
前回、火災保険の簡易シミュレーターを作ってみましたが[kanren postid="2207"] どうもデザインがパッとしません ^^;)
やはりホームページは見栄えも大切なのでなんとかならないかやってみました。
Calculated Fields Formのフォームデザインを変更する。
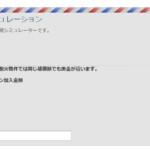
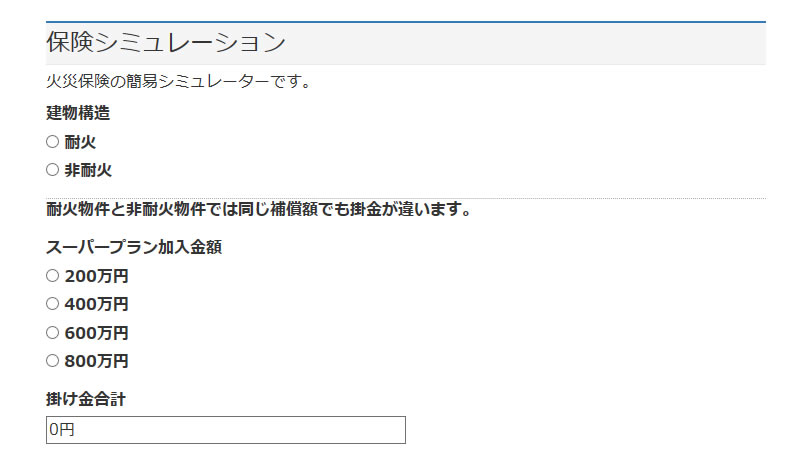
標準での画面は以下のような感じです、、、プレビューの画面とも微妙に違っています?

特に気になったのは見だしの部分(保険シミュレーション)ですが、ここにはページのh2要素が反映されているようです?
ということはh2のCSS要素を上書きしてやれば良いのですが下手にCSSを上書きすると他の部分まで影響を受けてしまうかもしれません?
テストで使用したテーマは株式会社ベクトルさんの「Lightning」ですが、このテーマはけっこうh2要素があっちこっちに出るので必要以上に触りたくありません^^;)
フォームタイトルのコントロールを修正
どうしたもんだろう?と悩んでいたのですがタイトルのコントロールをよく見ると
Customize Form Design (Enter the CSS rules. More information)
※訳:フォームデザインのカスタマイズ(CSSルールを入力してください)
となっています?
フォームタイトルに独自CSSを適用させる
予めGoogleのデベロッパーツールなどでテーマ標準のh2要素を調べておき、各要素に「initial(初期値)」を使ってブラウザの標準値で上書きします。さらに好みのCSSをその後に追加してみました。

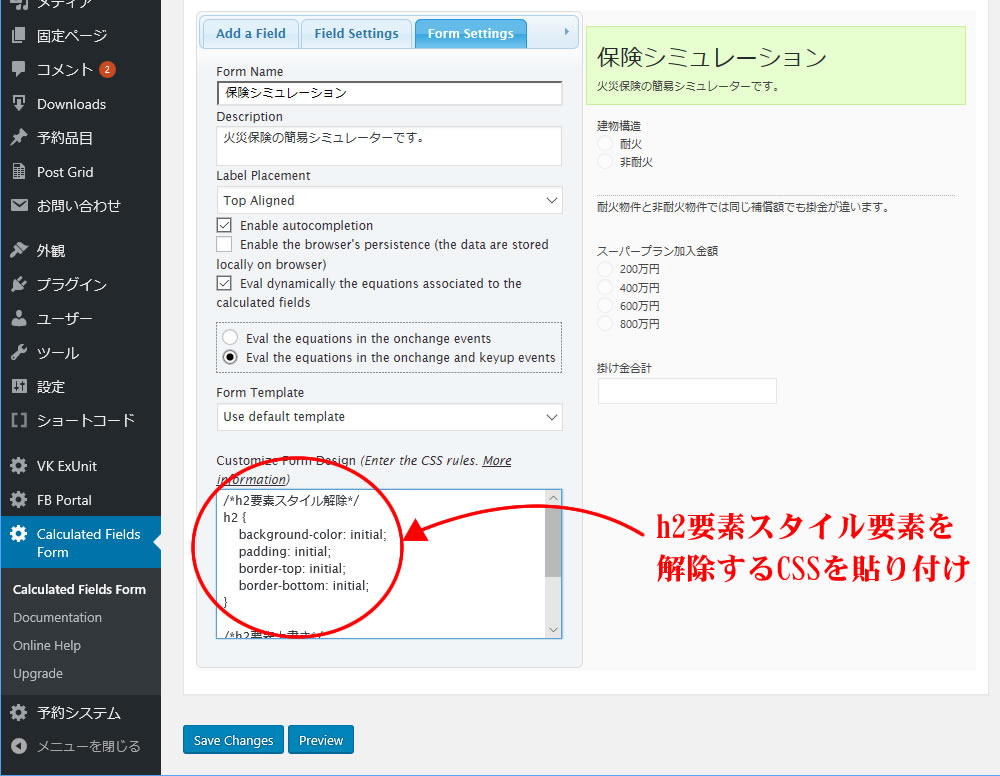
Customize Form Design に以下のCSSを貼り付けました。
/*h2要素スタイル解除*/
h2 {
background-color: initial;
padding: initial;
border-top: initial;
border-bottom: initial;
}
/*h2要素上書き*/
h2 {
color: #6594e0;/*文字色*/
border-bottom: dashed 2px #6594e0;
/*線の種類(点線)2px 線色*/
}
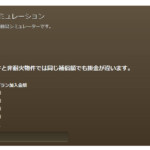
h2を上書きした後の表示例

見だし(h2)の新しいスタイルが適用されました。
ただ、見出しは変えられたけど他の箇所は、、、、イマイチ?
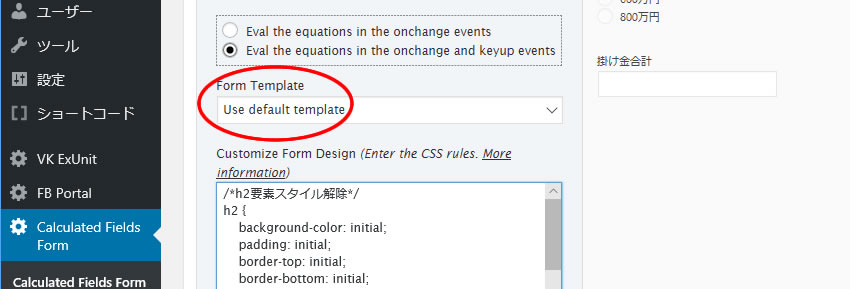
テンプレートの適用
さらによくタイトルのコントロールを見てみると「Form Template」に予め用意されたテンプレートが12通り用意されていました。

テンプレート表示例
※追加のh2要素は無しにしてあります
これだけテンプレートがあるとなかなか見応えがありますね(^^)
今回はテンプレート6と追加CSSで作ってみました。
実際の表示例
これ以上デザインをいじる場合はテーマの方から修正すれば良いと思いますが、ここまで出来て無料なのはたいした物だと思いました(^^)
管理人にもう少し英語力があればもっと使いこなせる気がするのですが、、、、たぶん無理でしょうけど^^;)