無料版「Lightning」は、無料とは思えないほどの高機能なWordPressテーマですが、有料版と違ってヘッダーメニュー周辺のレイアウトを変更できません。
今回、比較的 簡単なCSSを使ってレイアウトのカスタマイズが出来たので備忘録としてメモしておきます。
テーマLightningに興味のある方は参考にしてみてください。
ロゴとメニューの配置を変える
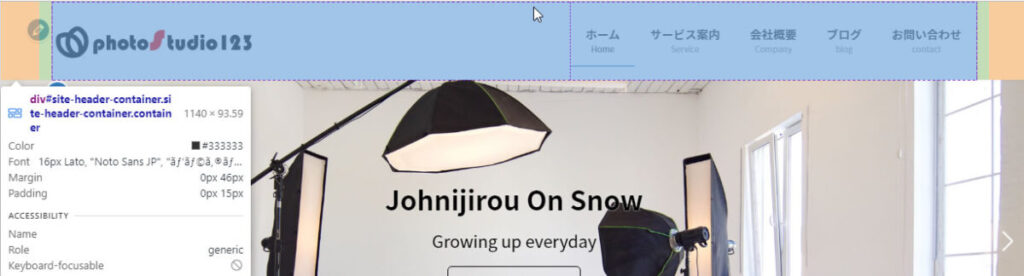
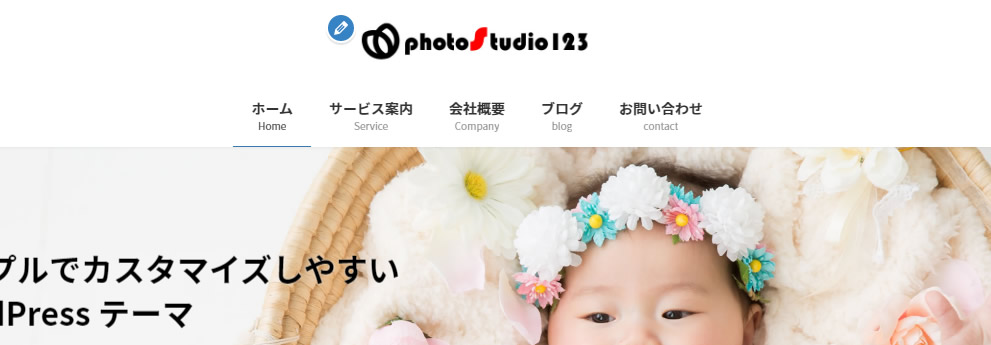
無料版 Lightningのヘッダーはサイトロゴとヘッダーナビのブロックが、CSSフレックスボックス(display:flex)で横並びになっています。
ここのフレックスボックスを(display: block; を使って)解除して、縦積みにします。

ダッシュボード ⇒ カスタマイズ ⇒ 追加 CSS に以下のCSS記述します。
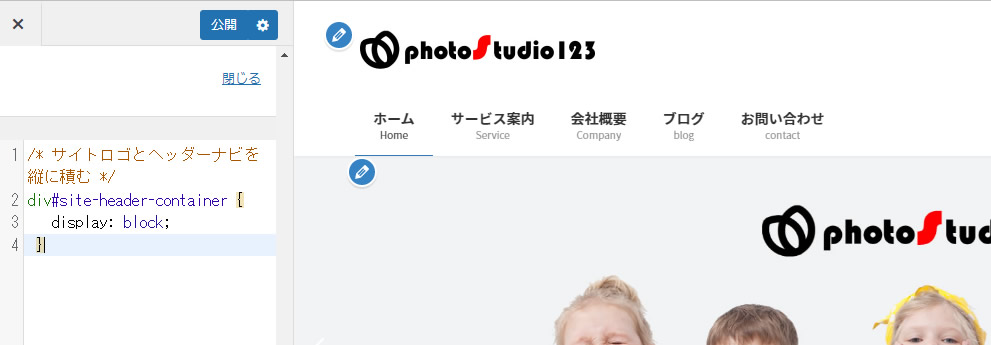
div#site-header-container {
display: block;
}ヘッダーロゴとナビメニューが縦に積まれ2段で表示されました。↓

