前回の②スライダーの表示速度を変えてみました。[kanren postid="1085"]に引き続きテーマ「Lightning」を触っているのですが、Lightningにはページの下にスクロールしたときに上に戻るボタンが無いことに気づきました。
最近のページ、特にモバイルで表示した場合などは上に戻るボタンがあると便利なので追加することにしました。
調べてみましたら方法は2通りで
一つ目はjQueryとCSSで作るタイプ。
実際にLightningに追加した きまぐれ通信 さんの
「WordPressテーマLightningにページトップへ戻るボタンを追加してみた」
が参考になりました。
footer.php と style.css 、functhions.php を触りますが、子テーマでの作業ですし、手順通りに行えばけして難しくは無さそうです?
二つ目はプラグインを使う方法です。
テーマとの相性が合えば、安全かつ簡単、多機能に設定できますのでお奨めです!
幾つか種類があるようですが今回は「Scroll Back To Top」を使ってみました。
Scroll Back To Topの設定方法
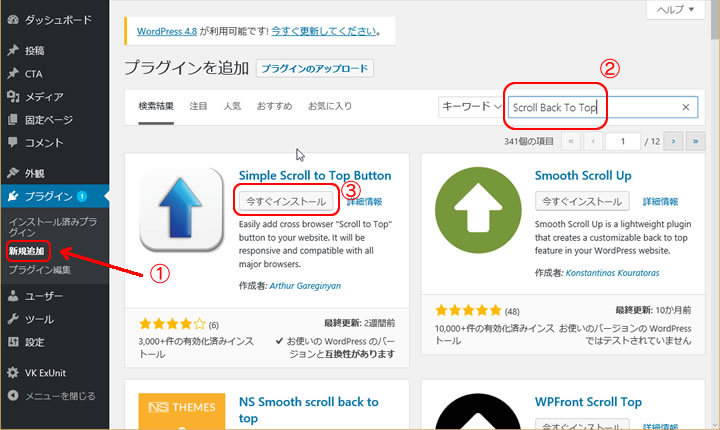
- [プラグイン]→[新規追加]
- プラグインの検索で[Scroll Back To Top]で検索
- [今すぐインストール]をクリックしてインストール。忘れずに有効化します

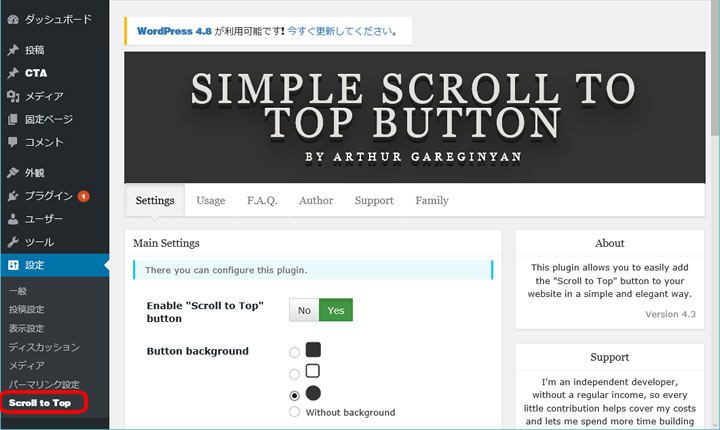
有効化したら[設定]→[Scroll to Top]を選択

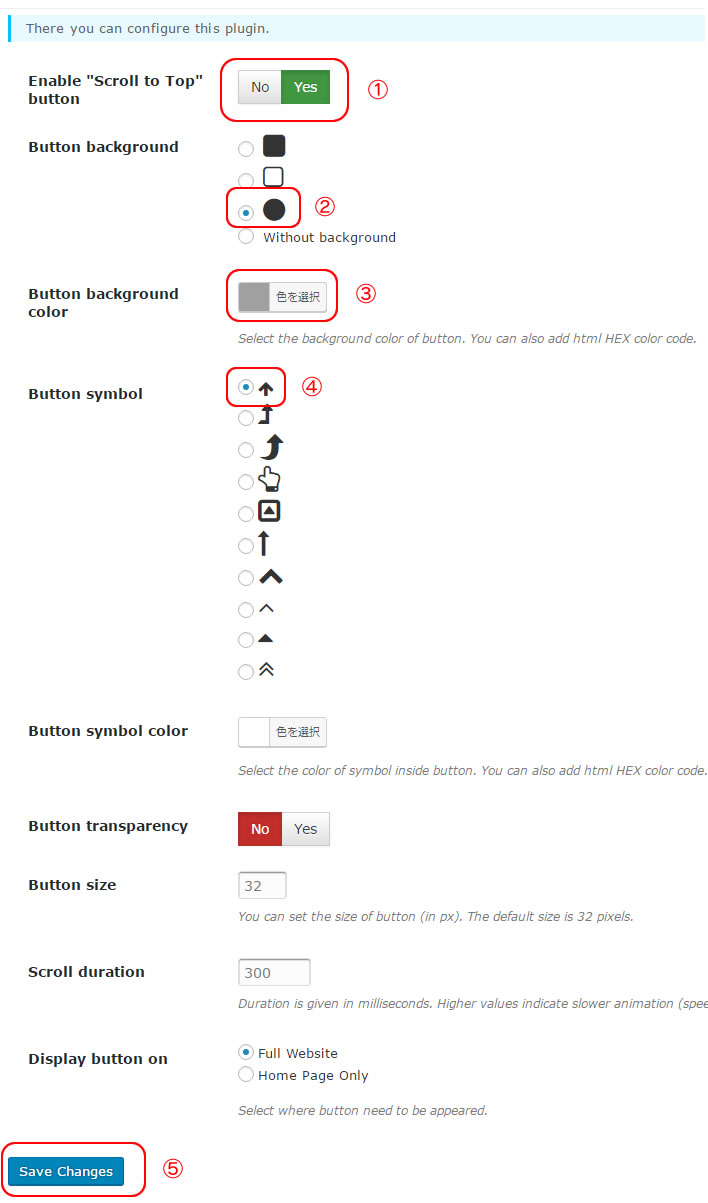
設定箇所は
- [Yes]で表示されるようになります。
- ボタンの形。
- ボタンの色。
- 矢印の形。
- 最後にsaveボタンを押して保存します。

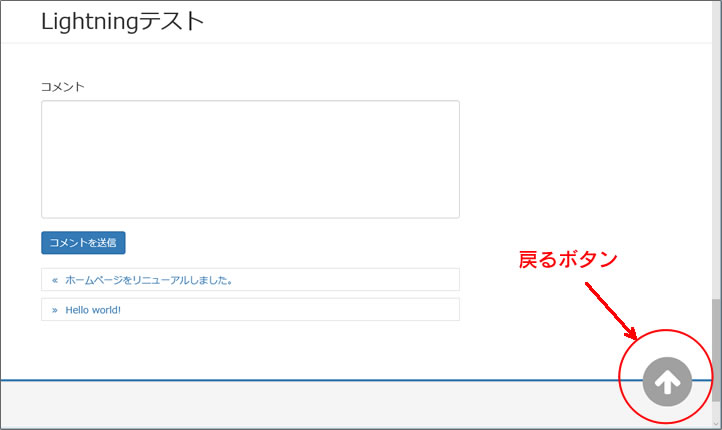
戻るボタンが表示されるようになりました

テストサイト https://easy-life.work/test01/
何でもかんでもプラグインに頼るのもどうかと思うのですが不具合さえ出なければ問題なしですね。
このあたりがWordPressの良さかもしれません?今回も勉強になりました(^^)