ワードプレスの定番メールフォーム ContactForm7 で、ラジオボタンやチェックボックスを指定した場合、標準では横並びとなります。
例(デフォルトの場合)
好みの問題かもしれませんが見やすくするために、単に横並びでは無くて1~3列に改行してそろえた方が良い場合もあると思います。
ContactForm7 でラジオボタンやチェックボックスを指定した列で改行するには
ContactForm7のクラス(span.wpcf7-list-item)をCSSで指定します。
(カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS に適用させるCSSを追記。)
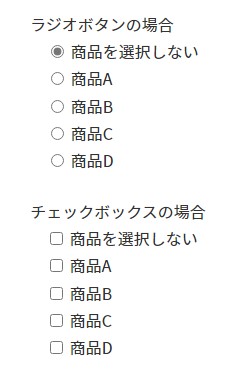
例(1列の場合)
■追加CSS
span.wpcf7-list-item {
display: block;
}
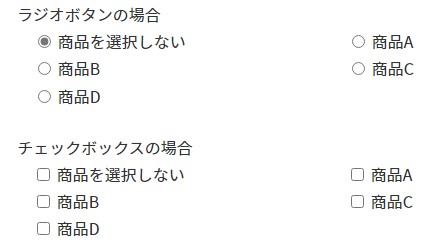
例(2列の場合)
■追加CSS
span.wpcf7-list-item {
width: 45%
}
例(3列の場合)
■追加CSS
span.wpcf7-list-item {
width: 30%
}
今回は (株)ベクトルさんのLightningで作りました(注意:width: **% の数値(%)はテーマによって異なります。)
以上、備忘録でした。