
アルバムやギャラリー等で背景を暗めにして画像をポップアップ表示させるアプリをよく見かけます。
「モーダルウィンドウ」というらしいですが、画像だけでは無くてHTMLを付けたりスライドショーにしたりと、いろいろ出来るみたいです。
ただ、ワードプレスでやろうとすると、けっこう難易度が高そうです?
ponzuさんのサイト「Colorboxで色んなモーダルウィンドウを作ってみる」 が判りやすくて参考になりそうですが、管理人のようにプログラミングのスキルが無いものにとっては jQuery や js 等が出てくるだけで面倒になってしまいます ^^;)
もう少し簡単にモーダルウィンドウが扱えるプラグインがないか調べてみました。
モーダルウインドウを簡単に表示させるプラグイン「Popup Maker」
Popup Maker は、HTMLや画像を簡単にポップアップ表示ができるプラグインです。
予め何種類かデザインスキンも入っていて、さらにCSSでスタイルの編集も出来そうですし、ショートコードも埋め込めそうです?
使い方は通常のビジュアルエディタで画像やテキストを編集して登録するだけですから直感的に操作できました。
ただ、テーマによってはポップアップウインドウ内のスタイルは反映されないようなので別にCSSで指定しなければならないかもしれません?
では簡単に使い方を説明します
プラグインをインストール
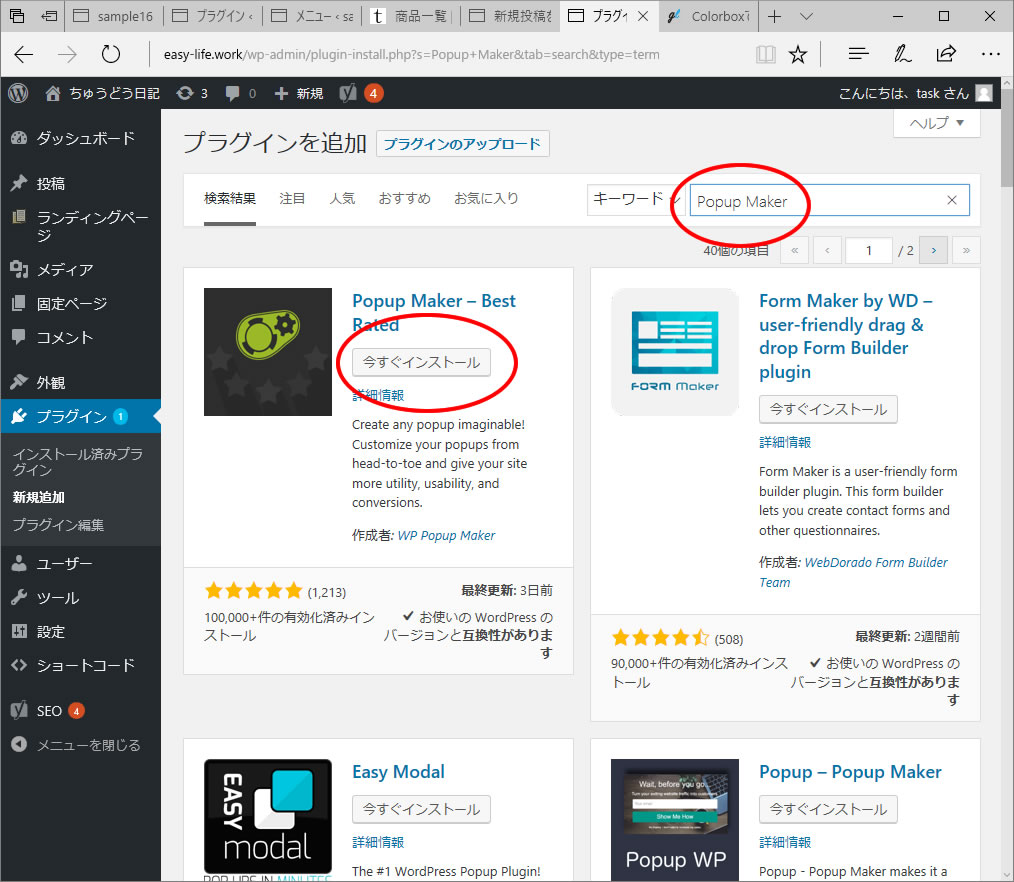
プラグイン → 新規追加 → Popup Maker で検索してインストールして有効化します。

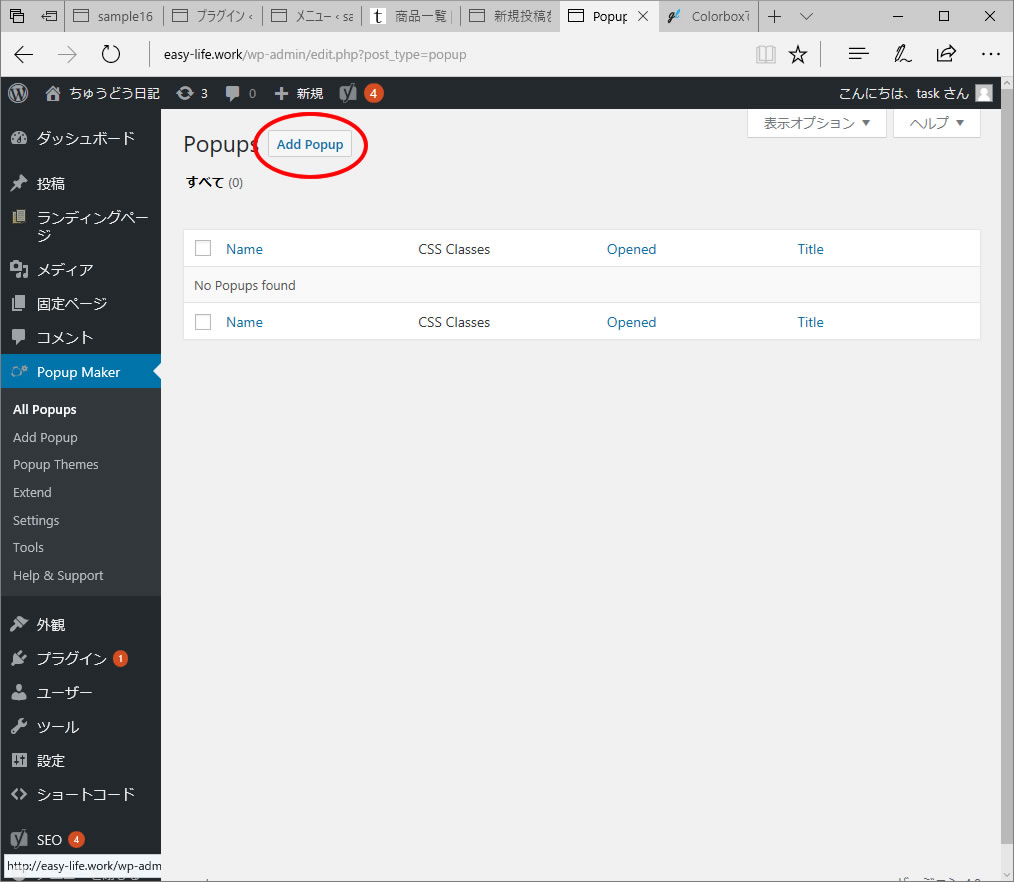
