
Contact Form 7はメールフォームの定番プラグインです。
今回はContact Form 7を使って単純な発注書のような物が作れないか試して見ました。
発注書になると金額の自動計算が必要となりますがContact Form 7自体には計算機能は無いので何か方法がないか調べてみたところ「Contact Form 7 Cost Calculator」というプラグインを見つけました、、、ただ、参考になる情報が少ななかったので見よう見まねで試して見ました。
はじめに
プラグインのインストール
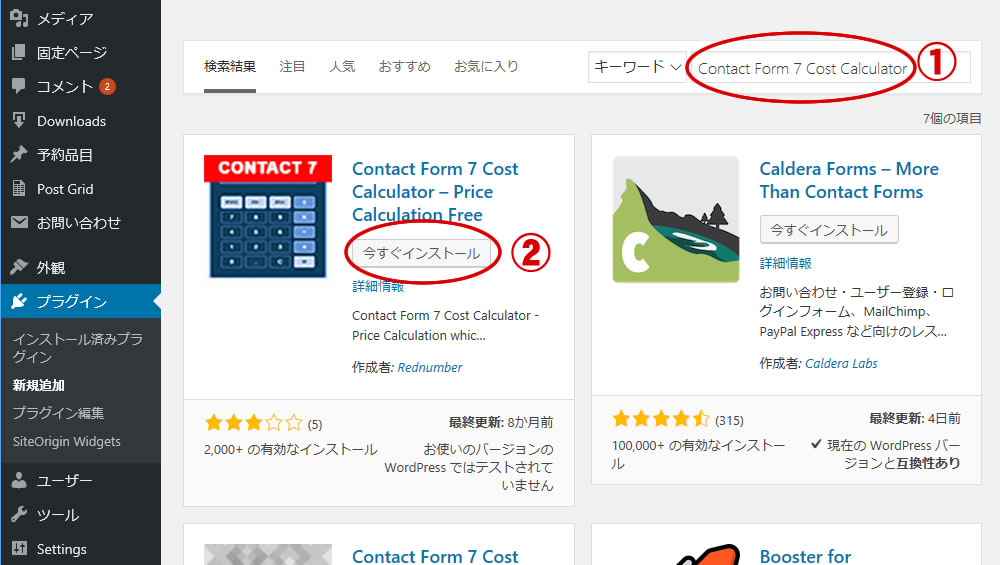
プラグイン → 新規追加 画面から
- 「Contact Form 7 Cost Calculator」で検索
- 「今すぐインストール」をクリックします。

インストールが完了したら
- 「有効化」します

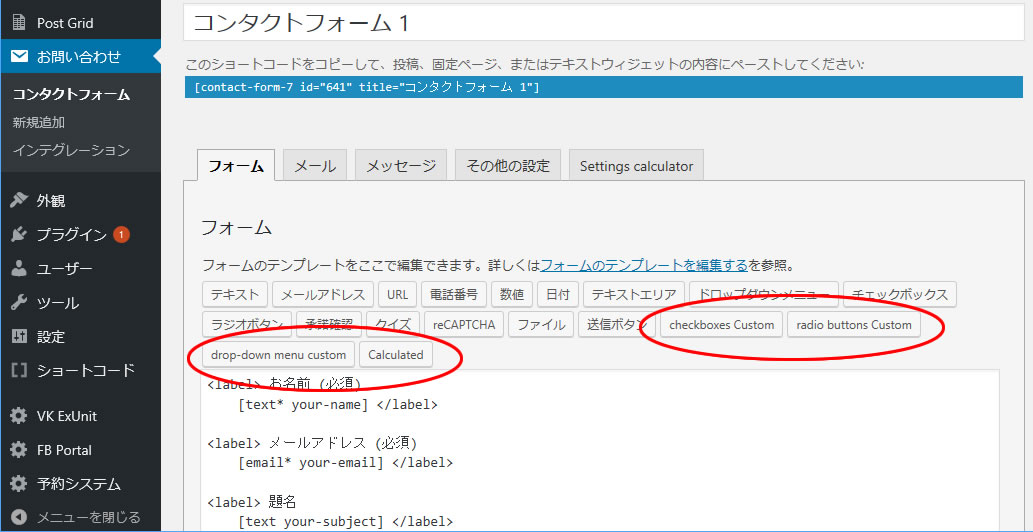
ダッシュボードにメニューは表示されませんがコンタクトフォームのメニューに項目が増えています
インストール前 ↓

