例えば、数百件分の店舗とか書籍ライブラリーとかのページを作らなければならなくなった場合、1ページずつ投稿ページを作っていく作業は非常に時間がかかり非効率です、、、
そんな時はプラグイン カスタムフィールドテンプレート(Custom Field Template) を使うと大量のページを一気に作成できます。
カスタムフィールドとは?
WordPress の投稿には、デフォルトで「タイトル」と「本文」の2つがありますが、さらに「カスタムフィールド」を追加できる機能があります。この任意の情報は「メタデータ」と呼ばれています。
カスタムフィールドの表示方法

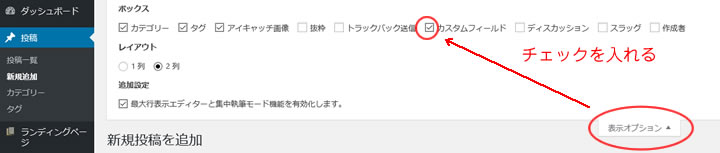
右上の「表示オプション」開き「□カスタムフィールド」にチェックを入れます。
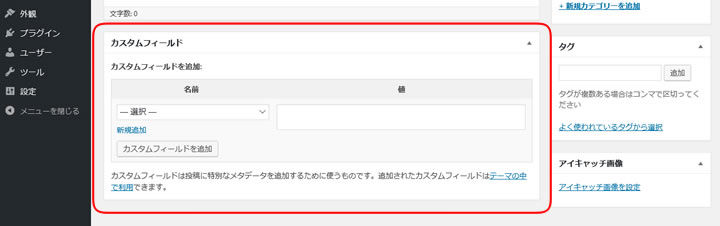
すると画面下にカスタムフィールドの項目画面が表示されます。

カスタムフィールドの編集はここで行います。任意の項目を追加すると、次回以降はプルダウンから選択することができます。
ただし、このフィールドに入力しただけでは記事に出力されません。カスタムフィールドを記事内に表示するには、content.phpを直接編集する必要があります。
参考:カスタムフィールドの使い方 - WordPress Codex 日本語版
プラグイン カスタムフィールドテンプレート(Custom Field Template)はPHPなどの知識が無い初心者でもカスタムフィールドを活用できるプラグインです。
プラグインのインストール
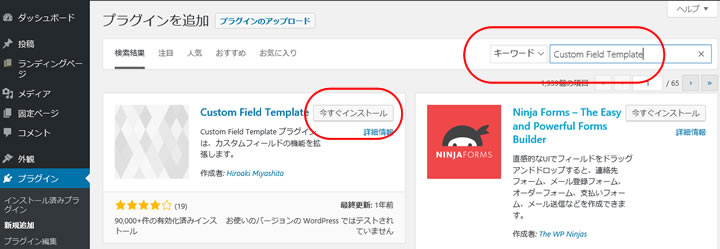
プラグイン → 新規追加 → Custom Field Template で検索 →インストールして有効化してください。

カスタムフィールドテンプレートのインストールはこれで完了です。
引き続きプラグインを設定します>>
プラグインを設定する
サンプルとして、昔作ったグループ加盟店の紹介サイトを登録するためのフォームを紹介します。
設定項目が複数ありますが、カスタムフィールドを使うためには入力フォームの登録と表示テンプレートの登録を行います。
入力フォームの登録
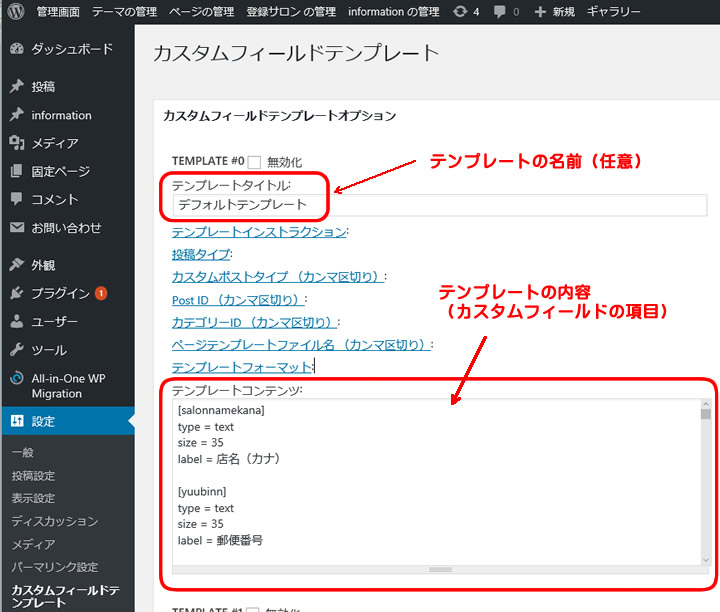
下の画像のように、テンプレートの名前とテンプレートの項目を記載します。
TEMPLATE #0と記載されている、#以下の番号がこのテンプレートのNoです。

