
前回、プラグイン「Jazzy Forms」を使って自動計算を試みてみました。[kanren postid="2177"]
ただ「Jazzy Forms」では少し複雑な計算が難しいのでは?と感じました
条件分岐としてIF関数が使えるので、ほとんどの集計はこなせると思うのですが複数の条件を設定したり、あるいは特定の条件のみを削除したりという場合には、どうしても「AND」や「OR」、「NOT」等の関数が使えたら便利かと思います。(この辺はExcelで慣れているので、、 ^^;)
プラグイン「Calculated Fields Form」はあらかじめ5つのサンプルフォームが用意されていて、それを参考にフォームを作ることが出来ます。関数も豊富に用意されていて有料版ではメール送信も出来るみたいです、、、(英語の読解力が低すぎてよくわかりません ^^;)
試しにサンプルフォームを表示して(Googleの)翻訳をつけてみました
https://easy-life.work/calculated-fields-form-sp/サンプル
なんだかいろいろ出来そうですが、いきなり高度なものは無理なので前回のように保険の簡易シミュレーターを練習で作ってみることにします。
設定条件は前回と同じで建物構造(条件1:耐火・非耐火)によってそれぞれの商品の掛金が変わる(条件2:プラン200万~500万)にします。
はじめに
「Calculated Fields Form」のインストール
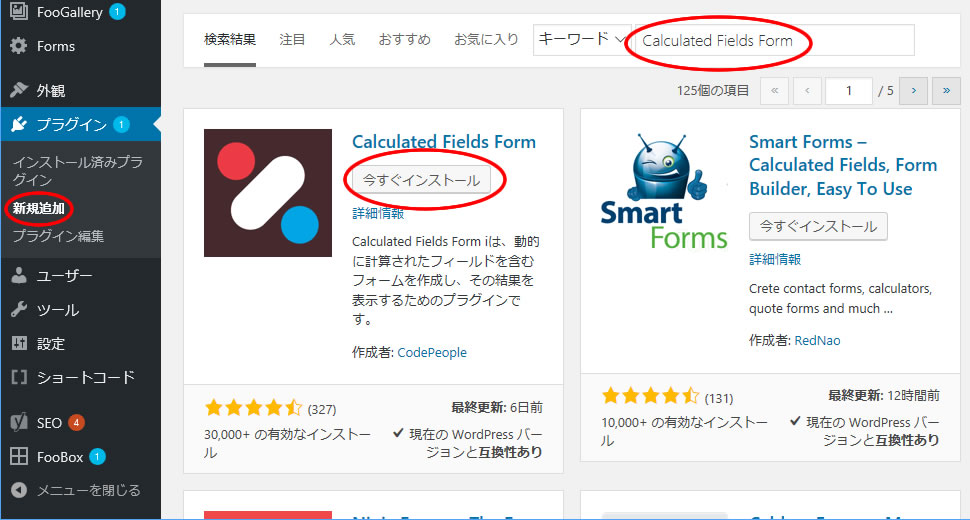
「プラグイン」→「新規追加」
キーワードに Calculated Fields Form と入力してインストールした後、有効化します。

