
引き続きプラグイン「Shortcodes Ultimate」についてです、、
Shortcodes Ultimateは使い込むほど便利で多機能なプラグインでした!
あまりに多機能なので全てを試したわけでは無いのですが、今、特に重宝しているのは「ページ内のカラムを簡単に設定できる」事でしょうか。
ここで言う「カラム」とはページに表示させる 縦の列 の事です。
ページ内の例を2分割した場合
1/2 + 1/2
ページ内の例を3分割した場合
1/3 + 1/3 + 1/3
それぞれの割合を変える事も可能です
1/3 + 2/3
なぜカラムの設定が必要なのか?
スマホなどのモバイル端末で見ることが増えてきて、端末によって横の表示幅にあわせやすくするためでしょうか。
例として幅300ピクセルの画像を左配置にしてテキストを入力したとします↓
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
PCの画面などで表示幅にゆとりのある場合は良いのですがモバイル端末ですとレイアウトが崩れて見にくくなってきます
そこでカラムを1/2+1/2で設定してみます
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
実際には、今、現在見ている端末によって見え方が違うと思いますし、使用しているWordPressのテーマによっても変わってくるとは思いますが、モバイル端末を意識したレイアウトが組めそうです、、、
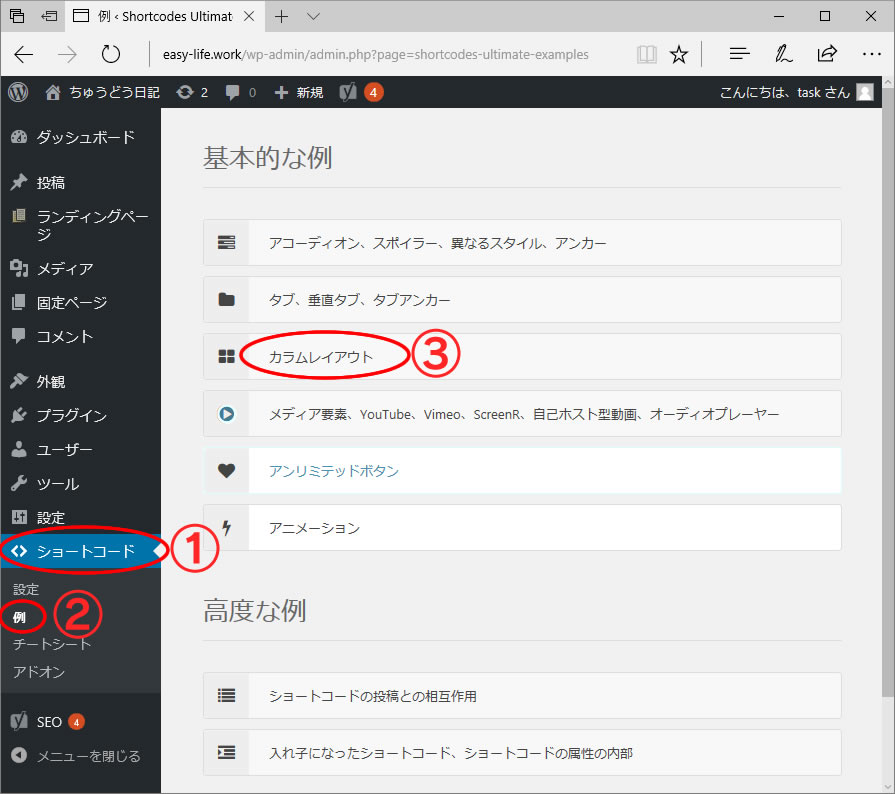
使い方は簡単
- ダッシュボード→ショートコードを選択
- 例 を選択
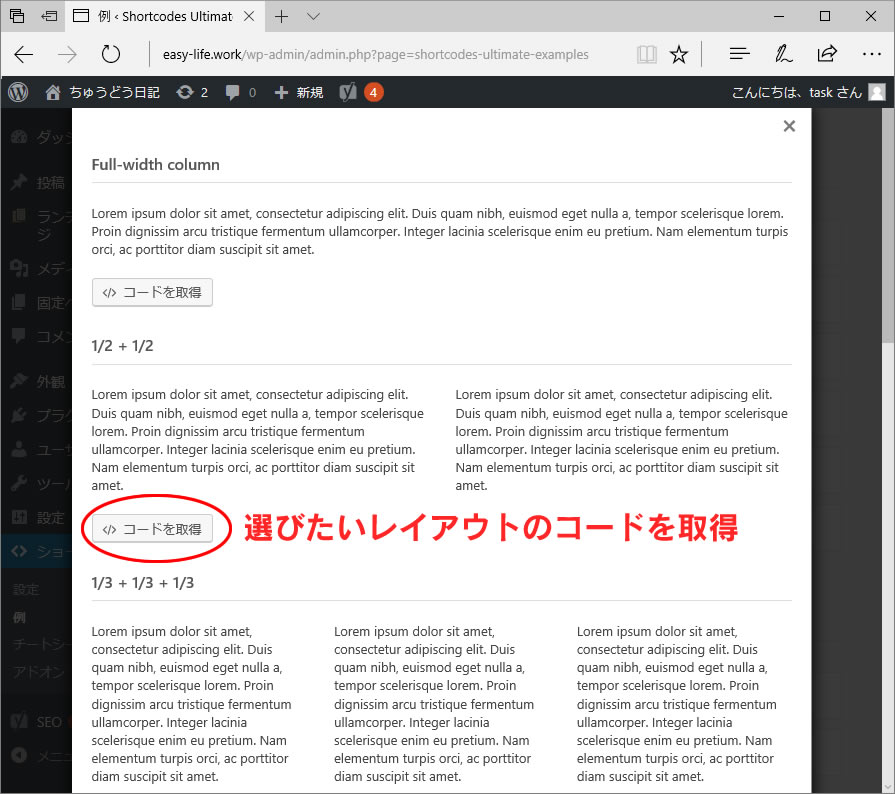
- カラムレイアウト をクリック