インストール後↓

タブ「フォーム」には 「checkboxes Custom 」、「radio buttons Custom」、「drop-down menu」、「Calculated 」のボタンが追加されています。
名前から察するにチェックボックス、ラジオボタン、ドロップダウン、計算などのフィールドを作成するメニューが追加されたようです。
計算式を入れるためのカスタムタイプのフォームタグのようです?とりあえず試してみます。
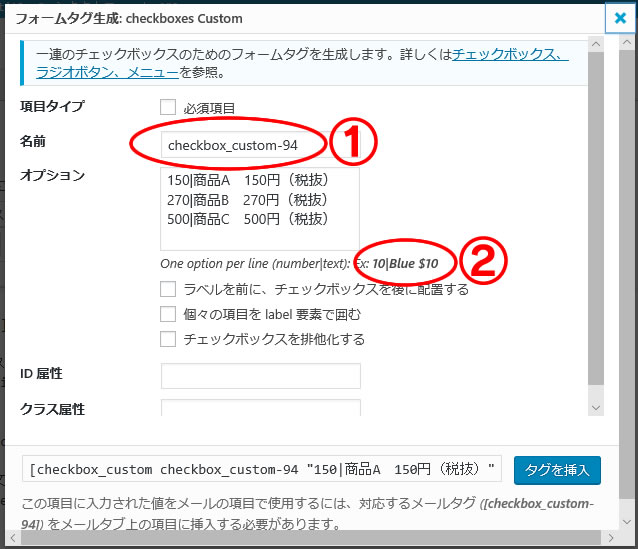
商品名のチェックボックスを作ります
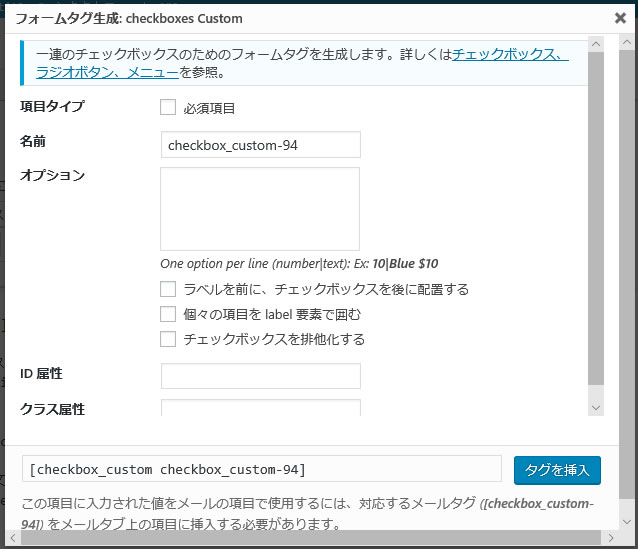
「checkboxes Custom」をクリックしてタグ生成メニューを表示します

通常のチェックボックス生成メニューと変わらないようですがタグの名前が **_custom-** となっています。
見た感じでは数値データとテキストデータの間を | で仕切って「オプション」欄に入力するようです?

次に
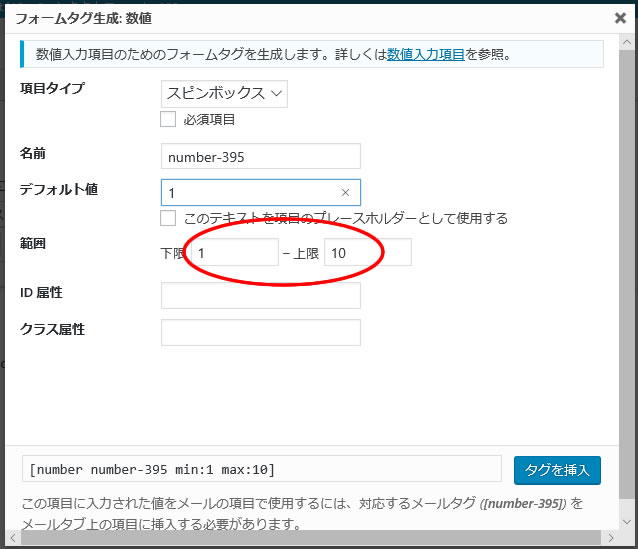
「数値」のボタンをクリックして商品数のフィールドを作成します
一回の注文数に上限がある場合は 範囲 を指定します。

