
久々の投稿です。最近、オーバーワークで全くブログに投稿できませんでした^^;)
[kanren postid="1183"]で書いたプラグイン「Shortcodes Ultimate」を使って固定ページ内に投稿一覧リストを表示させるの続編です。
投稿ページの一覧を表示させる際、何通りかのパターンで表示できるようですが「templates/teaser-loop.php - サムネイルとタイトルの記事ループ」を選びました。

ただ、このままですとサムネイルが少し小さいですし、コメント欄とかも表示されていて自分好みではありません ^^;)
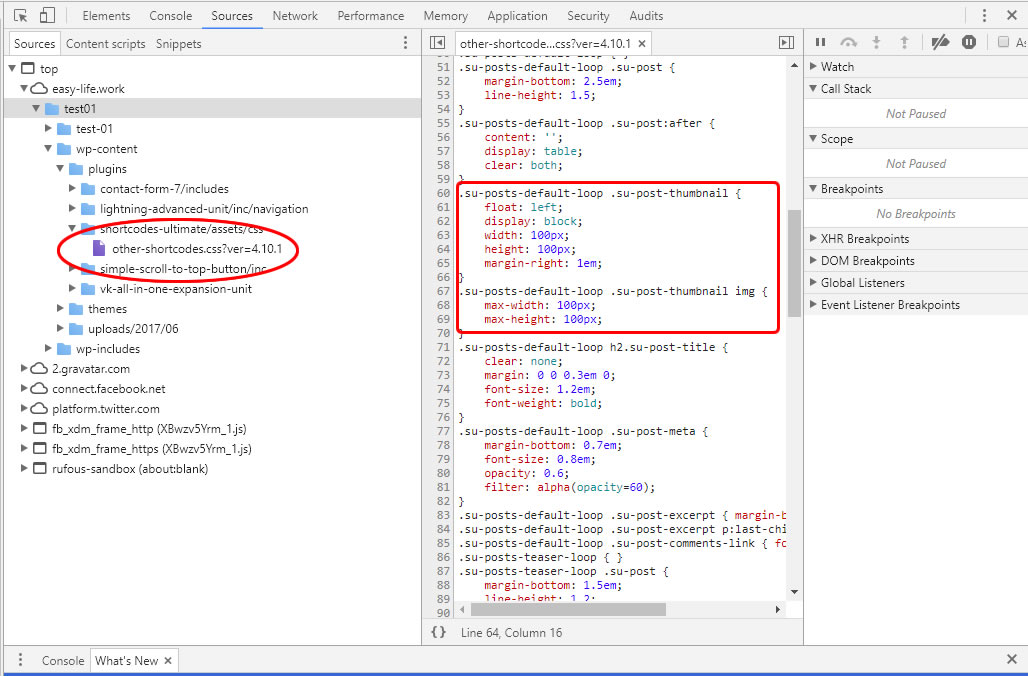
Chromeのデベロッパーツールで見てみたら赤線の部分が関係しているよう気がします?

直接プラグインのCSSを触っても、後日アップデートしたときとか書き換えられてしまうので得策では無いし、、、
かといって拡張CSSで反映させるのも?なんとなく、、、
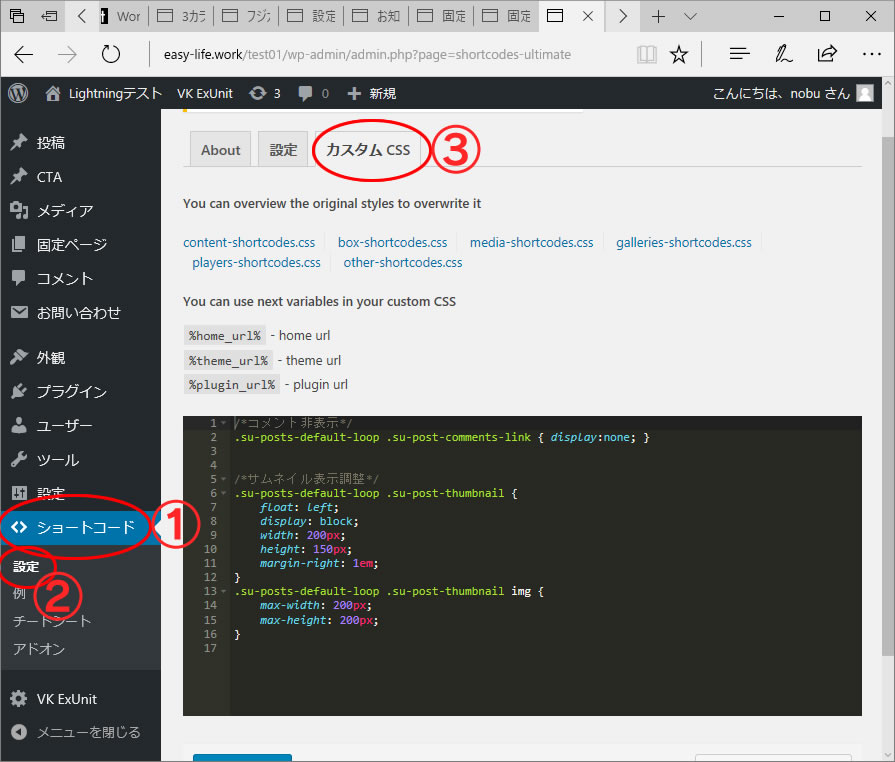
ショートコード用のCSSメニューがありました!

- ダッシュボード→ショートコードを選択
- 設定
- カスタムCSSに以下のコードを貼り付ける
/*コメント非表示*/
.su-posts-default-loop .su-post-comments-link { display:none; }
/*サムネイル表示調整*/
.su-posts-default-loop .su-post-thumbnail {
float: left;
display: block;
width: 200px;
height: 150px;
margin-right: 1em;
}
.su-posts-default-loop .su-post-thumbnail img {
max-width: 200px;
max-height: 200px;
}
.su-posts-default-loop .su-post {
margin-bottom: 1.5em;
line-height: 1.5;
}
今回はコメント付き投稿は作らないつもりなのでコメント欄を非表示にしてサムネイルの大きさを100pixelから200pixelに変更してみました。

サンプルサイト https://easy-life.work/test01/test-01/
多機能に加えCSSの設定まで出来るとは、、、至れり尽くせりなプラグインですね(^^)