「Calculated Fields Form」の設定
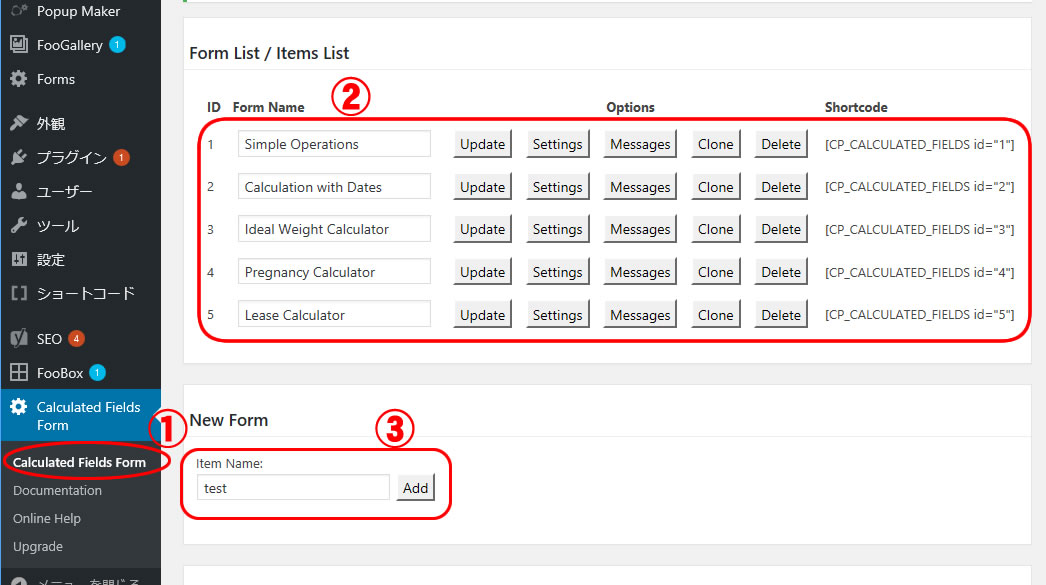
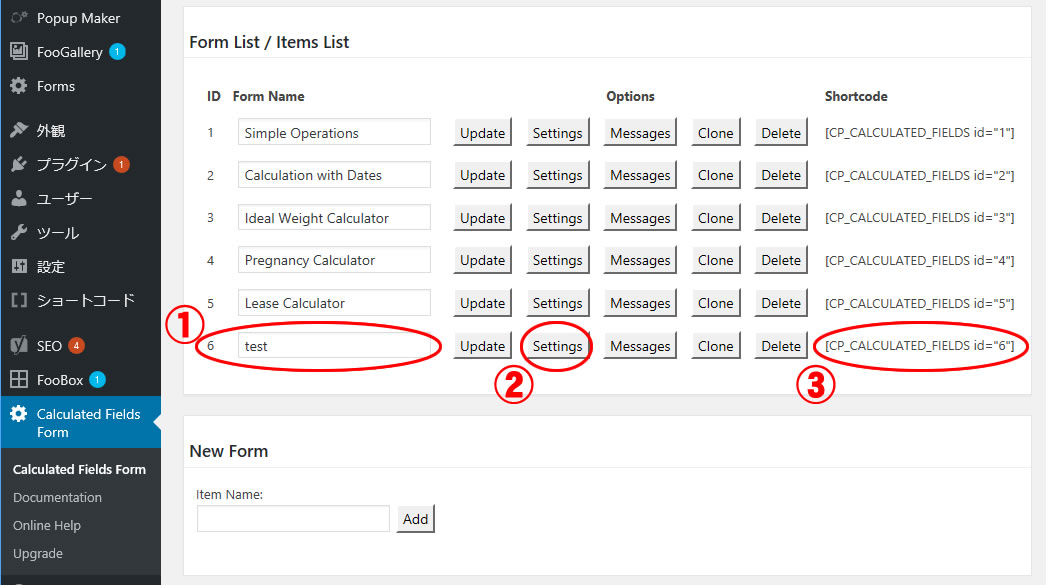
メイン画面
- ダッシュボードの「Calculated Fields Form」のメニューを開きます。
- サンプルフォームです。こんな感じのサンプルが5つ用意されています。
- 新しいフォームを作ります。フォーム名を入力して Add をクリックします。

- 新しいフォームが作成されました
- 「Settings」をクリックします
- ショートコードです。後で必要になります。

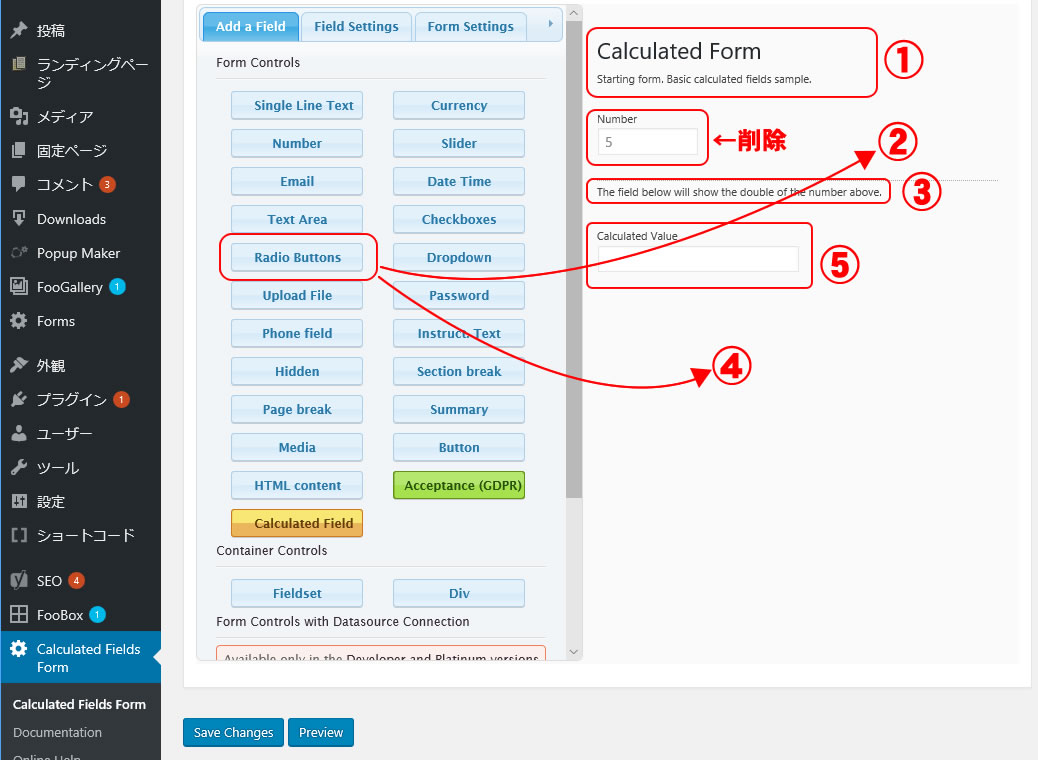
フォーム編集画面