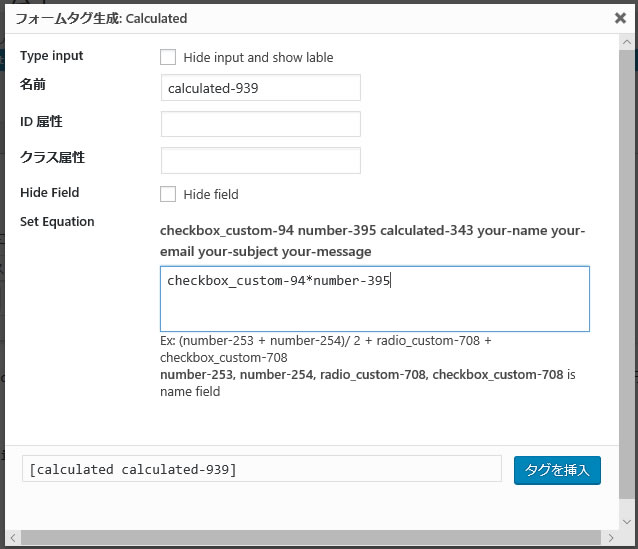
計算フィールドを作成します
「Calculated 」ボタンをクリックします

Set Equation に計算式を入れます。この場合、単純に四則演算(+-*/)が使えるようなので checkbox_custom-94*number-395(チェックボックスタグ名×数値タグ名)と入力しました。
表示させてみました
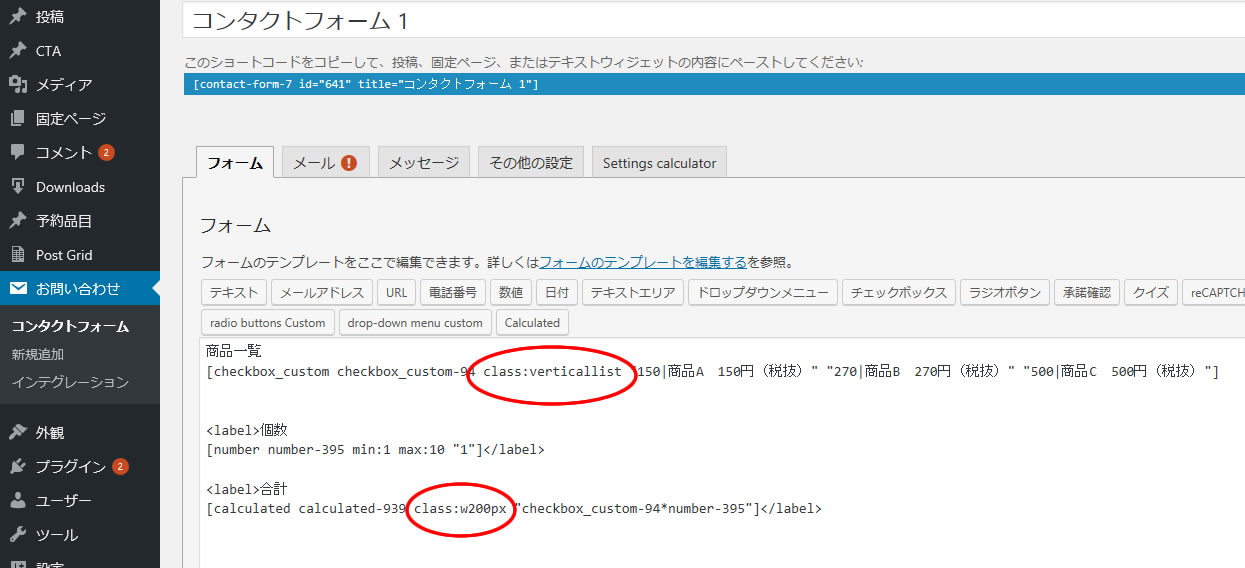
コンタクトフォームを保存してショートコードをサンプルページに張り付けます。

少し体裁が悪いのでスタイルシートを追加します
/* ラジオボタンを縦並び指定 */
.verticallist .wpcf7-list-item {
display: block;
}
/*幅指定*/
.w200px{ width: 200px;
background: orange
}
フォームタグにclassを指定します。

こんな感じで表示されました

まとめ
Contact Form 7 に少し機能追加して発注フォームなどを作ってみたい場合などに重宝しました。
ただ、ドロップダウンメニューなどでは「 空の項目を先頭に挿入する 」がうまく機能しなかったりするようで(空白行が下に来る?)今一つのところもあるようですがJavaなどを使わずに計算機能が使えるのは便利です。