有効化されると Popup Maker のメニューが出ます。
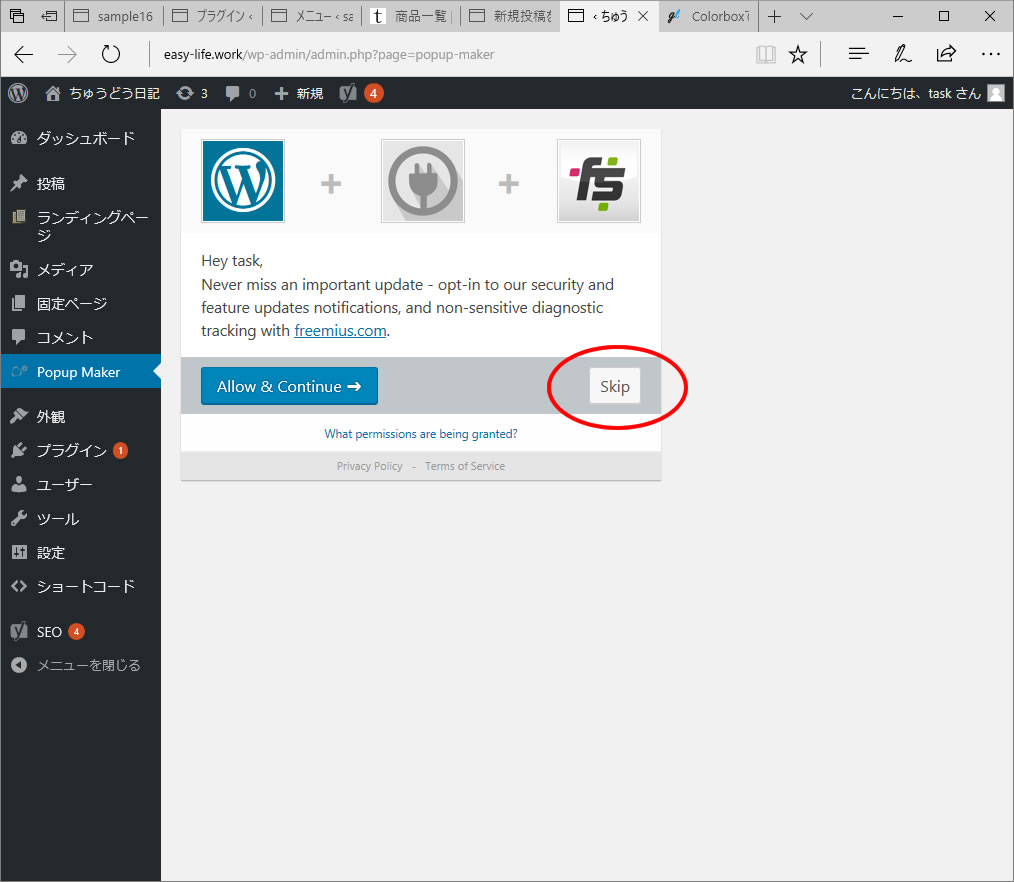
一番最初だけ Allow&Continue が出ますがスキップします。

「Add Popup」をクリックして新しいポップアップウインドウを作ります。

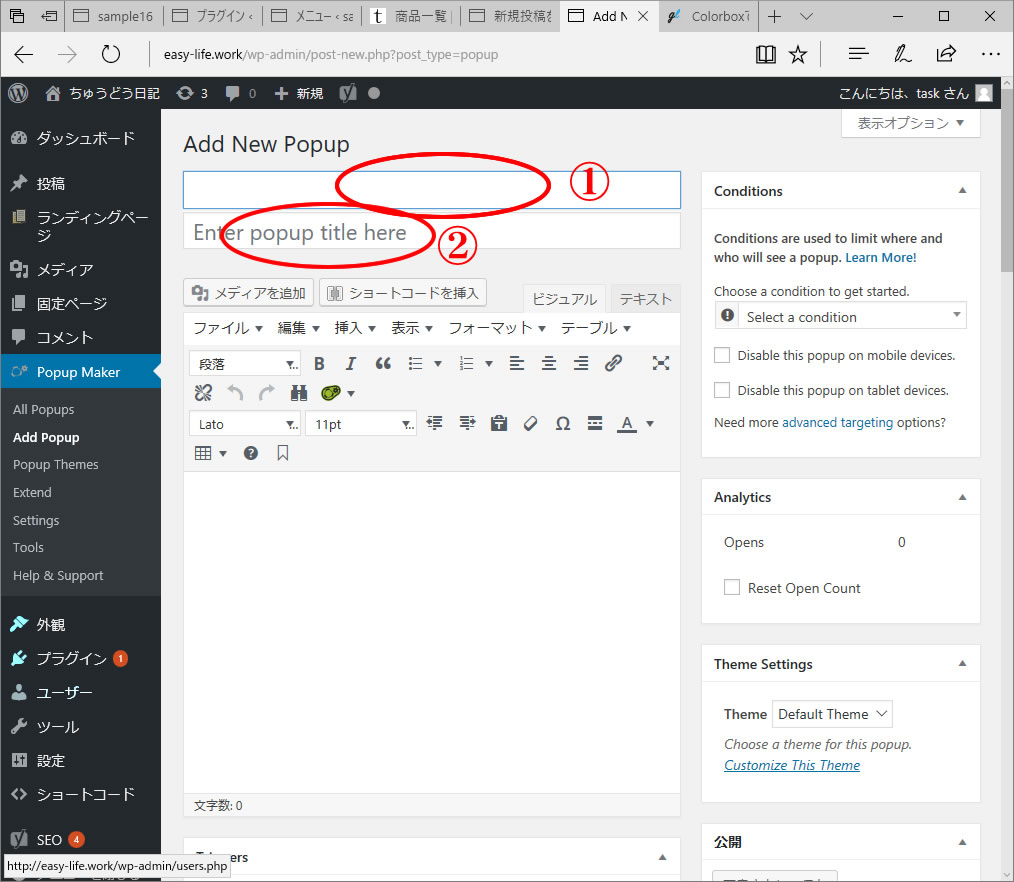
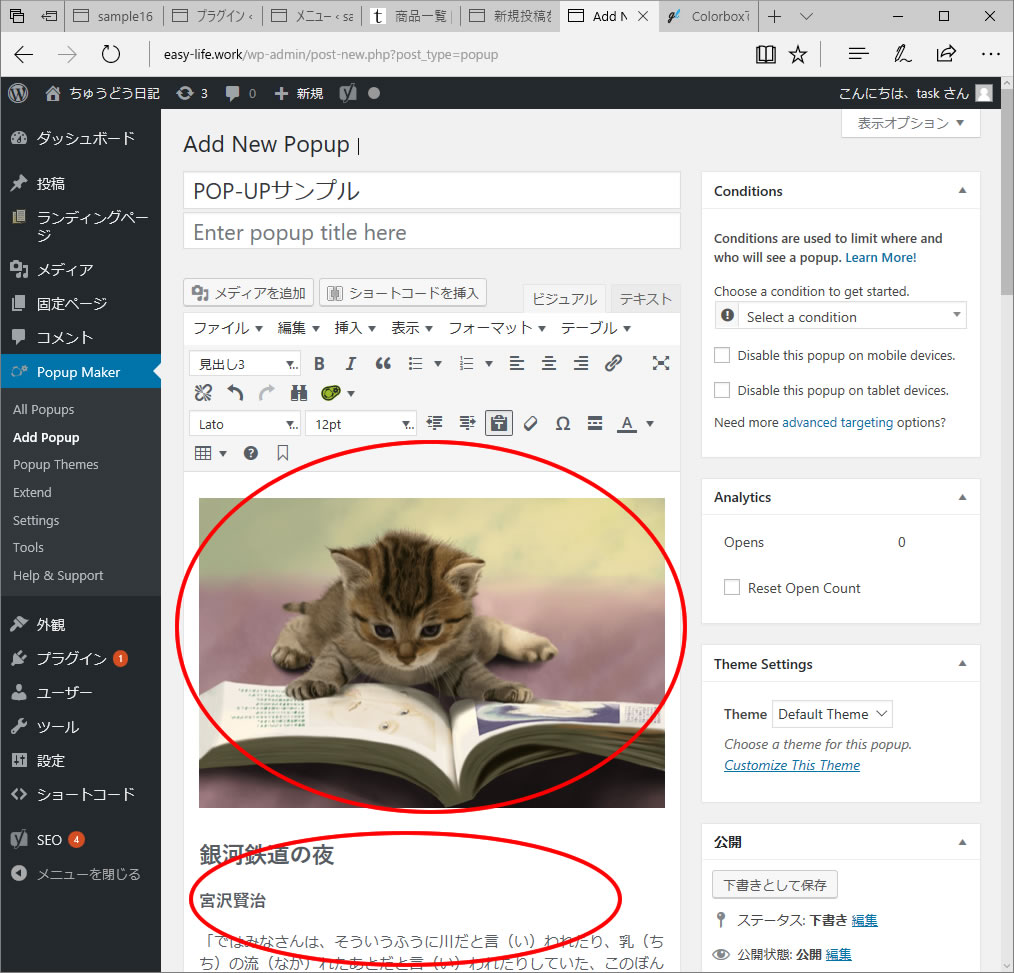
ビジュアルエディタ画面が開きます