新規作成して「Settings」をクリックすると「Add a Field」画面が開きます。最初は①タイトルと※数値テキスト、③注釈、⑤計算結果のみがあらかじめ表示されています。
Add a Field フォームコントロールを追加する
※数値テキストは最初から表示されていますが今回は使用しないので削除します。
追加するコントロールを左画面からマウスでドラッグします。表示順序もマウスでドラッグします。
マウスをクリックすると各々の編集画面「Field Settings」に切り替わります。

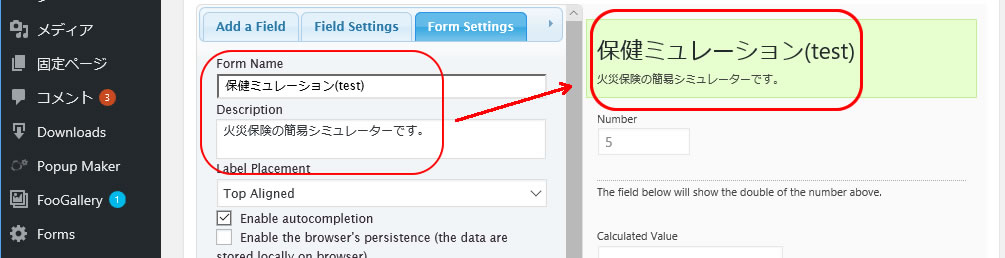
Field Settings フォームコントロールの編集
①のタイトルを編集してみます

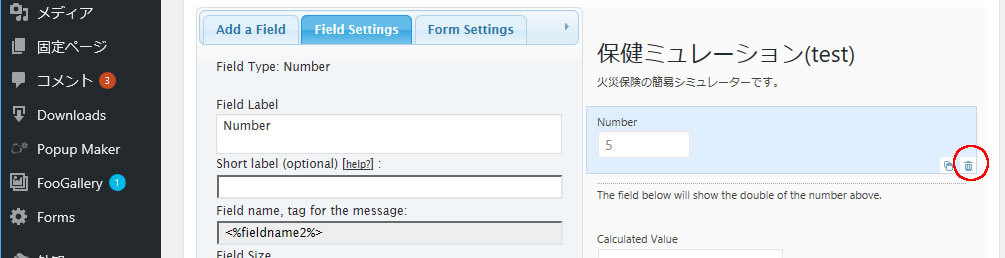