テンプレートの表示項目は、下記3行で決まります。
[ID]:カスタムフィールドのID(定義)type:カスタムフィールドの形状(+サイズ)
label:投稿画面で表示されるテキスト(メモ)
※typeは、様々な種類を設定可能です。
text:一行のテキストフィールド
textarea:複数行のフィールド
file:画像のアップロード
checkbox:チェックボックス など
(※チェックボックスの場合は、下の行に「Value=◯◯ # ◯◯ # ◯◯ # 」と、 # 区切りで表示項目を指定します)
設定が完了したら、画面下の「オプションを更新する」ボタンをクリックします。

ちなみに、上記画像で入力したテンプレートの内容は、以下の通りです。
[aside type="boader"] [salonnamekana] type = textsize = 35
label = 店名(カナ) [yuubinn] type = text
size = 35
label = 郵便番号 [jyuuso] type = text
size = 50
label = 住所 [jyuusyokana] type = text
size = 50
label = 住所(カナ) [no] type = text
size = 35
label = 名簿順序 [sibuchord] type = text
size = 35
label = 支部コード [ownername] type = text
size = 35
label = 店主氏名 [tel] type = text
size = 35
label = tel [fax] type = text
size = 35
label = fax [freetel] type = text
size = 35
label = フリーダイヤル [url] type = text
size = 35
label = url [mail] type = text
size = 35
label = mail [thymeheijitu] type = text
size = 35
label = 営業時間 平日 [thymenitiyou] type = text
size = 35
label = 営業時間 日曜 祝日 [kyuujitu] type = text
size = 35
label = 定休日 [parking] type = text
size = 35
label = 駐車場 [reserve] type = text
size = 35
label = 予約 [pr] type = text
size = 60
label = ひとことPR [menu01] type = text
size = 35
label = お勧めメニュー1 [menu02] type = text
size = 35
label = お勧めメニュー2 [menu03] type = text
size = 35
label = お勧めメニュー3 [menu04] type = text
size = 35
label = お勧めメニュー4 [menu05] type = text
size = 35
label = お勧めメニュー5 [menu06] type = text
size = 35
label = お勧めメニュー6 [card] type = text
size = 35
label = カード [visit] type = text
size = 35
label = 出張 [sonota] type = text
size = 35
label = その他 [image01] type = text
size = 35
label = 画像1 [image02] type = text
size = 35
label = 画像2 [image03] type = text
size = 35
label = 画像3 [image04] type = text
size = 35
label = 画像4 [/aside]
しかし、これだけでは投稿画面で入力してもサイトに反映されないため、サイト上でどう表示するかを設定します。
表示テンプレートを登録します
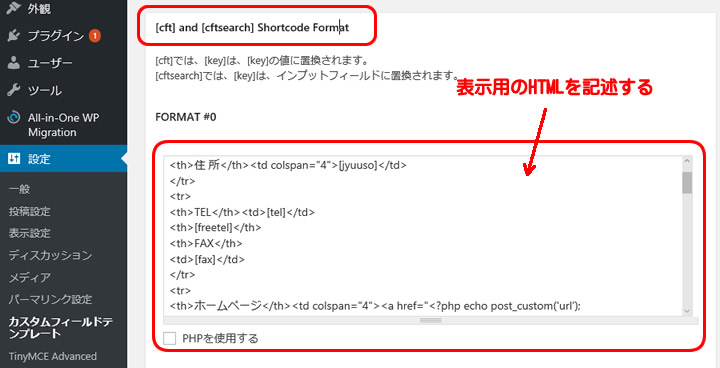
プラグインの管理画面にある、[cft] and [cftsearch] ShortCode Formatのエリアを編集します。対応するテンプレートNoの表示エリアに、HTMLを用いて表示項目を設定します。
その際に、カスタムフィールドのIDを入力することで、その値が引用されます。

