
メニューのレイアウトはテーマによってデザインされているため、後から変更しようとすると大変な労力が掛かります。
今回は(無料版)Lightningで、WordPress標準ブロックを使って比較的簡単な方法で、ヘッダー上部(横並び)から左寄せ縦配置にメニューのレイアウトを変更してみました。
WordPressの場合、PC時のグローバルナビの表示位置はヘッダー上部の横並びが多いです。
昔は左固定ナビは普通でしたが、WordPressではあまり見かけなくなりました、、最近は左固定のナビゲーションは珍しいのかもしれません?
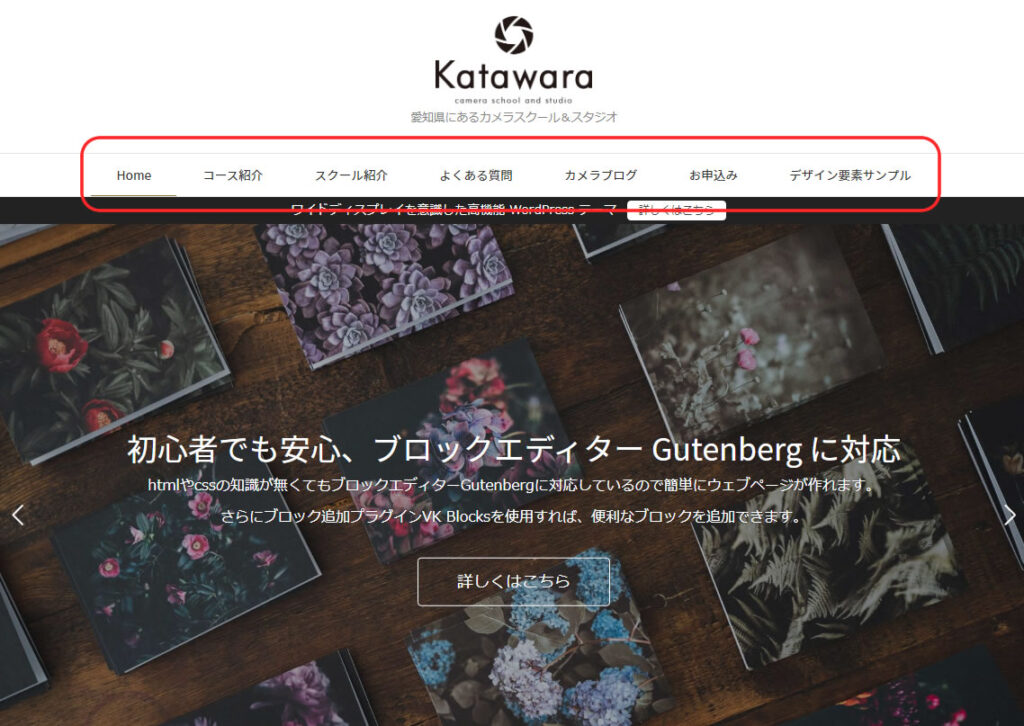
例外としては、Lightningと同じ(株)ベクトルの「Katawara 」などがありますが、表示幅によって
左寄せ縦配置 ⇒ ヘッダー横配置 ⇒ ハンバーガーメニュー
と切り替わります。
katawaraのグローバルナビ
【画面が広い場合】
デスクトップ画面で表示幅が広い場合は左サイドにメニューが表示されます。

【中間】
やや画面が狭い場合やタブレットの場合は上部横並びに画面が表示されます。

【モバイル】
モバイル画面ではハンバーガーメニューが表示されます。

Lightningで左固定のグローバルナビを配置する
左固定のグローバルナビをブロックエディターを使って作成します。
WordPressの標準ブロック「ナビゲーションメニュー」を使用します。

この「ナビゲーションメニュー」ブロックはウィジェットの画面でのみ表示され、通常の投稿・固定ページやフルサイトテーマの編集画面では別のブロックが表示されます。

似ていますが別物のブロックのようです。
「ナビゲーションメニュー」ブロックの使い方
ナビゲーションブロックを使用してメニューレイアウトを変更します。
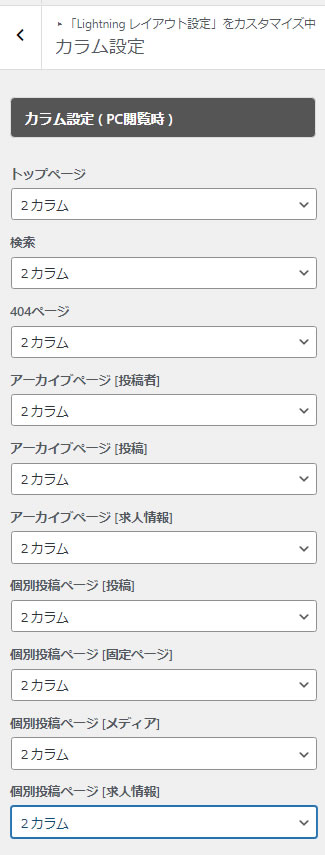
サイト全体を2カラムに変更します
トップページを含む各ページを2カラムにしてサイドバーを左に指定します。
カスタマイズ ⇒ Lightning レイアウト設定 ⇒ カラム設定

