ワードプレスのテーマ Lightning は高機能で使いやすいテーマですが投稿ページは固定ページに比べてレイアウトが限定される傾向があると思います。
投稿ページでは1カラムを指定できない?
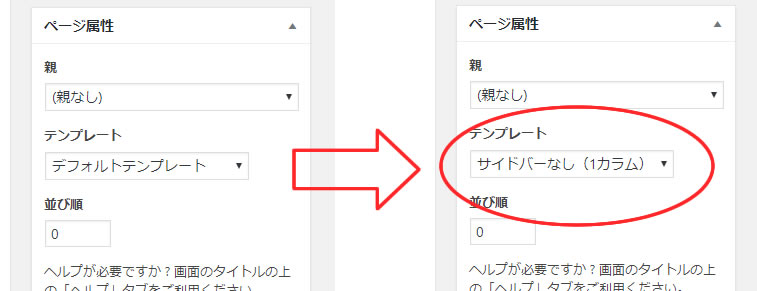
固定ページの場合、デフォルトテンプレートからサイドバー無し(1カラム)にする場合、ページ属性で指定すればOKですが投稿ページではそのようなメニューはありません?
[固定ページ]

場合によってはどうしても投稿ページでもサイドバーを消して1カラムにしたいケースも出てくるかもしれません?
PHPを編集する方法もあると思いますが固定ページのように各ページごとに設定するのは難しいのではないかと思い諦めていました、、、
最新のLightningではページごとにスタイルシートが指定できる
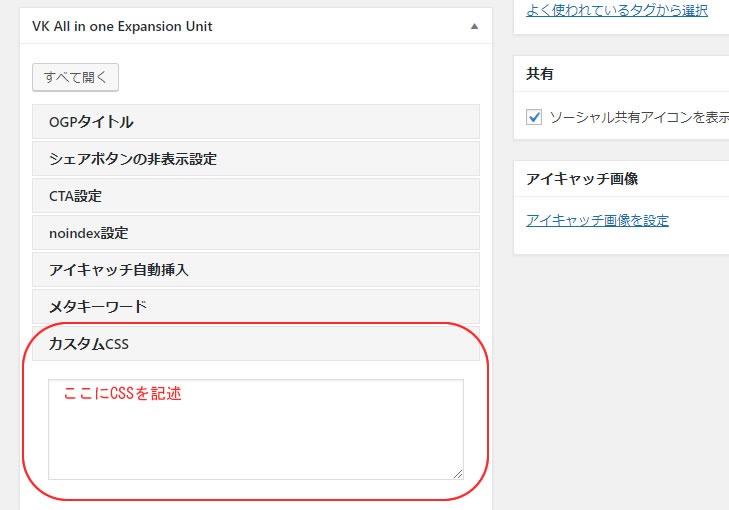
最新の Lightning pro ではページごとにCSSが設定できる仕様になっていました?(最近、全く触っていなかったので気がつきませんでした)
これならなんとかなるのでは?と思い調べてみたところ色々出来ることが判りました。
特定の投稿タイプを1カラムにする&サイドバーを非表示にする
※Vektor WordPress Solutionから↓
https://vws.vektor-inc.co.jp/archives/customize_tips/post-type-column
ただ、なぜかこの方法では上手くいかなかったのでフォーラムを探ってみると目的の記事を発見!
[aside type="boader"]ExUnitの CSSカスタマイズ画面か
子テーマのstyle.cssなどに
.single-post .siteContent .mainSection {
width:100%;
margin-bottom:1.5em;
}
// サイドバーを横幅100%で表示する場合
.single-post .siteContent .subSection {
width:100%;
}// サイドバーを表示しないならこっち
.single-post .siteContent .subSection {
display:none;
}つまり特定の投稿ページを1カラムにしたい場合
/*サイドバーを表示しない*/
.single-post .siteContent .mainSection {
width:100%;
margin-bottom:1.5em;
}
.single-post .siteContent .subSection {
display:none;
}
このコードを各ページのカスタムCSSに記述します。

なんと!簡単に出来てしまいました。
もちろん、サイト全体の表示を変える場合とかだったら他にやりようもあると思うのですが 個別ページ ごとに設定できるのは大助かりです(^^)
少しずつですが進歩してるんですね~?エライ!!
今回、BizVektorのフォーラムの記事が大変参考になりました!感謝感謝です(^^)