不要なコントロールを削除します。
今回は数値テキストは使用しないのでマウスで選択後、ゴミ箱をクリックします。

Radio Buttons(ラジオボタン)コントロールの追加と設定
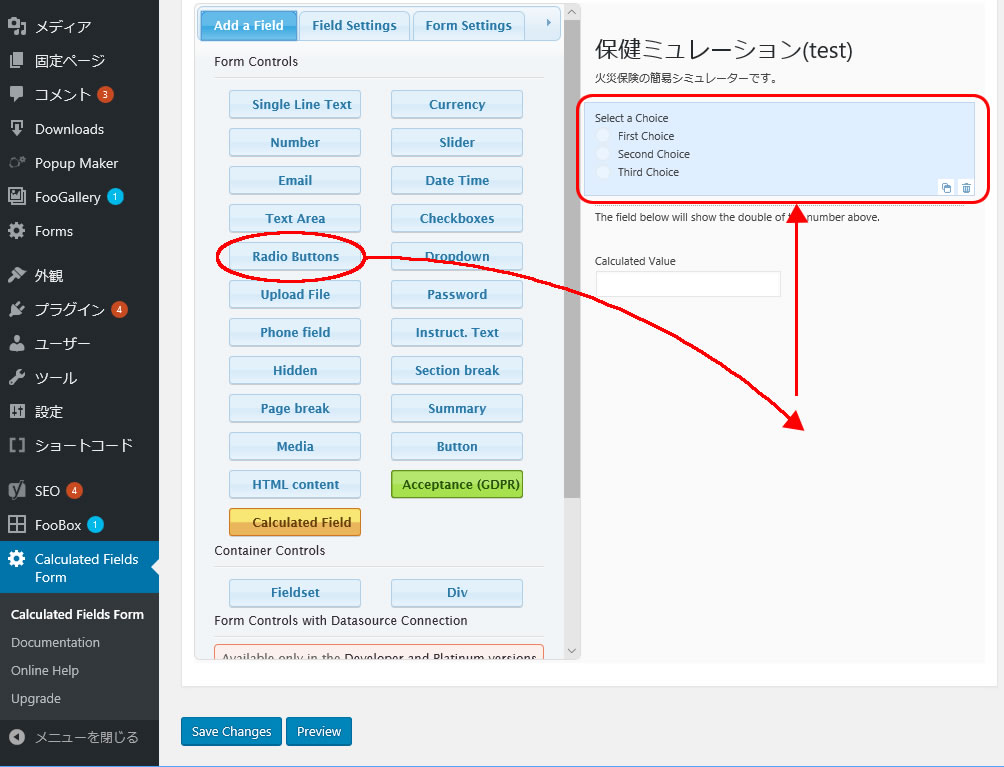
「Add a Field」画面で Radio Buttons を選択して右画面にドラッグします。
さらに表示させたい場所にドラッグします。

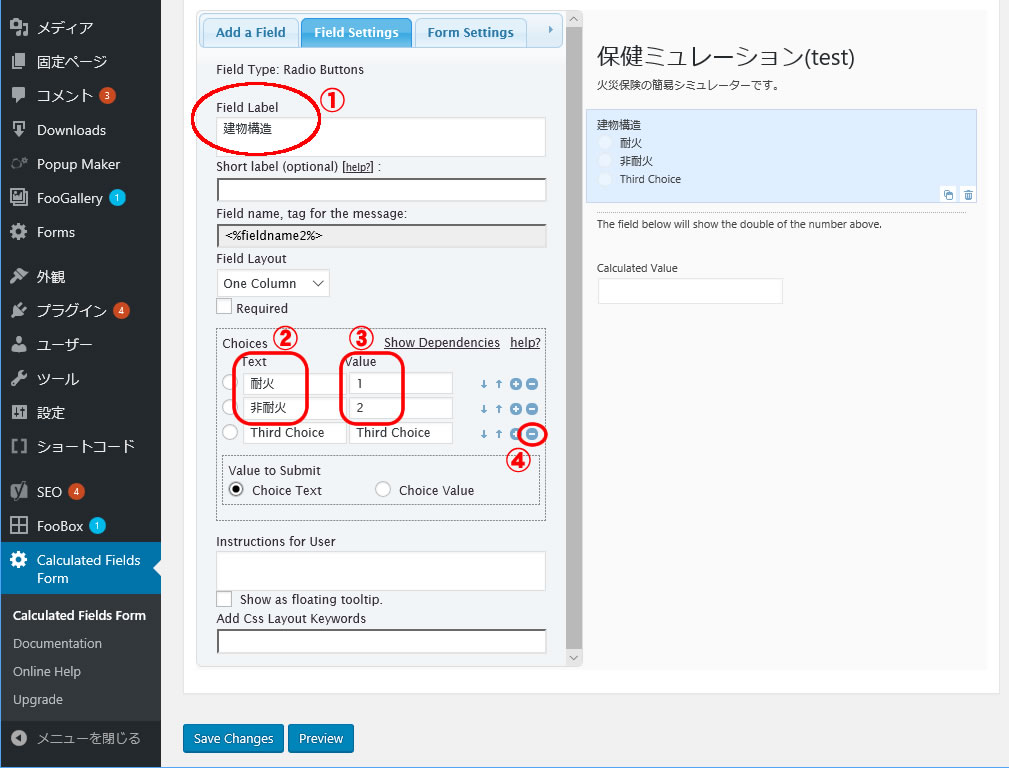
②のRadio Buttons(ラジオボタン)を編集します
追加したコントロールをクリックして条件(耐火・非耐火)を設定します。
- ラベルを入力します
- ラジオボタンのテキストを入力します
- Value(値)を入力します。今回は数値にしました。
