管理人は趣味と実益(有るような無いような?)を兼ねてホームページとか作ることがあるのですが、いかんせんプログラムの知識など皆無に近いので困ることが多々あります。
そんな時はネットで調べて他人さまの書いたソースなどを参考(または丸パクリ)にさせてもらうのですが、根本的な部分は素人なのでどうしようもありません ^^;)
近年、WordPressが普及してからは素晴らしいテーマやプラグインのおかげで管理人のようなアマチュアでもそこそこホームページが作れるようになってきました、、
でも、WordPressはテーマやプラグインに合わせて構築する分には割と簡単なのですが、少しでもデザインや機能を変えようとすると飛躍的に難しくなってくるようです。
先日も「トップページのメニューの下に横一列に画像を並べて各ページにリンクしたい」という相談を受けました
イメージすると↓な感じでしょうか?

普通に考えればバナーを配置した固定ページを作ってトップに表示したりとか、またはPHPにコードをかいたりとか、テキストウイジットにHTMLバナーを作ったりとかでも良いのかもしれませんが、レスポシブへの対応とかレイアウトの制限とかあると思うので別の方法を考えてみました。
条件として
- トップページにウイジットで配置できること
- 更新、修正が楽なこと
- テーマのPHPは触らないこと
- 横一列に並べてなおかつレスポシブな事
- バーナ画像は3~9ぐらいで変えられること
です。
レスポシブ対応でページリンクをグリッド表示できれば良いのではないかと思い、以前インストールしたプラグイン「Post Grid」を使うことにしました。
テキストウイジットに直接コードを書くよりも後々の更新とかカスタマイズが簡単かもしれないと思ったからです、、
[kanren postid="1279"]「Post Grid」の設定
プラグインのインストールは済ませてあるので、早々に設定します。