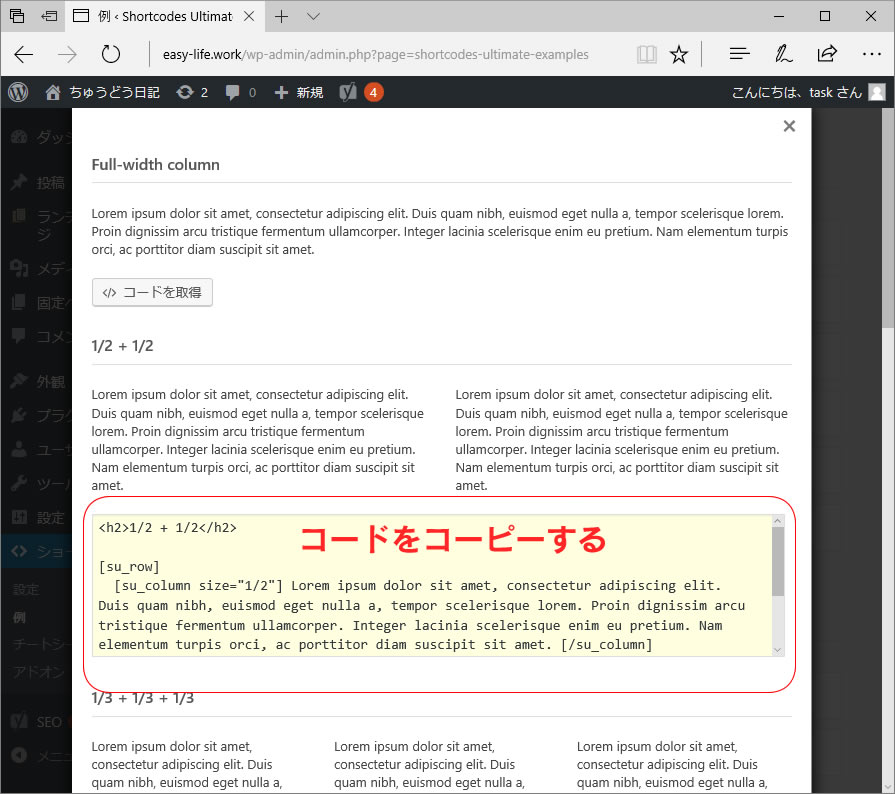
選びたいレイアウトのコードを取得

・・su_row][・・・以下をコピーしてページに貼り付けて使用します。

通常、カラムの設定はテーマの付随したものかと思っていましたが、プラグインで簡単に設定できるとは驚きでした。
当然ですがテーマ独自のショートコードの場合は他のテーマを使用した場合は反映されませんがプラグインからのショートコードならプラグインをインストールすれば使えますから複数のサイトを作っている場合は重宝しそうです。
他にも様々な設定が出来そうですがたくさんありすぎて使いこなせそうにありません ^^;)