- ポップアップ名を入力
- タイトル入力(無しでもかまいません)

写真やテキストを入力します

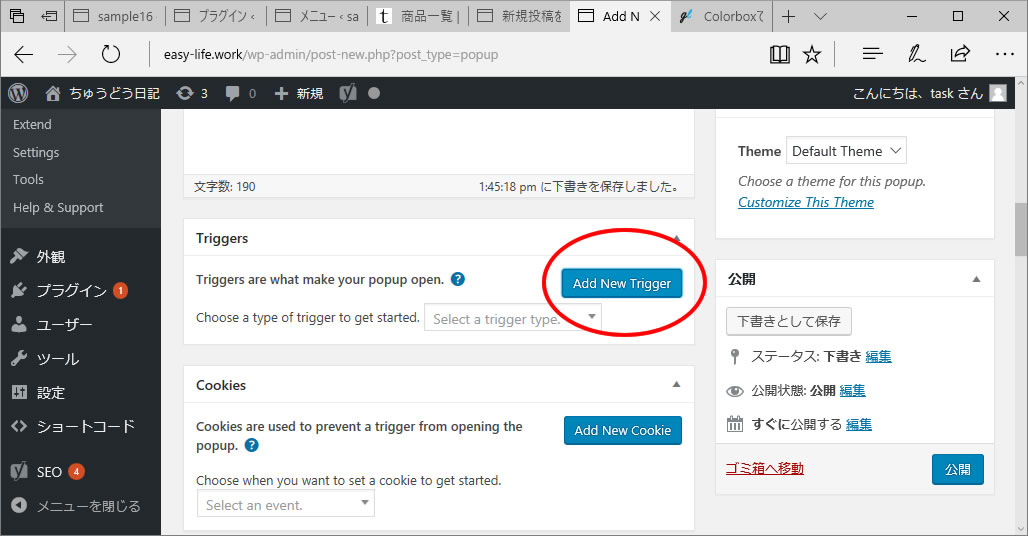
ポップアップを開くトリガーを設定します

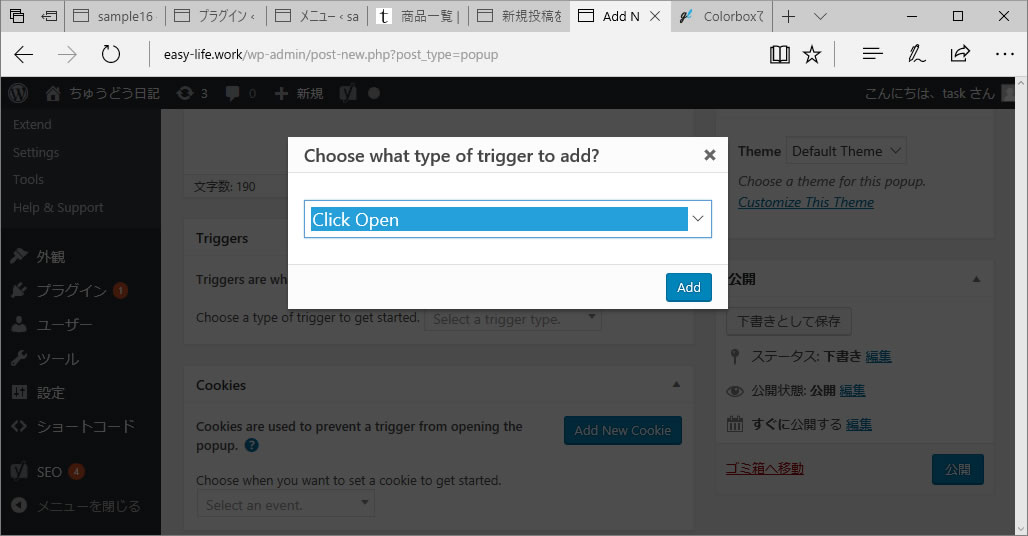
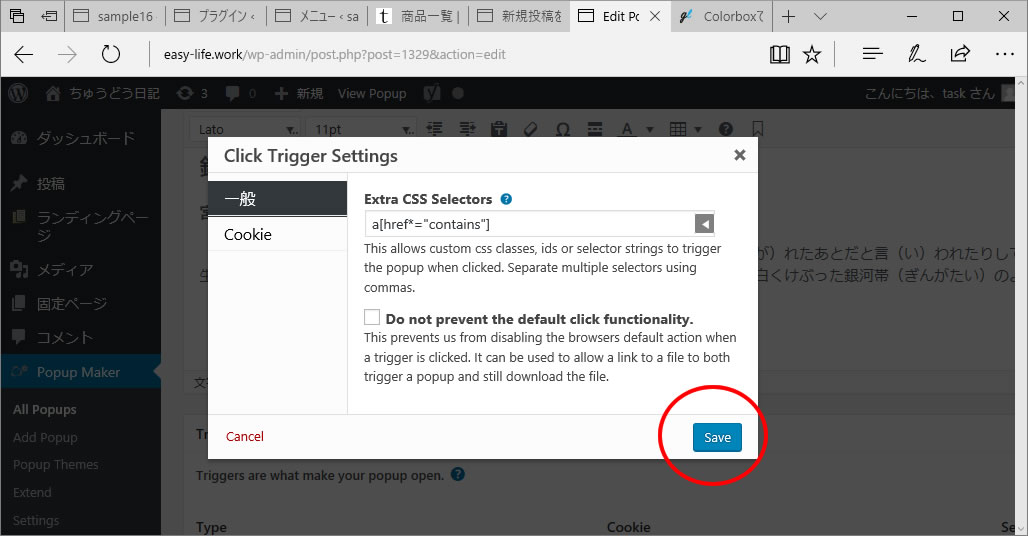
Click Open を選択し Add をクリックします

