
店舗のホームページには営業のご案内とかよく載せますが、そこに定休日やイベントも載せたいところです。
ワードプレスには様々なタイプのカレンダープラグインが存在しGoogleカレンダーを埋め込むタイプのものもよく見かけます。
個人的にはシンプルな設定で使用できる Biz Calender なんかも好きなのですが、もう少しだけ凝った設定が出来るものはないか探してみることにしました。
イベント カレンダープラグイン XO Event Calendar
XO Event Calendar は、シンプルで簡単なイベントカレンダープラグインです。
イベントの他に休日を設定できます。
・・・となっていますが?
少し触ってみましたが自分的には超多機能?
開発者さまのサイト↓に詳しい使用法が出ていますが、見れば見るほど多機能だと思いました!
XO Event Calendarで簡単な 営業カレンダー を作ってみました
クリニック等を想定して以下のような設定の営業カレンダーを作ってみます
- 日曜・祝日は全休
- 木曜・土曜は午前中のみ営業
- 当番医の日は営業
プラグインのインストール
「ダッシュボード」→「プラグイン」→「新規追加」→「XO Event Calendarで検索」→「インストール後に有効化」

使い方
休日設定を作る
ダッシュボードに「イベント」が出るので「休日設定」をクリックします。

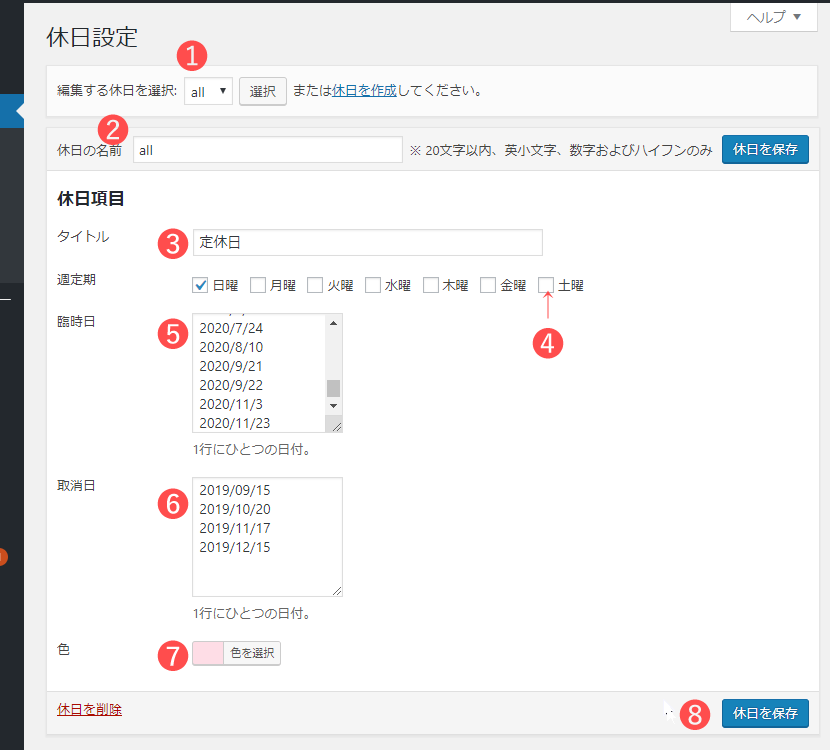
全休の定休日を設定します
- 編集する休日を選択: all のままで
- 休日の名前: all のままで
- タイトル:定休日 のままで
- 週定期:土曜日のチェックを外す
- 臨時日:祝日のデータを貼り付ける。
※制作者さまのサイトにあるものコピー&ペースト - 取消日:当番医の日を入力
※今回は第3日曜日に - 色:カラーを選択
- 休日を保存:クリックして保存

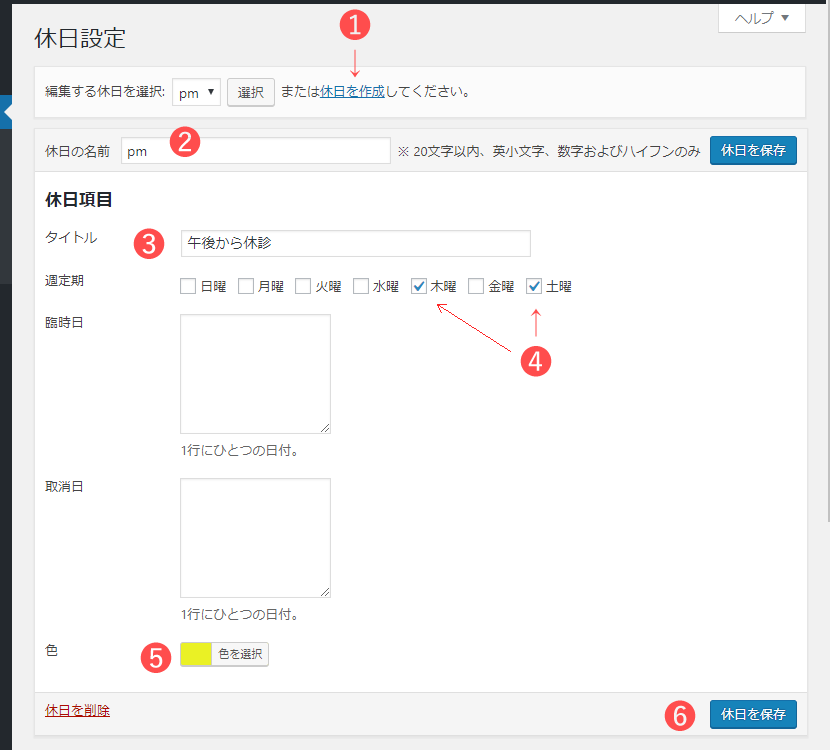
午後から休みの日を設定します
- 編集する休日を選択:休日を追加します
pm を作成 - 休日の名前: pm になっているのを確認
- タイトル:午後から休診 に変更
- 週定期:木曜日と土曜日にチェックを入れる
※(半日の)臨時日は任意で追加、取消日は空白に - 色:カラーを選択
- 休日を保存:クリックして保存


