
前回、[kanren postid="1062"]で株式会社ベクトルさんの「Lightning」をインストールしてみました。
テストサイト http://easy-life.work/test01/
管理人がのんびり屋のせいでそう感じるだけかもしれませんが、なんとなくトップページのスライダーの表示間隔が短いような気がします?
計測してみたら約4秒間隔で切り替わっていました。
トップページ スライダーの表示間隔は約4秒

スピード調整できるメニューは無いか探してみましたが見つかりません?
いろいろ調べてみましたら ゆうそうと さんのブログでこんな記事を発見しました
「テーマLightningのカスタマイズー子テーマを作ってスライダーのスピードを変更する 」
おお~これは使えそうですね!子テーマは前回入れておいたので、さっそくゆうそうと さんの手順通りしてみることにしました。
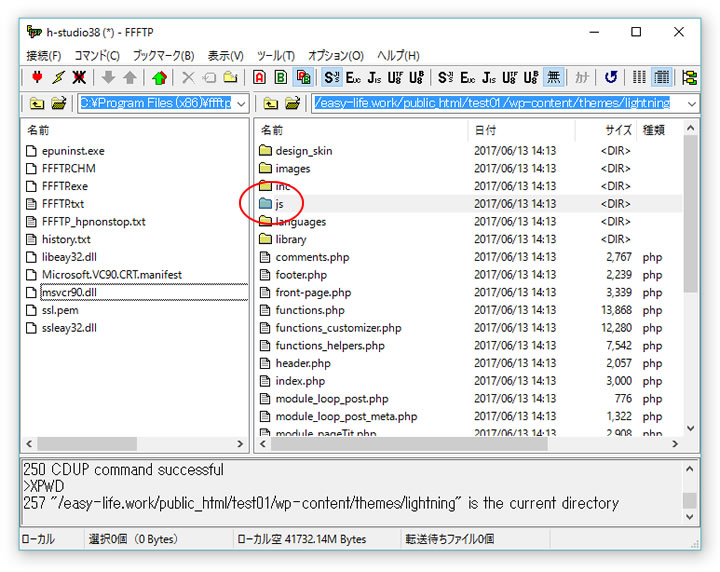
スライダーの速度を指定するファイルは all_in_header_fixed.min.js のようなので子テーマのフォルダ lightning_child_sample に親テーマの jsフォルダごとコピーします。
jsフォルダの場所は /WordPressが入っているフォルダ/wp-content/themes/lightning です

jsフォルダの中の all_in_header_fixed.min.js をエデュタ で開いてinterval:4000 を探して数字を6000に変更して保存
さらに子テーマフォルダの中の function.php を開いて一番下に
/*-------------------------------------------*/
/* Load JS
/*-------------------------------------------*/
add_action('wp_enqueue_scripts','lightning_addJs');
function lightning_addJs() {
wp_enqueue_script( 'html5shiv', '//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js' );
wp_script_add_data( 'html5shiv', 'conditional', 'lt IE 9' );
wp_enqueue_script( 'respond', '//oss.maxcdn.com/respond/1.4.2/respond.min.js' );
wp_script_add_data( 'respond', 'conditional', 'lt IE 9' );
wp_enqueue_script( 'lightning-js', get_template_directory_uri().'/js/all_in_header_fixed.min.js', array( 'jquery' ), LIGHTNING_THEME_VERSION );
}
をコピーして貼り付けて保存。
子テーマをアップロードして完了
表示が約6秒間隔になりました
テストサイト http://easy-life.work/test01/
まずはメデタシメデタシ(^^)
恐らく、管理人一人ではお手上げだったと思います、、、
こんな時、つくづくネット検索のありがたさがわかります!
昔は、一つ躓くと解決に何日もかかることがありました。
ゆうそうと様、Ceatant Official Blog様 感謝感謝であります(^^)