入力が完了したら、「オプションを更新する」ボタンをクリックします。
上記画像で入力したテンプレートの内容は、以下の通りです。
| 住 所 | [jyuuso] | |||
|---|---|---|---|---|
| TEL | [tel] | [freetel] | FAX | [fax] |
| ホームページ | ||||
| [mail] | ||||
| 営業時間 平日 | [thymeheijitu] | |||
| 営業時間 日曜 祝日 | [thymenitiyou] | |||
| 定休日 | [kyuujitu] | |||
| 駐車場 | [parking] | 予約 | [reserve] | |
| PR | [pr] | |||
| お勧めメニュー | [menu01] [menu02] [menu03] [menu04] [menu05] [menu06] | |||
| カード | [card] | 出張 | [visit] | |
| [sonota] |
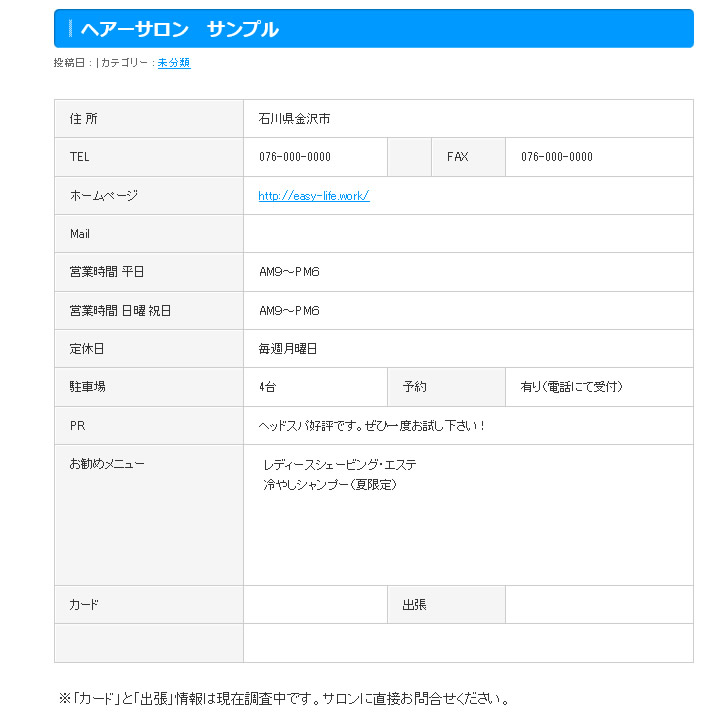
※「カード」と「出張」情報は現在調査中です。サロンに直接お問合せください。
↑画像ファイルは後でリンク先を直接指定する予定なのでリンク切れ状態です。
HTMLソースはこんな感じです
<table class="cft">
<tbody>
<tr>
<th>住 所</th><td colspan="4">[jyuuso]</td>
</tr>
<tr>
<th>TEL</th><td>[tel]</td>
<th>[freetel]</th>
<th>FAX</th>
<td>[fax]</td>
</tr>
<tr>
<th>ホームページ</th><td colspan="4">
<a href="<?php echo post_custom('url');
?>" target="_blank"><?php echo post_custom('url'); ?></a>
</td>
</tr>
<tr>
<th>Mail</th><td colspan="4">
<a href="mailto:[mail]">
[mail]</a></td>
</tr>
<tr>
<th>営業時間 平日</th>
<td colspan="4">[thymeheijitu]</td>
</tr>
<tr>
<th>営業時間 日曜 祝日</th>
<td colspan="4">[thymenitiyou]</td>
</tr>
<tr>
<th>定休日</th>
<td colspan="4">[kyuujitu]</td>
</tr>
<tr>
<th>駐車場</th>
<td>[parking]</td>
<th colspan="2">予約</th>
<td>[reserve]</td>
</tr>
<tr>
<th>PR</th>
<td colspan="4">[pr]</td>
</tr>
<tr>
<th>お勧めメニュー</th>
<td colspan="4"><p>[menu01]<br>
[menu02]<br>
[menu03]<br>
[menu04]<br>
[menu05]<br>
[menu06]</p></td>
</tr>
<tr>
<th>カード</th>
<td>[card]</td>
<th colspan="2">出張</th>
<td>[visit]</td>
</tr>
<tr>
<th> </th>
<td colspan="4">[sonota]</td>
</tr>
</tbody>
</table>
<p>※「カード」と「出張」情報は現在調査中です。サロンに直接お問合せください。</p>
<p><img src="[image03]"><img src="[image04]">カスタムフィールドのID部分が各項目になります
※14,15,20行目は外部リンクとメール用の部分です
カスタムフィールドを使ってみる
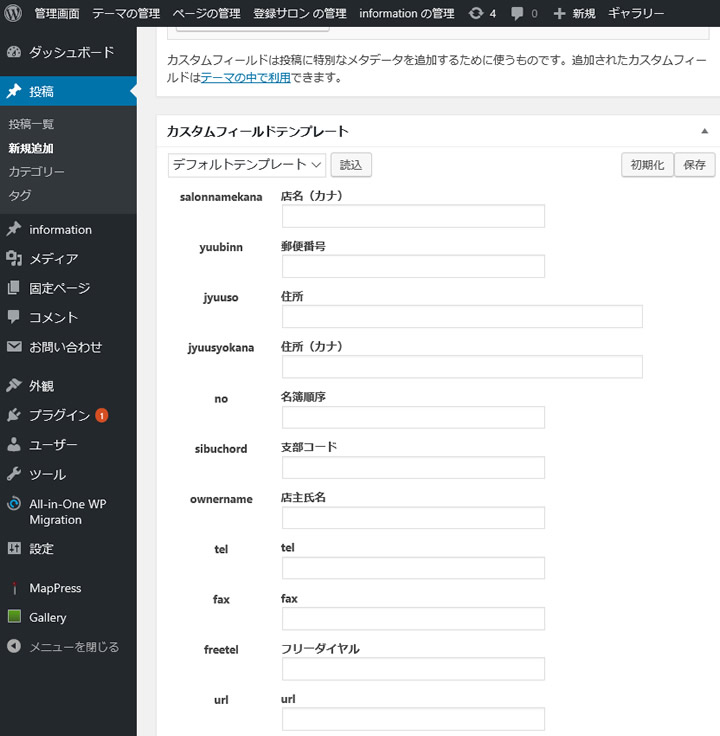
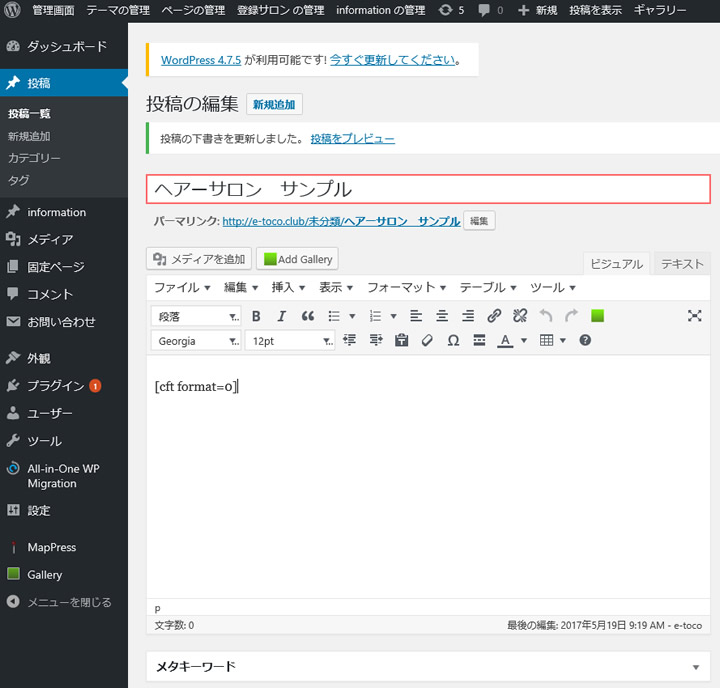
投稿画面を開くと、投稿エリアの下に先ほど設定した項目が表示されています。