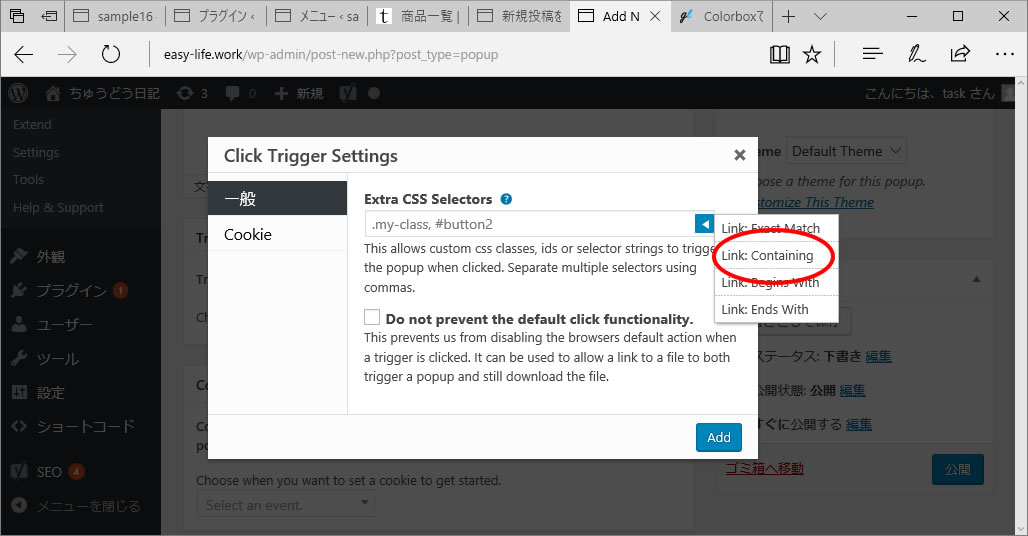
CSS Selectors で Link:Containing を選択してセーブします。


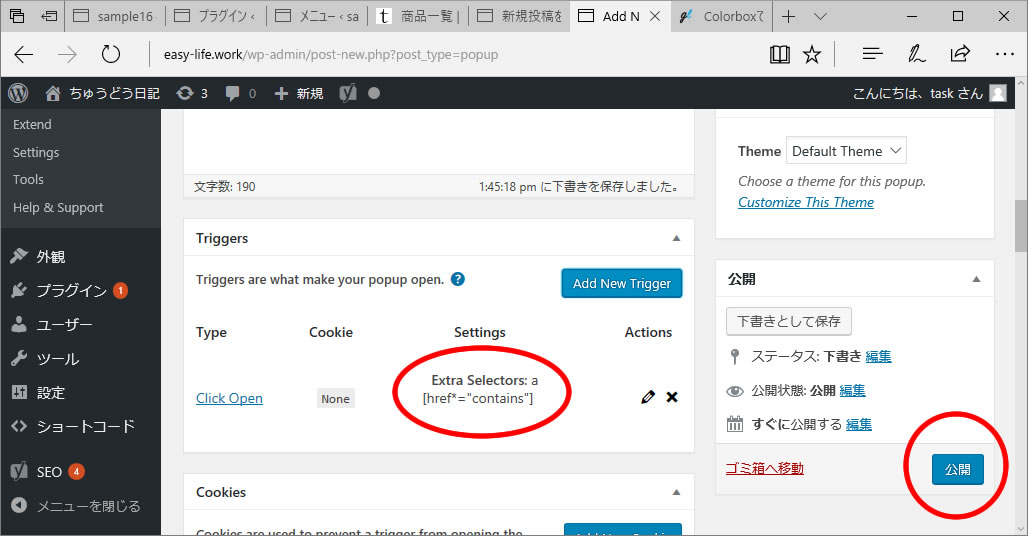
トリガーの Settings にリンクターゲットが出来ています

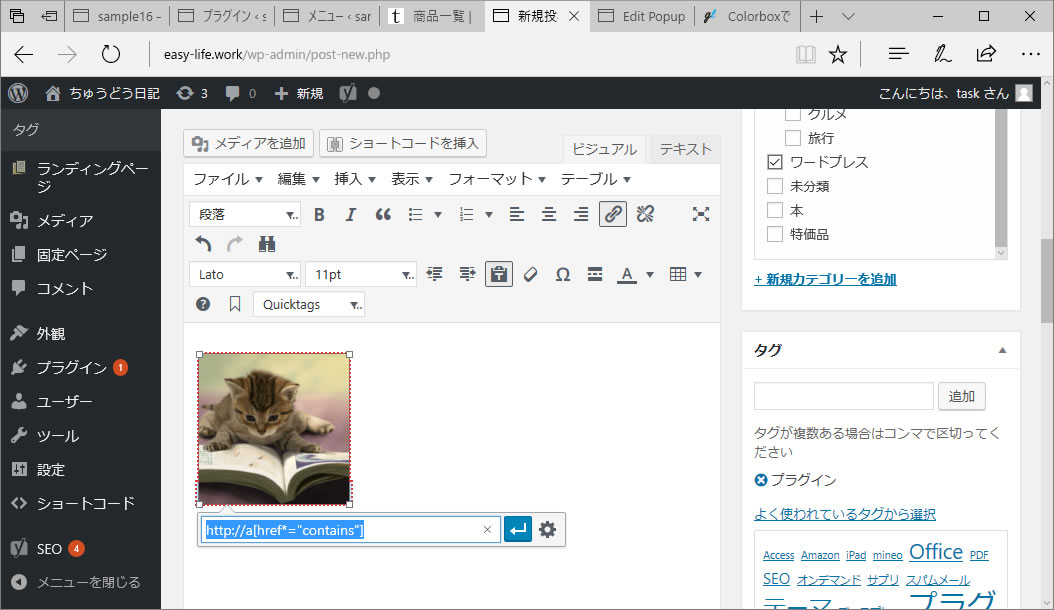
重要
a[href*="contains"] の部分をコピーしておきます。
2017/08/09 追記
