これは、(株)ベクトルのVK Blocksのカスタマイズに関する記事です。
通常、枠線ボックス内のテキストは左寄せです
宮澤賢治
雨ニモマケズ
風ニモマケズ
雪ニモ夏ノ暑サニモマケヌ
丈夫ナカラダヲモチ
慾ハナク
決シテ瞋ラズ
イツモシヅカニワラッテヰル
枠線ボックスの横幅がある場合、バランスが悪いですね ^^;)
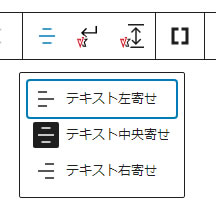
テキストの配置を中央に指定することもできますが、文字全体が中央揃えになってしまいます?

宮澤賢治
雨ニモマケズ
風ニモマケズ
雪ニモ夏ノ暑サニモマケヌ
丈夫ナカラダヲモチ
慾ハナク
決シテ瞋ラズ
イツモシヅカニワラッテヰル
これもちょっと、、、
枠線ボックス内の余白の中央に(左寄せの)テキスト領域を配置できないでしょうか、、、
(左寄せの)テキスト領域を中央に配置
下記のCSSを、カスタマイズ→追加CSS または(Lightningの場合)VK All in One Expansion Unit →カスタム CSS にCSSを追記します。
.my_center_border_box .vk_borderBox_body {
display: flex;
justify-content: center;
}カバーブロックの高度な設定 → 追加 CSS クラス に my_center_border_box を記入します

テキストのブロックが左寄せのまま中央に配置されました。
宮澤賢治
雨ニモマケズ
風ニモマケズ
雪ニモ夏ノ暑サニモマケヌ
丈夫ナカラダヲモチ
慾ハナク
決シテ瞋ラズ
イツモシヅカニワラッテヰル
もちろん枠線ボックス(vk)の装飾機能もそのまま利用できます
※高度な設定→追加 CSS クラスの場合、複数のクラス指定は . を抜いて半角スペースで区切ります。
宮澤賢治
雨ニモマケズ
風ニモマケズ
雪ニモ夏ノ暑サニモマケヌ
丈夫ナカラダヲモチ
慾ハナク
決シテ瞋ラズ
イツモシヅカニワラッテヰル
枠線ボックスの装飾を変えると高度な設定→追加 CSS クラスに複数のクラスが追加されますが、半角スペースをあけて my_center_border_box を追加すればOKです。
まとめ
これも前回に続いて「VWSオンライン勉強会 #032 Lightningで使える便利なブロック徹底解説」に出た質問に対して、開発者の石川さんのからの回答でした。
(株)ベクトルさんの「VWSオンライン勉強会」はzoomやYouTubeライブなので、よく見させていただいています。
ブロックに機能を追加するかは別として、個別にCSSで対処してくれるって、、、しかも無料で、、ありがたや♪
自分のような独学アマチュアは、大変勉強になります。
備忘録でした
2022/04/28 追記 :VK Blocksプラグインに機能が追加されたようです。
VK Blocks 1.30.0 で枠線ボックスの中の要素を中央揃えにする機能を追加しました | 株式会社ベクトル (vektor-inc.co.jp)
すぐにユーザーの要望や意見を取り入れてくれるところがスゴイですね!