カスタムフィールドに入力したら、本文のカスタムフィールドを表示したい部分にショートコードを入力します。
ショートコードは[cft format=0]です。=以下の部分が、テンプレートのNoです。
このショートコードを記入しないと、投稿に反映されないので注意してください。

これで記事にカスタムフィールドが表示されるようになりました。
サイトでの表示を確認すると、このように表示されます。

※カスタムフィールドに未記入のところは表示されません。
しかし、このままでは当初の予定の「数百件分の店舗とか書籍ライブラリーとかのページを一気に作る」事は出来ません、、、
1ページずつ作るのならば無理にカスタムフィールドを使う必要も無いと思います。
次回は大量のデータを csv形式で流し込み一気に数百ページ作る方法を紹介します。
使用したサンプルは昔、私がWordPressを覚えたてのころ知人に頼まれて作成した時のものでサンプルとしては見難くかったと思います。
ただ、このサイトは自分自身の備忘録を兼ねていますのでお許しください。
自分自身の再勉強にもなって改めてWordPressへの理解が深まりました。
また、この記事を作るにあたり
キラメックス(株)様の「Custom Field Templateの使い方【初心者向け】」 https://techacademy.jp/magazine/4139
を参考にさせていただきました。解説の部分などは、ほとんど丸パクリで申し訳ありませんでした。ありがとうございます、大変勉強になりました。