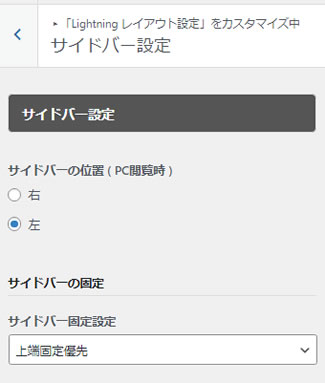
サイドバー設定左側に設定します
カスタマイズ ⇒ Lightning レイアウト設定 ⇒ サイドバー設定

サイドバーにナビゲーションメニューを追加します
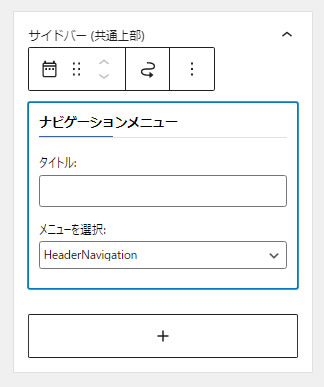
ウィジェット編集画面 ⇒ サイドバー(共通上部)⇒ ナビゲーションメニュー を追加します

「メニューを選択」で、使用しているグローバルメニューを選択します。
サイドバーにメニューが表示されました。

表示がおかしい場合
希に表示がリスト表示になる場合があります。(Lightningのデザインが反映されていない場合)
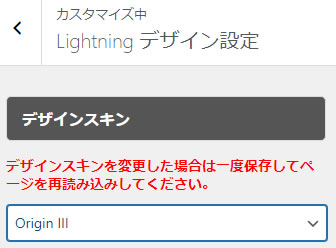
カスタマイズ ⇒ Lightning デザイン設定 ⇒ デザインスキン
から再度デザインスキンを読み直してみてください。

メニューの表示を変更する
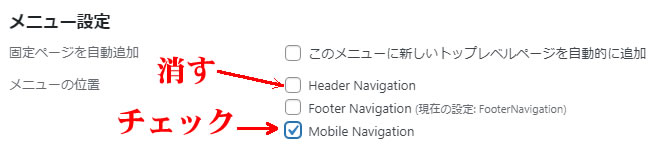
ダッシュボード ⇒ メニュー ⇒ 標準のグローバルナビを選択ししてメニューの表示位置を、
- Header Navigationを非表示
- Mobile Navigationを表示
にします。

デザインを整える
カスタマイズ ⇒ 追加 CSS に以下のCSSを追加します。
.sub-section{
border: 1px solid;
border-color: #ddd;
margin-top : 30px ;
}
@media screen and (max-width: 991px){
.sub-section {display:none}
}解説
枠線の整形
.sub-section{
border: 1px solid; (枠線の太さ)
border-color: #ddd; (枠線の色)
margin-top : 30px ; } (枠線上部の余白)
ハンバーガーメニューでのブレイクポイントの切り替え
@media screen and (max-width: 991px){
.sub-section {display:none} } (ハンバーガーメニュー表示時にサイドバーメニューを非表示にする)
Lightningの場合、幅991px~992pxでハンバーガーメニューに切り替わるので991px以下で非表示にします。
表示が整いました

注意点
作成されたナビメニューは、すべての階層が表示されます。通常のようなドロップダウンメニューは表示されないので注意が必要です。
スッキリ表示させたい場合はメニューの階層化は避けた方が良いかもしれません?
まとめ
WordPressの標準ブロック「ナビゲーションメニュー」を使って左サイトナビメニューを作ってみました。
本来、グローバルメニューのレイアウト変更はPHPなどの専門的な知識が無いと作れないモノなのですが、ブロックエディターを使って、ほぼノーコードで仕上げることが出来ました(多少、CSSで修正しましたが)。
将来的にWordPressのフルサイト編集機能が進み、今よりももっと簡単にレイアウトデザインが出来るようになれば凄く嬉しいです!
備忘録でした。