必要な項目のみの表示します
今回は単純にバナー代わりに使用するので画像の他はタイトルのみ表示します。
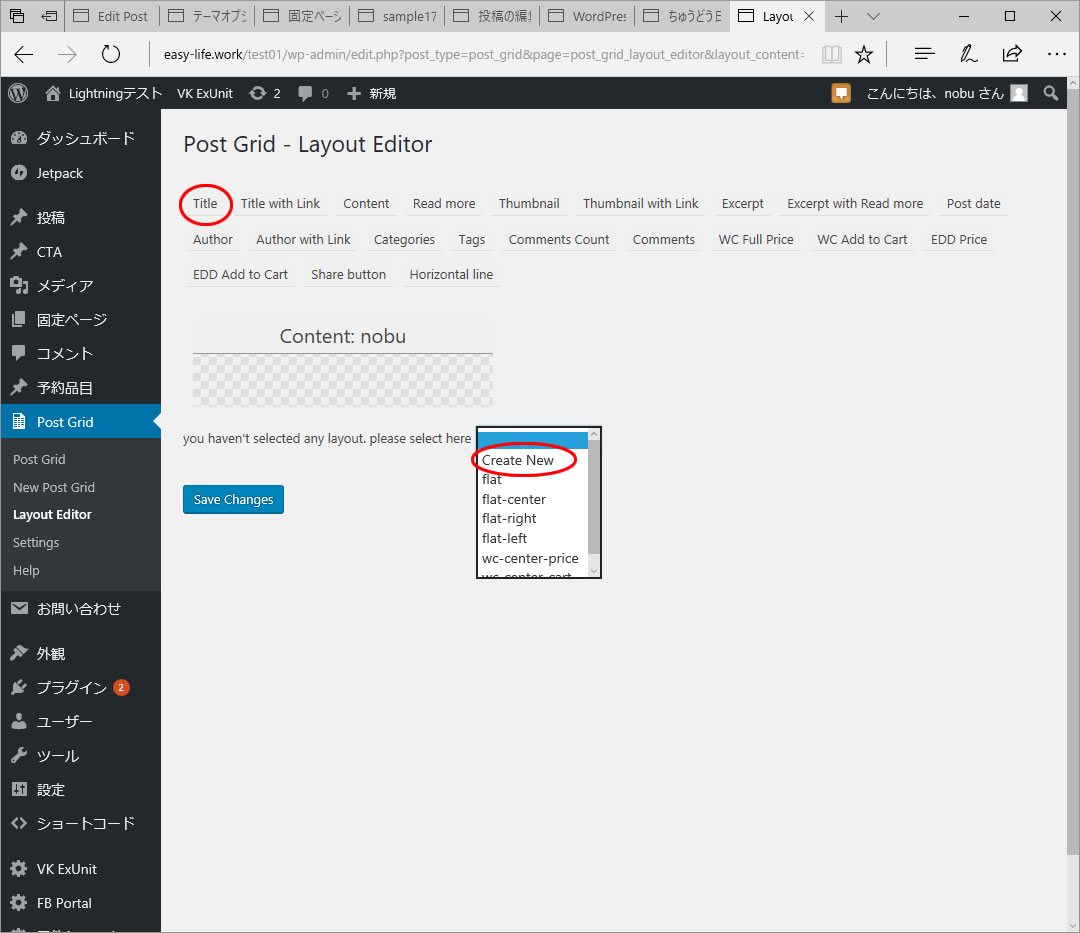
「Post Grid」→「Layout Editor」を開き「Create New」選択し「Title」をクリックします

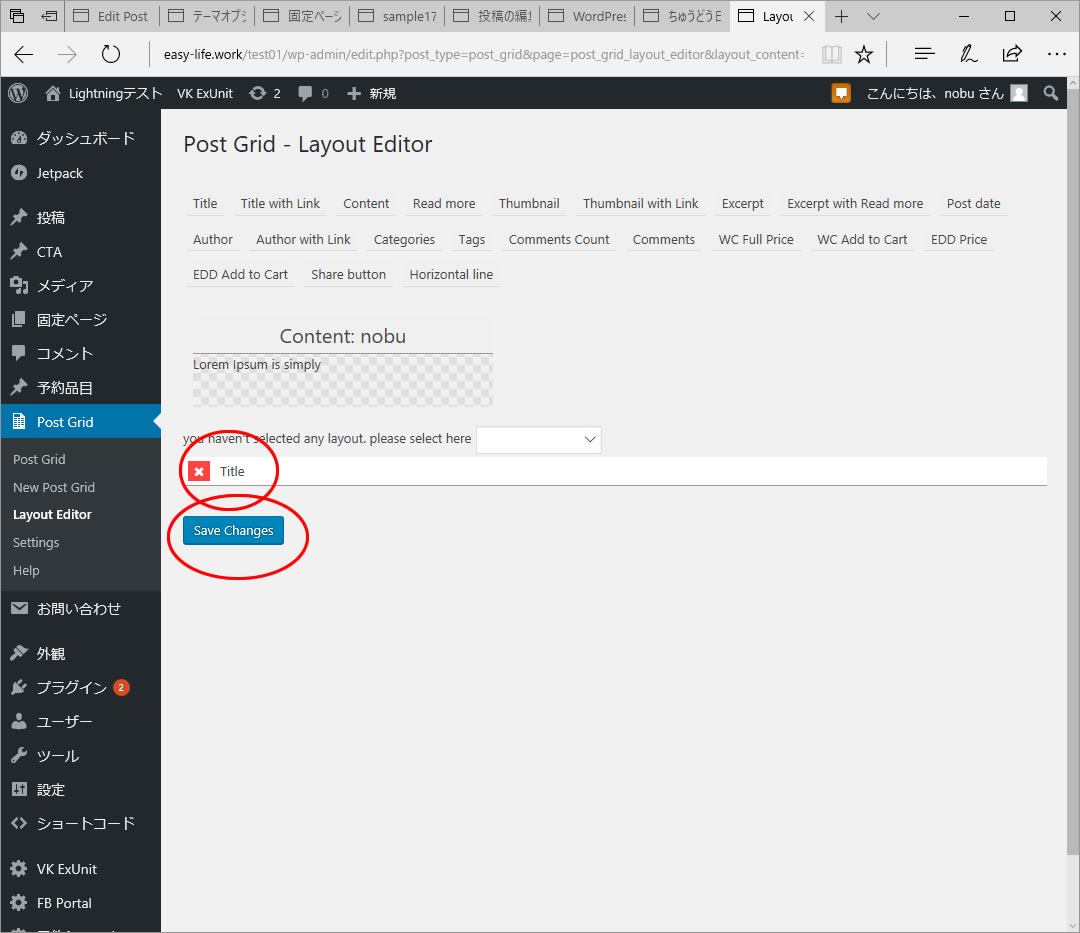
項目に「Title」が追加されました。このままセーブします。

新しい Post Gridを登録します
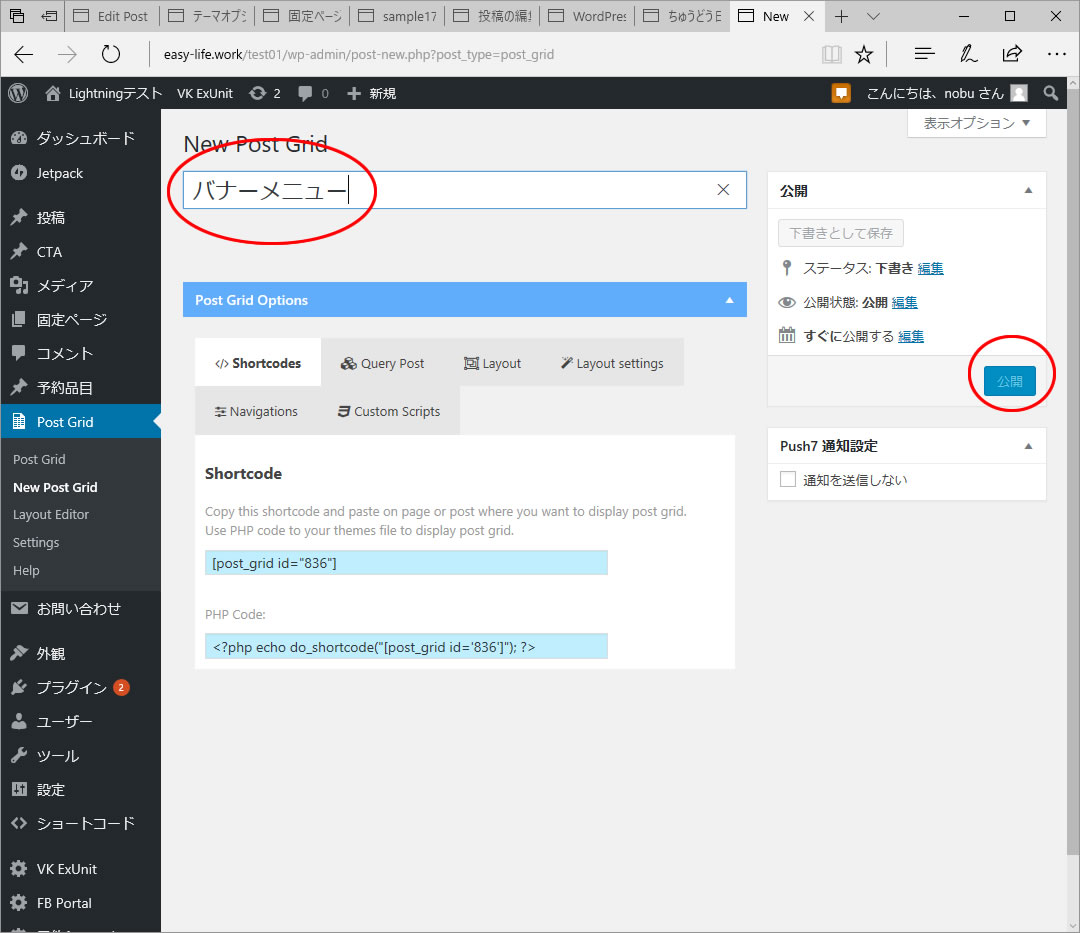
「New Post Grid」を選択して名前を入力して「公開」をクリックします。

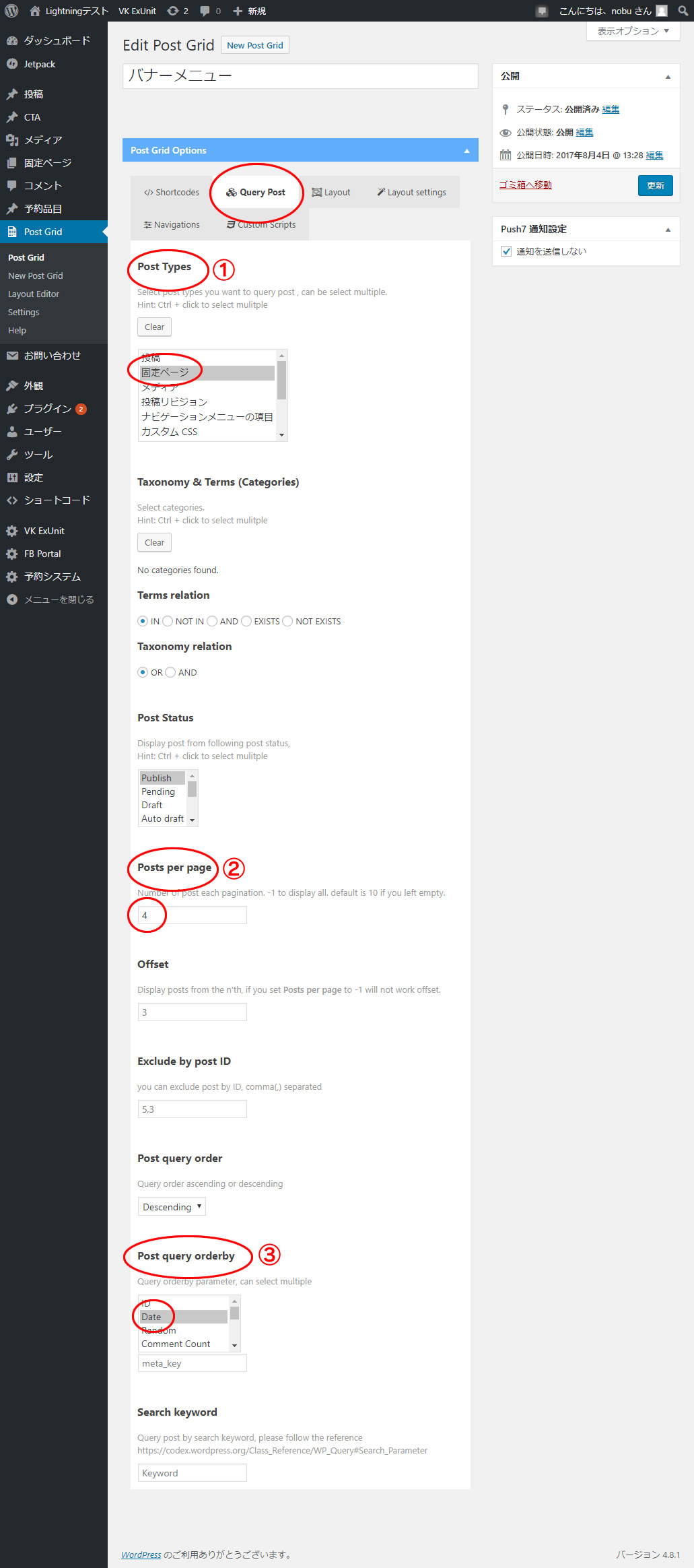
表示させるタイプと数、並び順を設定します
「Query Post」タブを選択して