- 不要なメニュー項目を削除します

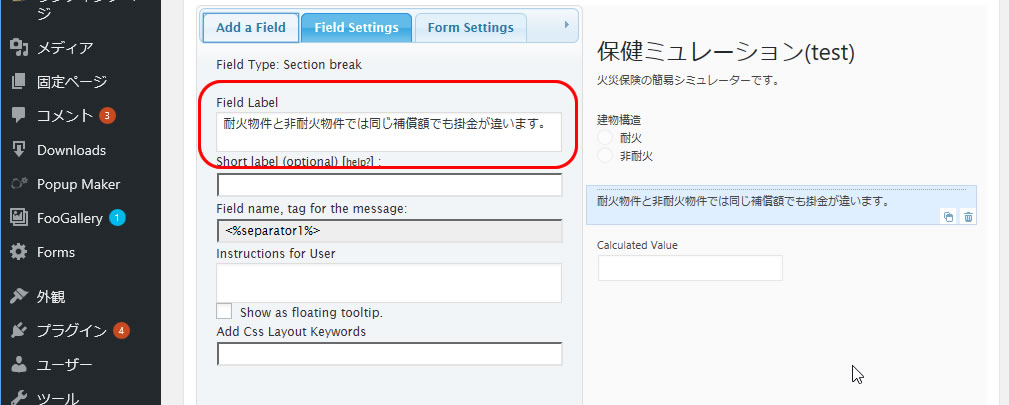
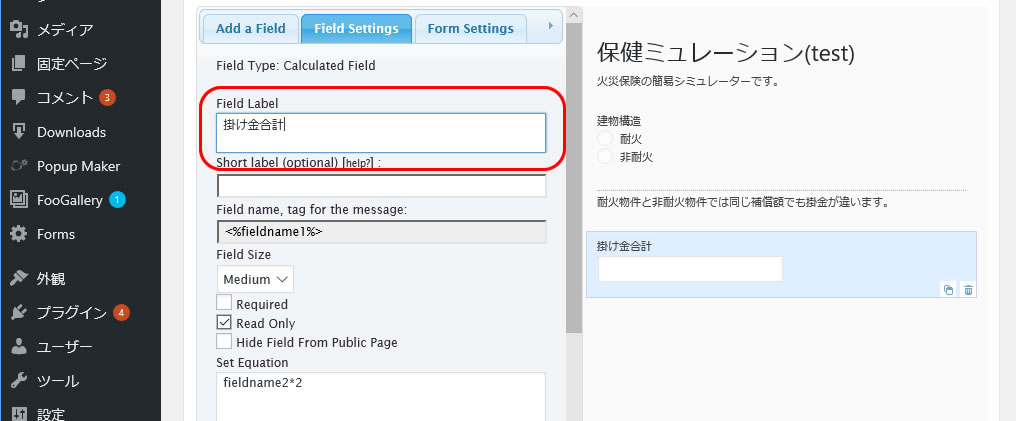
③のField Labelを編集します

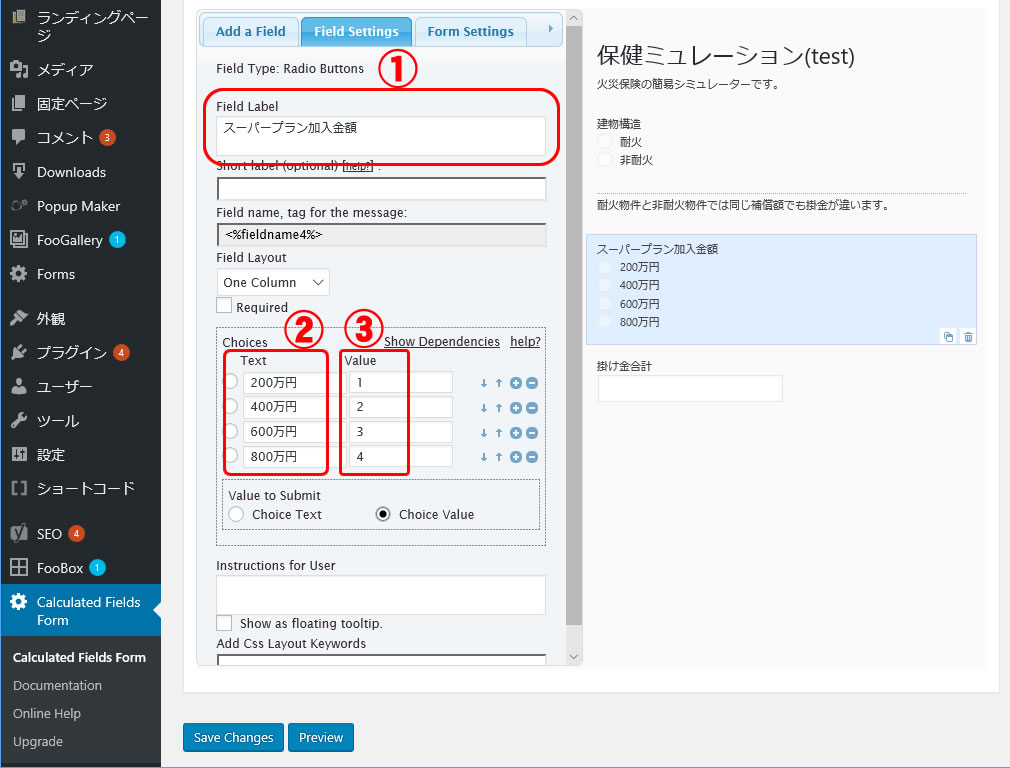
③のRadio Buttons(ラジオボタン)を編集します
追加したコントロールをクリックして条件2(加入金額)を設定します。
- ラベルを編集します
- ラジオボタンメニューのテキストを入力します
- Value(値)を入力します。今回は1~4の整数にしました。

Calculated Value(計算結果)コントロールの設定
右画面のコントロールを選択してフォームコントロールの編集画面にします。
フィールドラベルを編集します。

