
最近ブログのテーマを変更したのですが、以前のテーマで使用していたショートコードが使えなくなっていたため(そりゃそうだ ^^;)修正した際の備忘録です。
Lightningで内部リンク・外部リンクの表示方法
同じブログ内の記事を参照して表示させたいときに、テーマによっては専用のショートコードやブロックでブログカードを表示できるものもあります。
ただ、無料テーマ「Lightning」では、そのようなショートコードやブロックは見つからなかったので、どうすれば良いか考えてみました?
ブロックで表示する場合

ちなみにLightning Pro版には、プラグイン「VK Blocks Pro」に「選択投稿リストブロック」 ![]() があります。
があります。
これはこれで便利だしカッコ良いのですが有料版だし、、さて、どうしたものか、、
Lightningにリンクを貼り付けた場合の表示のしかた
試しに、単純にページのアドレスをコピーして貼り付けたとします

そのまま貼り付けると以下のように表示されます。
この場合、ページタイトルやサイト名のテキストにリンクが埋め込まれます
書式無し(URLだけ)で貼り付けると?
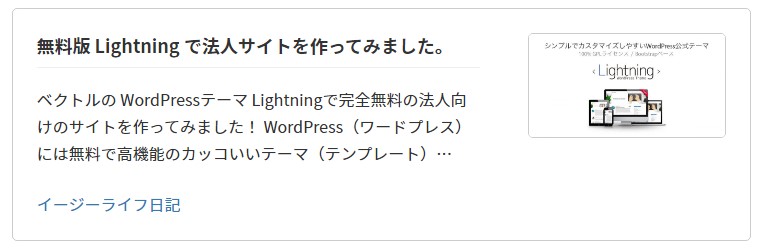
Lightningの仕様なのかどうかは判りませんが、URLだけ貼り付けると
サイトタイトル、サムネイル、抜粋、サイト名が 埋め込まれ 表示されます。親切というか便利というか、、、
何もしなくても自動でブログカードが出来るみたいです? ↓

そのままでも充分カッコ良いのですが、自分的にはもう少し小さい方が好きなので以下のCSSを[カスタマイズ]→[追加CSS]に追加してみました
/*ブログカード*/
.blog-card-title {
font-size: 1rem;
}
.blog-card-text {
font-size: 0.8rem;
}
.blog-card-site-title a {
display:none;
}
.blog-card-body-outer {
padding: 12px 10px 0px 10px;
width: calc( 100% / 4 * 3);
}
.blog-card-image-outer {
padding: 10px 10px 10px 1px;
width: calc( 100% / 4);
}※サイト名を非表示にしてテキストと画像の大きさと比率を変えてみました。
※Lightning(G3)用です。
修正後の表示はこんな感じです
なにも特別なことをしなくても、リンクを書式無しで貼るだけで 埋め込み になって、ブログカードができるようです。
便利だし、カッコ良いですね~
以前からこんな仕様だったっけ?
ちなみに、そのまんま URL を表示させたい場合は、”埋め込み”になっているブロックを”段落”に変更すればOKです↓
https://easy-life.work/2021/10/25/lightning-sample/
追伸:2021/12/3
無料版Lightning や LightningPro(G2系)でもテストしてみました。
ブログカードの表示テスト | フォトスタジオ123(仮)サンプル (testserver-wp.com)




