ワードプレスではよく投稿ページの下に「<< 前の記事」「次の記事 >>」のリンク(ナビゲーション)が表示されていますが、テーマによっては最初から準備されていなかったり、または意図した通りに設定されていなかったりという場合があります、、
今回は前後の記事のリンク(ナビゲーション)をつける方法を探してみたのですが、あまりにも基本的な機能のためかプラグインではそれらしい物は見つけられませんでした?
基本的には記事ページ(single.php)にテンプレートタグ/previous post linkを記述するようで、以下のようなコードを single.php の表示させたい場所に記述します。
基本の設定
基本のコード
<?php previous_post_link(); ?> <?php next_post_link(); ?>
または
<?php previous_post_link('« %link', '%title'); ?>
<?php next_post_link('%link »', '%title'); ?>
リンクのテキストを変更する場合
<?php previous_post_link('&laquo; %link', '前の記事へ'); ?>
<?php next_post_link('%link &raquo;', '次の記事へ'); ?>
Webフォントの矢印アイコンを使う場合
<?php previous_post_link('<i class="icon-arrow-left"></i>', '%link', '前の記事へ'); ?>
<?php next_post_link('<i class="icon-arrow-right"></i>', '%link', '次の記事へ'); ?>
同一カテゴリーで前後の記事
3つ目の引数に「ture」を追加することで、記事と同じカテゴリー内で前の記事、次の記事へのリンクとなります。
<?php previous_post_link('%link', '前の記事へ', ture); ?>
<?php next_post_link('%link', '次の記事へ', ture); ?>
除外する記事を設定する
リンクで除外したい記事がある場合は、4つ目の引数に記事のIDを記入します。
複数ある場合はカンマで区切ります。
<?php previous_post_link('%link', '前の記事へ', ture, '13,15'); ?>
<?php next_post_link('%link', '次の記事へ', ture, '13,15'); ?>
条件分岐を入れたコード
前後の記事が存在しない時には非表示になります。
<?php if (get_next_post()):?>
<?php previous_post_link('« %link', '前の記事へ'); ?>
<?php endif; ?>
<?php if (get_previous_post()):?>
<?php next_post_link('%link »', '次の記事へ'); ?>
<?php endif; ?>
前の記事のサムネイル、次の記事のサムネイルを表示
<?php
$prevpost = get_adjacent_post(true, '', true); //前の記事
$nextpost = get_adjacent_post(true, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<ul>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<li><div>' . get_the_post_thumbnail($prevpost->ID, 'thumbnail') . '</div><a href="' . get_permalink($prevpost->ID) . '">' . get_the_title($prevpost->ID) . '</a></li>';
} else { //前の記事が存在しないとき
echo '<div><a href="' . network_site_url('/') . '">TOPへ戻る</a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<li><div>' . get_the_post_thumbnail($nextpost->ID, 'thumbnail') . '</div><a href="' . get_permalink($nextpost->ID) . '">' . get_the_title($nextpost->ID) . '</a></li>';
} else { //次の記事が存在しないとき
echo '<div><a href="' . network_site_url('/') . '">TOPへ戻る</a></div>';
}
?>
</ul>
<?php } ?>
なんとなく理屈は判ったような気はするのですが、、、気がするだけかもしれません ^^;)
実際にページに載せる場合はCSSで見栄えを整えてやらねばならないでしょうし、やはり大変な作業かもしれません、、、
参考:ITTIさま WordPress:「前の記事」「次の記事」7つのカスタマイズ方法
美しいナビを見つけました
LIVE YOUR LIFEさまの WordPressで前の記事&次の記事へのリンクをサムネイル画像付きで表示する方法
に自分好みの美しいレイアウトのソースを見つけました。
個別投稿(single.php)
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>
追加CSS
/*--------------------------------
PREV NEXT
---------------------------------*/
#prev_next{
width:100%;