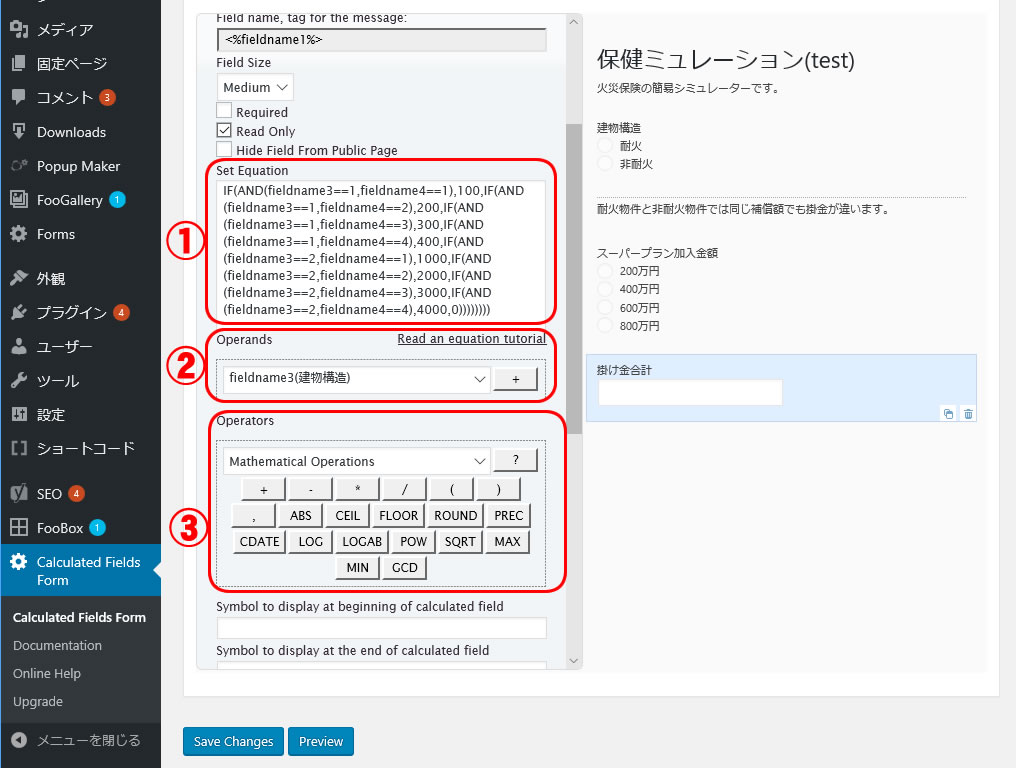
- 「Set Equation」式を入力します
- 「Operands」各コントロールのラベル名を選択・入力できます
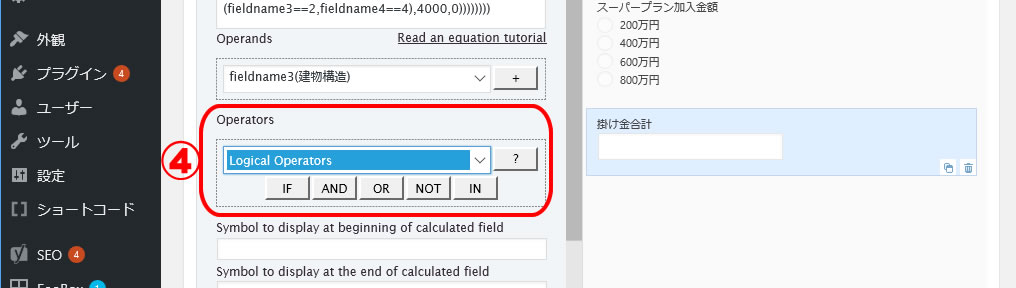
- 「Operators」式を選択できます
- プルダウンメニュー選べます


計算式を作ってみました
前回と違って[kanren postid="2177"]今回はAND関数が使えそうなのでExcelのように
IF(AND(条件1=値,条件2=値),価格,IF(AND(、、、、、
と言う式を作ってみました
しかし?何も表示されないので変だな??と思ってサンプルフォームを調べてみたら=(等しい)は = でなくて == と記入するのが正しいようです?