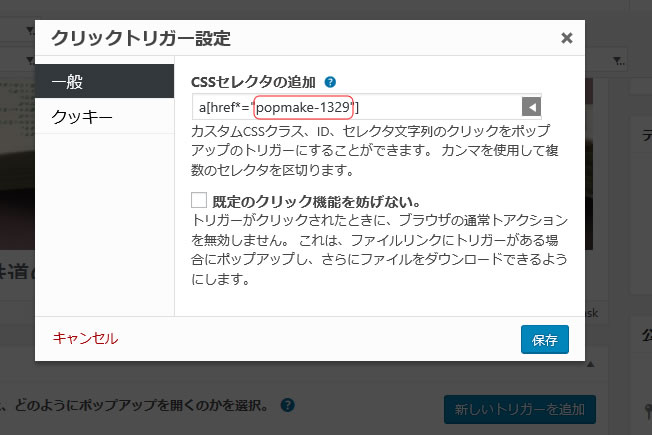
日本語化して見たところクリックトリガーの設定で
CSSセレクタの追加
「カスタムCSSクラス、ID、セレクタ文字列のクリックをポップアップのトリガーにすることができます。 カンマを使用して複数のセレクタを区切ります。」
になっています、、(英語の時は深く意味が分かりませんでした ^^;)
よくよく見てみたら、複数のPopupMakerを設定しても、みんな同じトリガーなっています?これでは意味がありません?
