
WordPressで記事が長くなった場合、ページを分割して表示したい時があります。ページを分割表示させる場合、下記のコードをテキストモード画面で挿入します。
<!--nextpage-->
コードの入力が面倒な時はプラグイン「TinyMCE Advanced」の画面から 挿入→改ページ からでも入力できます。[kanren postid="52"]入力するとこんな感じになります
プレビューしてみると
 |
これはこれで良いのですが一つ困った問題が起こりました。
自分はよくページ内にアンカーポイントを入れるのですが、改ページを挟むとアンカーポイントが働かないようなのです??
何か方法があるのかもしれませんが一旦、改ページでの編集は止めることにしました^^;)
対応策は時間のあるときにゆっくり探してみます。
目次の自動表示プラグイン「Table of Contents Plus」を使ってみる
記事の見出し(H1~H6)に応じて自動的に目次を表示してくれるプラグインです。見た目も、操作性も良くなりますし見出しに応じて自動で階層化されますので記事の入力に集中できる点が良いと思います。では、さっそく使ってみます。
↓に目次が表示されています(h2とh3の見出しに応じて自動作成されました)
Table of Contents Plusのインストール方法
[プラグイン] → [新規追加] →「Table of Contents Plus」で検索をしてインストールしたら有効化します。Table of Contents Plusの設定方法
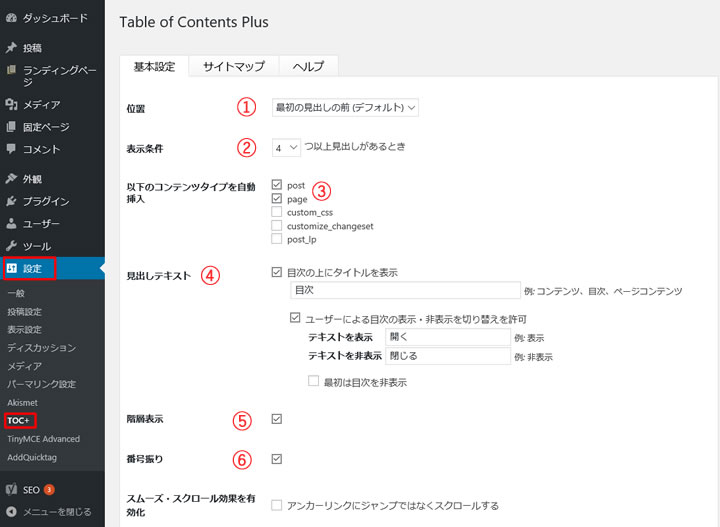
[設定] → [TOC+] 基本設定から
①表示する場所
目次を挿入する場所を指定します。最初の見出しの前(デフォルト)が無難です。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
任意の場所に表示したい場合は[toc]とショートコードを記述すればOKです。
②表示条件
2~10の間で任意の数を選択することができます。
③以下のコンテンツタイプを自動挿入
目次に表示させる投稿タイプを指定します。
- post(投稿)
- page(固定ページ)
④見出しテキスト
目次の見出しテキストの編集ができます。好きな文言に変更できます。
⑤階層表示
目次を階層で表示させたい場合はチェックを入れます。
チェックを入れると階層が表示され見やすくなります。
⑥番号振り
好きな記事にだけ目次を表示させる方法
- 任意の場所に表示したい場合は[toc]とショートコードを記述します。
- 記事に目次を表示したくない場合は任意の場所に[no_toc]を記述します。
- または③以下のコンテンツタイプを自動挿入 のチェックを全て外してから任意のページと場所に[toc]とショートコードを記述します。
※実際にショートコード[toc][no_toc]を入力の場合、[ ]は半角にしてください。
上級者向け の設定
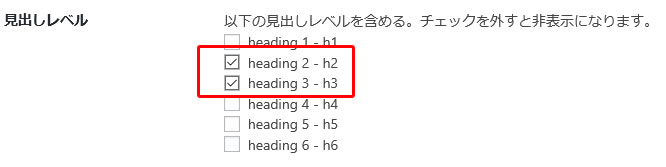
ほとんどデフォルトで問題ないと思いますが私の場合それほどこまかい目次は必要ないと思ったので「見出しレベル」を
だけにしました。
また、目次BOXを中央配置にする項目が無かったので下記のCSSを追加しました
/*tocセンター*/
#toc_container {
margin: auto;
}まとめ
Table of Contents Plusを利用する事で、見出し作成する手間が無くなると共に見出し(h1~h6)の使い方にも気をつけるようになり記事が見やすくなりました。結果的に記事を書く作業に専念でき大助かりです。大変勉強になりました。



