
私はホームページに画像をアップロードする場合は事前にPCのアプリで加工するのが普通だと思っていました。
しかし、よくよく考えてみれば一般的には、画像編集用のアプリを使う方が珍しいのかもしれません?
SNS ではスマートフォンで撮影してそのままブログにアップしますしね。InstagramやFacebookもTwitterもみんなそうです、、画像編集のアプリなんか使いません?
とはいえ、スマホやデジカメの画像サイズは巨大なのでそのまま使用するの避けたいですし、軽量化に焦点を当て画像編集を考えてみました。
ホームページ用の画像を編集する3つの方法
- PCのアプリを使う
Photoshopなどの有料アプリ、OSに付属するアプリ、フリーソフトなど、、
軽量化だけで無く、様々な加工ができます。 - WEBサービスを利用する
TinyPNG や Compress PNG Images Online 、iLoveIMG などのWEBサービスを利用する。
インストール不要ですが運用に手間が掛かるかもしれません?一度にできる圧縮数にも制限があります。 - プラグインを導入する
一度導入してしまえば、意識せず自動で画像の軽量化が行えます。
今回はユーザーが意識せずに使える事を重視して❸の「プラグインの導入」をすることにしました。
画像軽量化の要点とは?
一口に画像と言っても種類も様々ですが、スマホの写真をアップロードする事を前提に考えてみますと以下のようになると思います?
- ファイル形式
jpg または png が扱えること。 - 画質(圧縮率)
ある程度、画質(圧縮率)の設定ができること。 - リサイズ(画像サイズの修正)
幅や高さの画像サイズの変更ができること。
恐らく❸が一番、画像の容量に影響すると思いますが、以上の条件に当てはまるプラグインを探してみました。
お薦めプラグイン:EWWW Image Optimizer – WordPress プラグイン
導入方法
「プラグイン」⇒「新規追加」⇒ EWWW Image Optimizer で検索してインストールして有効化します

初期設定
「ダッシュボード」⇒「設定」⇒「EWWW Image Optimizer」
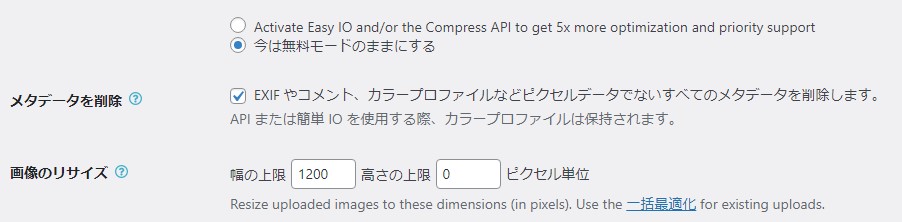
チェックする項目として
- 無料モードのまま
- メタデータを削除
- 画像のリサイズ

通常、ホームページのコンテンツ幅は1カラムで約1140px程なので少しゆとりを見て幅の上限を1200pxにしてみました。2カラムなら800pxにしても良かったのですが、多少ゆとりを持たせた方が良いと判断しました。
※高さの上限は0にしておくと幅に応じて出力されます
その他にも、自動スケーリングやWebP 変換の設定項目がありますが、あまりシビアに攻めなくても良いかなと思い今回はスルーしました。
プラグインで画像処理を行うということは、何がしかサーバーに負荷を与えているので、必要以上の処理はしない方が良いのではと思いました。
とはいえ、iPhoneの写真画像(JPEG)くらいでしたら何のストレスも無く処理されます。
アップロードされたファイルの比較
iPhoneで撮影した写真(JPEG)アップロード前と後のサイズの比較です
| アップロード前 | アップロード後 | |
 画像1 画像1 | ファイルサイズ:2.15MB サイズ: 4032 x 3024 ピクセル | ファイルサイズ: 116 KB サイズ: 1200 x 900 ピクセル 減少率:-94.6% |
 画像2 画像2 | ファイルサイズ:2.10MB サイズ: 4032 x 3024 ピクセル | ファイルサイズ: 62 KB サイズ: 1200 x 900 ピクセル 減少率:-97% |
圧倒的に縮小されました。これは単純に画質(圧縮率)の問題よりも画面サイズ(リサイズ)の影響が大きいと思います。
まとめ
以前、ホームページを納品したお客様のサイトをチェックした時に、異様にサイト全体の容量が増えていることに気がつきました?
どうやら投稿ページやギャラリーなどをアップする際に、スマホやデジタルカメラの画像をそのままアップしていたため全体の容量が増えていたようです?
不必要に大きい画像ファイルはリソースを圧迫し、ページの表示速度が遅くなるなどの弊害が生まれ、訪問者の離脱が増えてしまうため良いことがありません、、、
最近はインターネットの回線速度も高速になって、以前ほど気にならなくなってきたような気もしますが油断は禁物ですね
備忘録でした