ナビメニューをセンター(中央)に配置します。
ダッシュボード ⇒ カスタマイズ ⇒ 追加 CSS に以下のCSS記述します。
.global-nav--layout--float-right {
margin-left: auto;
margin-right: auto;
width: 30em;
}ナビメニューがセンター(中央)に配置されました。↓

サイトロゴをセンター(中央)に配置します
ダッシュボード ⇒ カスタマイズ ⇒ 追加 CSS に以下のCSS記述します。
.site-header--layout--nav-float .site-header-logo {
margin-left: auto;
margin-right: auto;
width: 10em;
}
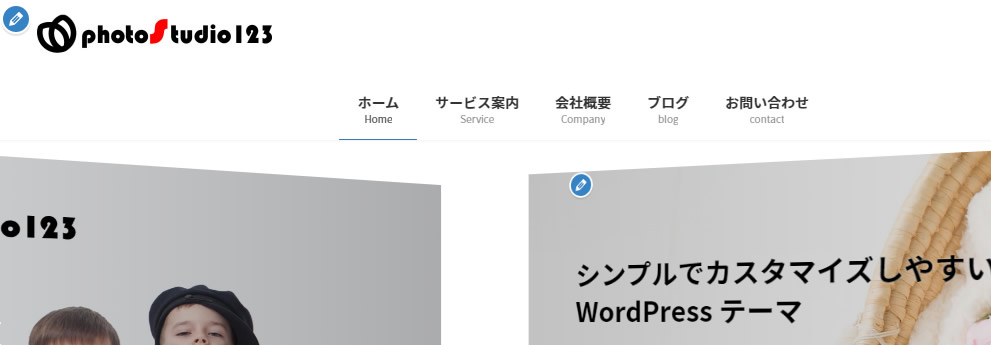
サイトロゴがセンター(中央)に配置されました。
CSSのまとめ
/* サイトロゴとヘッダーナビを縦に積む */
div#site-header-container {
display: block;
}
/* ヘッダーナビをセンターに */
.global-nav--layout--float-right {
margin-left: auto;
margin-right: auto;
width: 30em;
}
/* サイトロゴをセンターに */
.site-header--layout--nav-float .site-header-logo {
margin-left: auto;
margin-right: auto;
width: 10em;
}参考サイト:無料テーマLightningでヘッダーレイアウトを調整する方法 (web-children.com)
補足
ロゴやナビを中央に配置する際に text-align のようなプロパティが効かなかったのでこんな感じにしてみました。 widthプロパティの値を変えると位置や大きさが変わります。
また、開発元の(株)ベクトルさんのスタッフブログに
CSSでプチカスタマイズ!Lightning標準デザインのロゴとヘッダーメニューを中央に配置する(PC版のみ)方法
という投稿を見つけましたが、情報が古く(2017年12月6日)そのままでは反映されませんでした?G2用のコードみたいです。
他にも「【CSSカスタマイズ】Lightning でヘッダーナビゲーションにアイコンをつけたデザインパターン紹介 」と言う記事も面白そうでしたが「G3 Pro Unit」向けだったので今回は試していません、、、
まとめ
今回、無料版Lightningを使ってヘッダーブロックの位置を修正してみました。
あまりCSSのカスタマイズに時間をかけられない場合は、有料版 G3 Pro Unit を使用する事をお薦めします。
有料版のプラグイン「G3 Pro Unit」を追加すれば様々なヘッダーレイアウトが可能となり、飛躍的にデザインの自由度がアップします!
WordPressのヘッダーまわりのレイアウトデザインは、テーマによって決まっていて変更することが難しいことが多いと思います?
この辺がWordPressの難しいところかもしれません、、
備忘録でした