margin: 36px 0 24px;
padding:0;
display: table;
}
#prev_next #prev, #prev_next #next{
width: 50%;
padding:30px 10px 10px;
border-top:#ccc 1px solid;
border-bottom:#ccc 1px solid;
display: table-cell;
position:relative;
text-decoration:none;
}
#prev_next #prev p, #prev_next #next p{
font-size:90%;
line-height:1.5;
}
#prev_next #prev:hover, #prev_next #next:hover{
background-color: rgba(238,238,238,0.7);
}
#prev_next #prev{
border-right:#ccc 1px solid;
}
#prev_next #prev_title, #prev_next #next_title{
font-size:90%;
top:-1em;
position:absolute;
border: 1px #ccc solid;
background:#fff;
text-align: center;
padding:3px;
color:#666;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img, #prev_next #next img{
margin:0 auto;
}
#prev_next #prev_no, #prev_next #next_no{
width: 50%;
height:140px;
padding:0 10px;
display: table-cell;
}
#prev_next #prev_no{
border-right:#ccc 1px solid;
}
#prev_next_home{
margin:0 auto;
background-color: #39f;
border: solid 9px #fff;
width: 100px;
height:100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
box-shadow: 0 0 0 3px #39f;
-webkit-box-shadow: 0 0 0 3px #39f;
-moz-box-shadow: 0 0 0 3px #39f;
text-align:center;
}
#prev_next_home:hover{
background-color: rgba(0,0,255,0.7);
}
#prev_next_home i{
color:#FFF;
margin:10px auto ;
font-size:60px;
}
/*-- ここまで --*/
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*-- ここから --*/
/*--------------------------------------
768px PREV NEXT
--------------------------------------*/
#prev_next #prev, #prev_next #prev::before, #prev_next #prev::after,
#prev_next #next, #prev_next #next::before, #prev_next #next::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
#prev_next #prev_title, #prev_next #next_title{
padding:3px 10px;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img{
float:left;
margin-right:10px
}
#prev_next #next img{
float:right;
margin-left: 10px;
}
/*-- ここまで --*/
}
ただ、自分の好みとしては、記事が存在しないときの ホーム の表示が不要に思えたので #prev_next_home{ 以下の部分に display: none; を追加して非表示にすることにしました。
必要になったらdisplay: none;を消せば良いかなと、、、
ホームの表示をブロック
/*ホーム表示ブロック*/
#prev_next_home{
display: none;
}
#prev_next_home:hover{
display: none;
}
#prev_next_home i{
display: none;
}
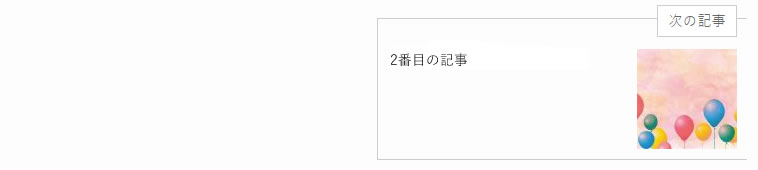
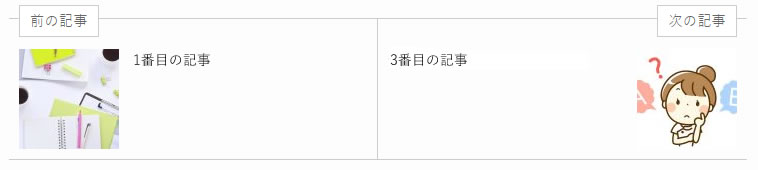
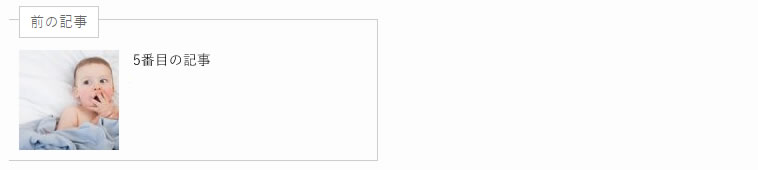
実際の表示例
- 前に投稿ページが無い場合

- 前後に投稿ページがある場合

- 次に投稿ページが無い場合

PHPとか触るのは凄く怖かったのですがやってみると(コピペですが)意外に面白そうな気がしてきました^^;)、、、もちろんsingle.phpは子テーマから編集しました。
今回は備忘録と言うよりも、ほぼブックマークですね~ ^^;)
参考にさせていただいた
- ITTIさま WordPress:「前の記事」「次の記事」7つのカスタマイズ方法
- LIVE YOUR LIFEさま WordPressで前の記事&次の記事へのリンクをサムネイル画像付きで表示する方法
大変勉強になりました。ありがとうございました。