- 「Post Types」固定ページを選択
- 「Posts per page」今回は4にします
- 「Post query orderby」は Dateで

更新ボタンを押して保存します。
表示させる画像サイズをタイプ別に設定します
次に「Layout settings」タブをクリックして「Grid Items Width」の
- Desktop:(min-width:1024px)を 200px に
- Tablet:( min-width:768px )を 150px に変更します。
レスポシブの設定ですが使用しているテーマの表示幅に合わせて調節します

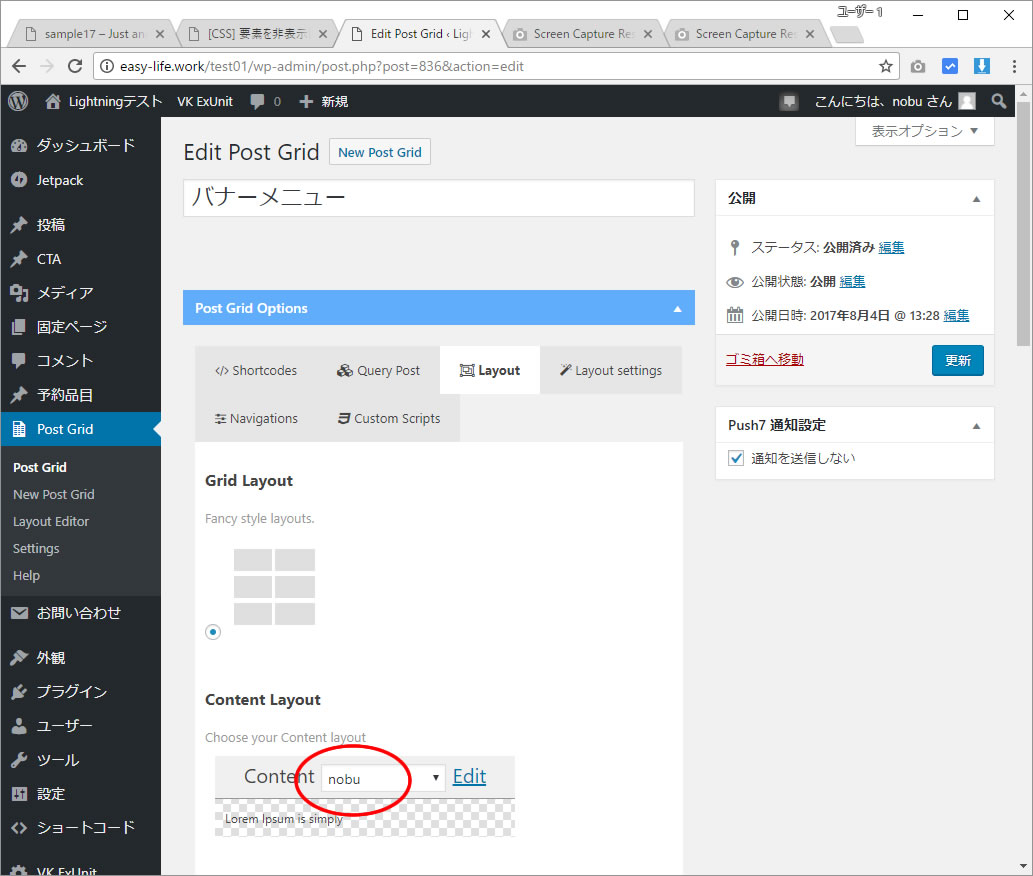
「Layout」タブをクリックし、「Content Layout」で先ほど最初に作った設定を選択します

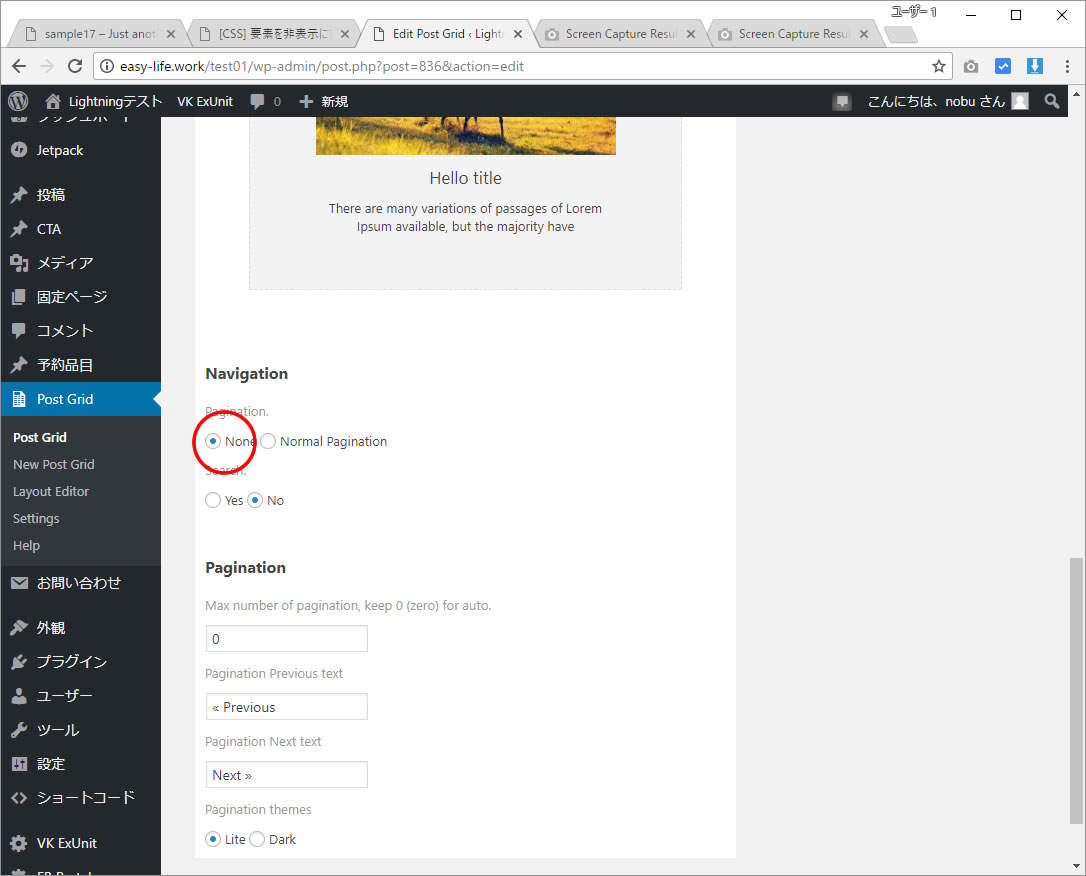