ショートコードを設定する
固定ページや投稿ページにカレンダーを表示させる場合はショートコードを貼り付けます。
xo_event_calendar の基本的なショートコードは↓ですが
[xo_event_calendar]
| 日 | 月 | 火 | 水 | 木 | 金 | 土 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
ショートコードでカレンダーを表示させるにはオプションを指定してやる必要があります
オプション
| オプション | 説明 |
| id | ID です。 同ページのすべての ID はユニークである必要があります。 省略時は、”xo-event-calendar-1″ です。 |
| event | イベントを表示するかどうかを示す値です。 “true” の場合はイベントを表示し、”false” の場合はイベントを表示しません。 省略時は、”true” です。 |
| categories | 表示するカテゴリーを指定します。 event オプションが “true” の場合のみ有効です。 指定するカテゴリーのスラッグ名をカンマ区切りで記述します。 省略時または空の場合は、すべてのカテゴリーが対象となります。 |
| holidays | 表示する休日を指定します。 指定する休日の名前をカンマ区切りで記述します。記述した順に表示されます。 省略時は、表示しません。 |
| previous | 前月への月送りできる月数を指定します。 省略時または -1 の場合は制限なし、0 の場合は月送りなしです。 |
| next | 次月への月送りできる月数を指定します。 省略時または -1 の場合は制限なし、0 の場合は月送りなしです。 |
| start_of_week | 週の開始曜日を指定します。 値は -1:一般設定の週の始まり、0:日曜日、1:月曜日、2:火曜日、3:水曜日、4:木曜日、5:金曜日、6:土曜日の何れかです。 省略時は 0(日曜日)です。 |
| year | 最初に表示されるカレンダーの年を指定します。 省略時は、現在の年です。 ※ バージョン 1.7.0 より |
| month | 最初に表示されるカレンダーの月を指定します。 省略時は、現在の月です。 ※ バージョン 1.7.0 より |
| months | 表示する月数(1 ~)を指定します。 省略時は、1か月です。 ※ バージョン 1.7.0 より |
| navigation | 月送りナビゲーションを表示するかどうかを指定します。 省略時または “true” の場合は表示、”false” の場合は非表示です。 ※ バージョン 1.7.0 より |
next="6" (次月への月送りできる月数を指定)
months="2" (表示する月数(1 ~)を指定)
[xo_event_calendar holidays="all,pm" previous="0" next="6" months="2"]| 日 | 月 | 火 | 水 | 木 | 金 | 土 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
| ||||||||||||||||||||
定休日
午後から休診
ウィジットで指定する場合
XO Event Calendarはウィジットでも指定できます。
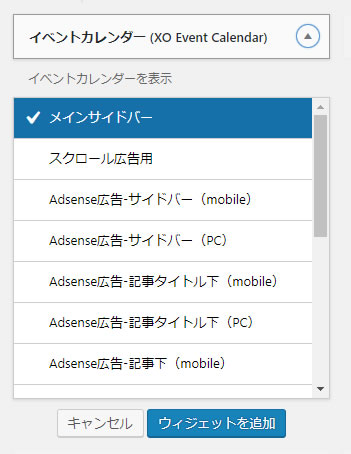
ウィジェットからイベントカレンダー(XO Event Calendar)を選択してサイドバー等に設定します。

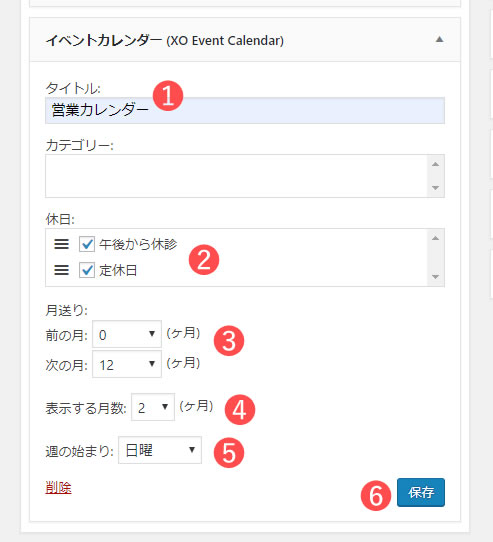
ウィジットの設定
- タイトルを記入
- 休日を選択します
- 月送りの設定
- 表示する月数の指定
- 週の始まりを指定
- 保存

サイドバーに表示されました

固定ページや投稿ページの中にショートコードで入れるよりもウィジットでサイドバーやフッターに表示させる方が簡単ですね♡
まとめ
デザイン等もスタイルシートを指定すれば色々いけそうですし制作者さまのサイトにも詳しく出ているみたいです、、
本来はイベント等を表示させるのが主なのかもしれませんが、単純に休日カレンダーとしてみても、とても多機能です!
スクリーンショットを見てみた感じでも使い勝手がとても良さそうですね、、、
今度はイベントの設定をしてみたいと思います。





