/-/', date_i18n('Y-n-j'));」の記述に変更
- 「mtssb-booking.php」をFTPで上書きアップロード
これで予約システムのカレンダーと追加・編集に出ていたエラーが全て消える。
[aside type="normal"]※サボライフさんのサイトでは「$today = split(‘-‘, date_i18n(‘Y-n-j’));」の文字列を検索
「$today = preg_split(‘/-/’, date_i18n(‘Y-n-j’));」の記述に変更
の部分に一部全角文字が入っていたので、そのまま貼り付けるとエラーが出ますので半角小文字に変換します。[/aside]
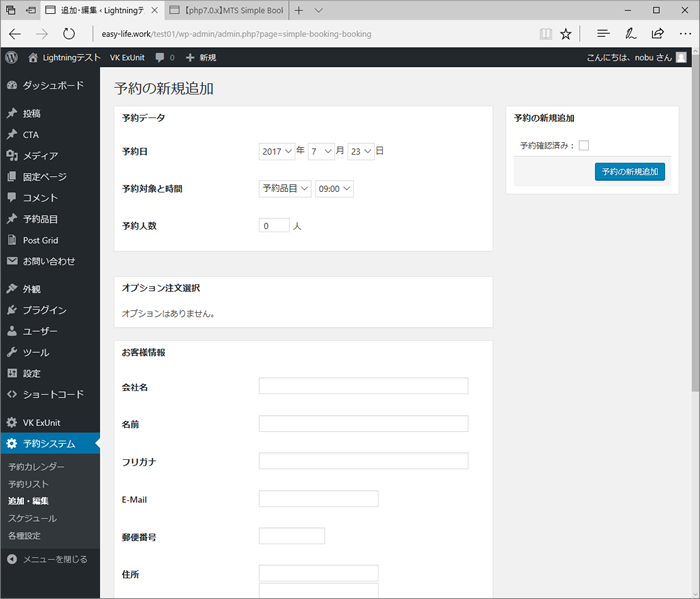
エラーが消えて正常な状態になりました。

実際のサンプルサイトはこちら
デザインはテーマのCSSを引き継いでいるようなので追加CSSから以下のコードを追加しました。
table th, table td {
padding: 8px;
border-bottom: 1px solid #e5e5e5;
border: 1px #ccc solid;
}
.monthly-calendar caption {
font-size: 2rem;
}
.day-calendar h3 {
font-size: 2rem;
}
この辺は、使用しているテーマによって変わってくると思いますし、固定ページの編集である程度は出来そうです?
カレンダーやフォームのカスタマイズは本家サイトの「表示カレンダーの種類」や「機能ガイド」にパラメータ等がでているので参考になります。
本格的に業務で使う場合とか、ホームページ制作会社がお客さんに納品する場合とかだったら、ちゃんとした有料版(ビジネス版)になると思いますが、管理人のように個人営業であまりコストをかけたくない場合などは無料版でも良いかな?とも思います。
個人的には、他人に勧める場合は前回紹介したようなクラウド版(ASP)をお奨めします。自分でワードプレスの管理が出来る人は「MTS Simple Bookin C」のほうが良いかもしれません?
それにしても、今更ながらワードプレスって何でも出来るんですね、、、ビックリです ^^;)