「Navigation」を None(非表示)にしておきます

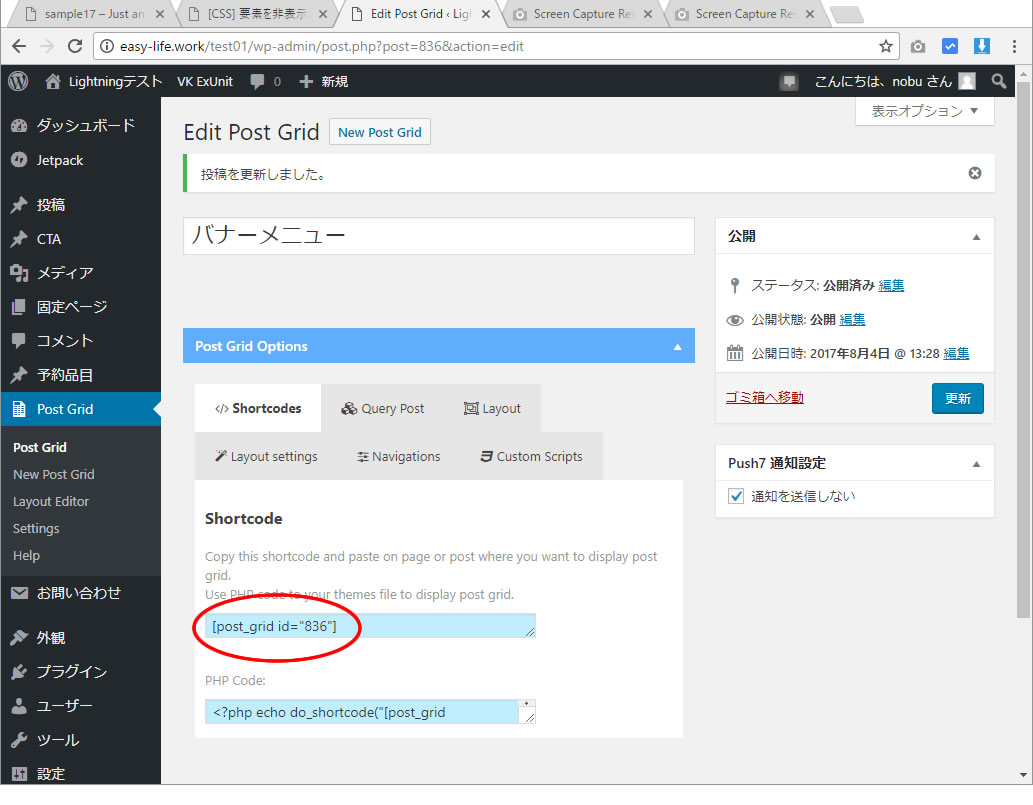
「更新」をクリックしてセーブし、ショートコードをコピーしておきます。

テキストウイジットにショートコードを貼り付けてトップページ上部に配置します。
画像はアイキャッチ画像を参照しています。画像の表示が無い場合はアイキャッチ画像を設定します。
実際に見ていただければわかりますがサイトの表示幅によって画像の大きさは3通りに変化しますがレイアウトは崩れません。
表示させる個数によって画像の大きさを変更して調節すれば良いと思います。
補足
タイトルや余白の調節はCSSで行います。上記ページでは無く他のテーマにて使用したものですが備忘録で残しておきます。
テキストウイジットにdivを適用させるためのCSS(追加CSSに記述)
/*センター配置*/
.center-block {
margin: 0 auto;
}
「Post Grid」に対するCSS(個別に設定)
#post-grid-254 .element_0 {
font-size: 12px;
line-height: normal;
padding: 1px 1px;
text-align: center;
}
/*メニューブロックを非表示*/
.grid-nav-bottom{
display:none;
}
応用とまとめ
今回は固定ページでやってみましたが「Post Grid」側で抽出方法や並び順を設定できるので楽しそうです。
テキストウイジットでもちゃんと表示されるので使い勝手が良いと思いました。
日本語化ファイルもネットで公開されていたのですが、なぜか上手く表示されませんでした?
管理人がもう少し英語が読めたらもっと使い込めそうなのですが、、、この歳になってから英語の勉強は、、無理無理ですね^^;)