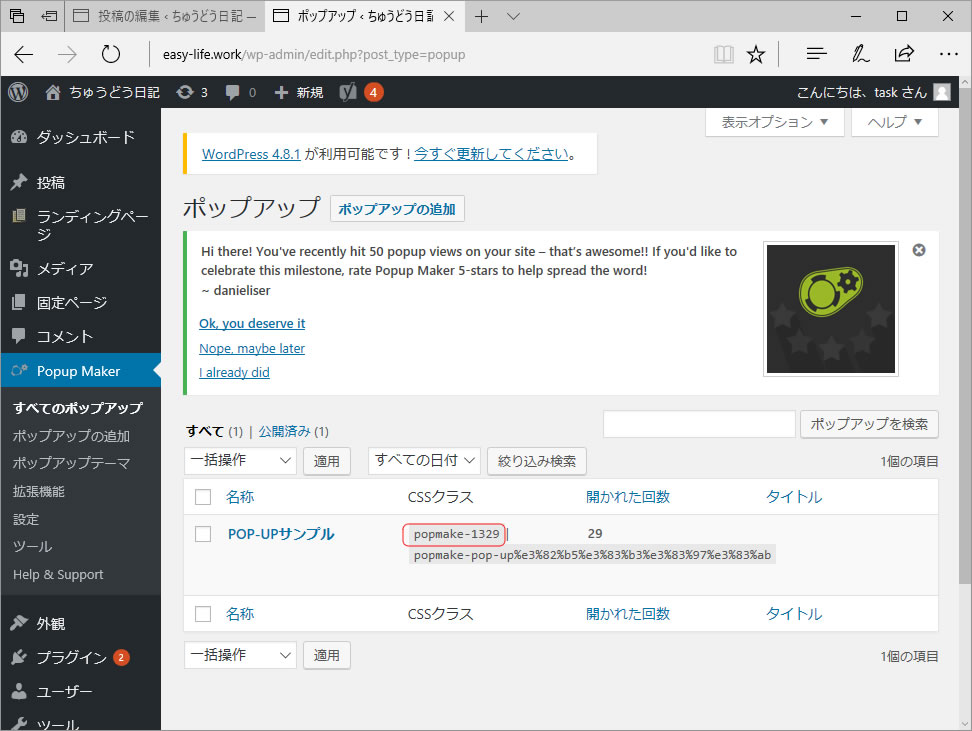
クリックトリガー設定でCSSクラスを指定します

※CSSクラスは PopupMakerの一覧に出ています

ポップアップウインドウの表示のさせ方
表示させたいページ画像またはテキストを作り先ほどのリンクターゲット(a[href*="CSSクラス名"])を貼り付けます。

作成したポップアップウインドウはこちら
クリックすると表示します。
意外と簡単にできてしまいました(^^)
Popup Makerは使い慣れたビジュアルエディタ画面から作成できる点が良いですね。あと、細かい設定も出来そうですので時間があればいろいろ触ってみたいと思います。