+とか * とか > < はそのままでも良いのに=だけ == とは、、、?
気を取り直して前回のように8通りの価格を入れた式を作ります
IF(AND(fieldname3==1,fieldname4==1),100,IF(AND(fieldname3==1,fieldname4==2),200,IF(AND(fieldname3==1,fieldname4==3),300,IF(AND(fieldname3==1,fieldname4==4),400,IF(AND(fieldname3==2,fieldname4==1),1000,IF(AND(fieldname3==2,fieldname4==2),2000,IF(AND(fieldname3==2,fieldname4==3),3000,IF(AND(fieldname3==2,fieldname4==4),4000,0))))))))
IF関数だけでやった時とほぼ同じですがAND関数は条件が増えても対応出来ますし「OR」や「NOT」の使えるとしたら断然こちらのプラグインの方が良いかもしれません。
ただ、機能がありすぎて全然把握し切れてません、、、ぼちぼちやります ^^;)
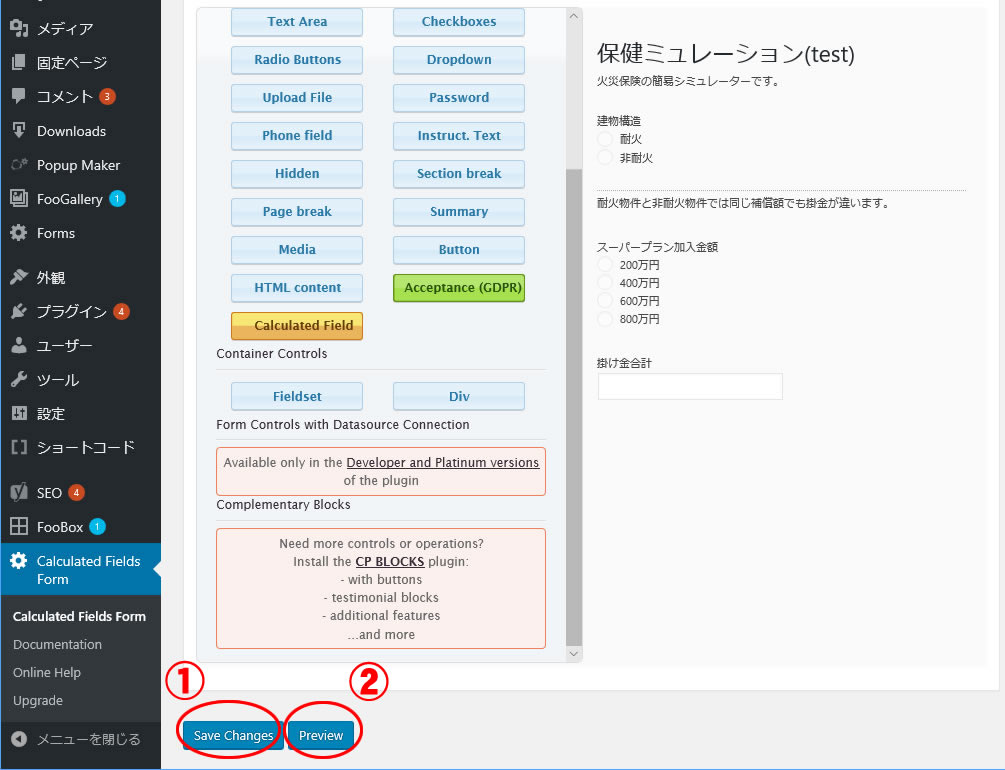
最終的には以下のような感じになりました。
- セーブして保存します
- プレビューで確認します

簡易シミュレーターの表示例です
まとめ
本来ならプログラマーでないと出来ないことがプラグインを使うことによって簡単?に出来るようになってきたのは凄い事だと思いました ^^;)
Excelの延長線上の知識でwebアプリが構築できるとすれば管理人のような年寄りでもなんとかついて行けそうな気がします、、、、気がするだけですが(^^;)
参考サイト:WordPress Fan さま